¿Escribes posts en tu blog y no aparecen en Google?
Es un mal común, más de lo que piensas. Y es que hay mucha gente que escribe y escribe sin tener en cuenta a su audiencia y, mucho menos, a los buscadores.
Tu blog tiene que tener vocación de servicio.
Escribe para tu audiencia, no para ti.
Ese es el primer paso, el segundo es escribir posts que gusten a Google.
¿Y cómo se hace eso? Con la redacción SEO.
Se trata de tener en cuenta una serie de factores que Google tiene en cuenta para posicionar tus artículos en Google.
Verás que no es complicado. Tan solo debes conocerlos y adecuar tus contenidos a ellos para mejorar tu posicionamiento web.
Sin más dilación, vamos con el post.
¿Qué es la redacción SEO?
La redacción SEO consiste en escribir textos para blogs aplicando técnicas de optimización para buscadores con el objetivo de posicionar artículos entre los primeros resultados.
Hace una década era relativamente sencillo posicionar contenidos para casi cualquier palabra clave. Hoy en día, hay pocas keywords que sean sencillas de posicionar y, casi ninguna de ellas, sin aplicar la redacción SEO.
Por tanto, es la mejor solución ante la infoxicación y la creciente competencia.
¿Por qué no posicionan mis posts?
Escribes buen contenido, con cierta regularidad y metes muchas veces la palabra clave. Pero cuando vas a Google y pones la keyword en cuestión, no encuentras tu página en los primeros resultados.
Si entras en tu panel de Google Analytics, la cosa tampoco mejora.
Y si miras Google Tag Manager, tampoco.
Un post puede no posicionar por varios motivos:
- El post está a más de 3 clics de la Home
- El contenido no responde a la intención de búsqueda del usuario
- Es una keyword demasiado competida para la autoridad de tu web
- El contenido está obsoleto
- Has abusado de la palabra clave y Google interpreta que estás haciendo trampa (se conoce como Keyword Stuffing)
- Has puesto demasiados enlaces (tu web parece una granja de enlaces)
- El título no deja claro el contenido (es mejor ser descriptivo)
- Los encabezados no están optimizados para SEO
- La web tarda demasiado tiempo en cargar
- La página está caída con frecuencia
NOTA: Doy por hecho que le has dicho a Google que tienes una web dándola de alta en Search Console. Si no lo has hecho, ya estás tardando.
Como ves, hay muchos motivos para que un post no posicione como te gustaría. Se resume en 3 problemas:
- problemas con el contenido
- problemas con la optimización SEO
- problemas técnicos
Hasta aquí sería el trabajo previo a publicar un nuevo post.
Después viene el baile de posiciones en función del comportamiento del usuario y de lo que haga la competencia.
Google da mucha importancia a las primeras horas de vida de un contenido. Digamos que los 2 o 3 primeros días son vitales.
Y es que el buscador valora los contenidos nuevos y les da un empujón al principio. Después mide la respuesta de los usuarios:
- si lo visitan, se quedan tiempo y hacen clic en algún enlace, lo premia.
- si no lo visitan o entran y salen enseguida, lo castiga.
Es un poco más complejo, pero nos vale para empezar.
De esta forma, el empujón inicial de Google te puede llevar a los primeros puestos o no servirte para nada.
Hay que tener en cuenta que si tu web es nueva o no tiene un buen posicionamiento en general, es mucho más complicado que Google te preste atención.
Veremos luego cómo promocionar tu contenido para darle buenas señales a Google y que te tenga en cuenta.
¿Cómo escribir para Google?
Lo primero que debes tener en cuenta es que Google quiere que los usuarios estén satisfechos, por lo que, más que escribir para Google, deberías preocuparte por escribir para las personas.
Concretamente, para tu cliente ideal.
Ponte en su lugar y piensa qué tipo de contenido te gustaría consumir para resolver tus problemas o mejorar tu negocio o tu vida.
Una vez que lo tengas claro, podrás elaborar un calendario editorial con los temas a publicar en tu blog.
Estos son los 10 factores que te ayudarán a posicionar tus artículos en Google.
1. Intención de búsqueda
La intención de búsqueda es el objetivo del usuario cuando hace una consulta en buscadores.
Varias palabras clave pueden responder a la misma intención de usuario. Por ejemplo, si vives en Madrid y quieres aprender inglés, podrías buscar:
- Academia de inglés en Madrid
- Profesor particular en Madrid
- Aprender inglés en Madrid
- Clases de inglés en Madrid
- Cursos de inglés en Madrid
Y al contrario. Una palabra clave puede responder a varias intenciones de búsqueda.
Por ejemplo, si alguien busca “redactor SEO”, quizá quiere información, quizá quiere contratar uno o quizá quiere convertirse en uno de ellos.
En definitiva, tienes que ponerte en la piel del usuario y saber a qué intención de búsqueda vas a dar respuesta.
En el ejemplo anterior, podrías dar respuesta a las 3 intenciones sin mayor problema. En cambio, si la búsqueda fuera “Java”, podría tratarse de:
- Una isla de Indonesia
- Un lenguaje de programación
- Un baile del París de los años 30
Como ves, es sumamente importante responder a la intención de búsqueda del usuario.
2. Análisis de palabras clave
Hacer un análisis de palabras clave es fundamental para posicionar un post en Google.
Antes de escribir sobre un tema, tienes que asegurarte de que se busca. Además, tienes que saber cómo se busca, es decir, con qué palabras exactas.
Si no, ya puedes crear el mejor contenido del mundo que no leerá ni tu madre.
¡Un beso, mamá! Estoy bien 😉
NOTA: también puedes escribir sobre algo personal o que no tiene búsquedas, pero tendrás que enviar tráfico inducido, es decir, hacerlo llegar al contenido de forma manual, ya sea a través de una newsletter o de publicidad.
Para saber si se busca sobre una temática y qué keywords se utilizan, puedes usar herramientas como Ahrefs o SEMRush. Son caras pero puedes acceder a cierta información de forma gratuita.
También puedes usar Ubersuggest, que es muy precisa en cuanto a volumen de búsquedas en un determinado país.
Si quieres aprender más sobre cómo hacer un keyword research pásate por el post.
La palabra clave principal debe aparecer en:
- Título
- Slug
- Metatítulo y metadescripción
- Un encabezado H2 (si puede ser en más, mejor)
- Un encabezado H3 (sin forzar)
- La imagen de cabecera (nombre de archivo, título y etiqueta ‘alt’)
- En los primeros párrafos (el 1º si es posible)
- A lo largo del texto (repartida de forma natural)
Trata de seguir estas recomendaciones de la forma más natural posible. Si pones demasiadas veces la keyword, Google podría penalizarte.
Recuerda: escribes para personas.
3. Títulos y encabezados
La estructura del post y la jerarquía de la información son determinantes para que tanto los usuarios como Google conozcan la temática del post.
Los apartados de un post se clasifican con los encabezados H2 y H3. También puedes usar el H4, aunque Google no le presta mucha atención.
El título del post es el H1, el más importante. Luego vienen los H2, que se pueden subdividir en H3.
Por ejemplo, si voy a hablar sobre cómo crear una oferta irresistible, los encabezados quedan así:
- H1: Cómo crear una oferta irresistible y cautivar a tu audiencia
- H2: Qué es una oferta irresistible; Ventajas de una oferta irresistible; Cómo crear una oferta irresistible en 7 pasos; Ejemplo de una oferta irresistible
- H3 (dentro de los 7 pasos): 1, 2, 3, 4, 5, 6 y 7.

Un aspecto importante es que introduzcas los apartados. No pongas un H2 y luego un H3, pon un texto introductorio entre ambos.
Después de un encabezado, va texto y luego otro encabezado.
Te lo repito, escribe para personas.
4. URL
La URL es la dirección de la página. La de la Home es el dominio + el protocolo de Internet HTTPS y el WWW si así lo tienes configurado.
Ejemplo, si el dominio es lifestylealcuadrado.com, la URL es https://www.lifestylealcuadrado.com/
En una página interior, por ejemplo el post de Cómo crear una oferta irresistible, la URL es la misma que la Home + el slug.
El slug es la forma de identificar una determinada página dentro de una web.
En este caso, el slug es: como-crear-una-oferta-irresistible/
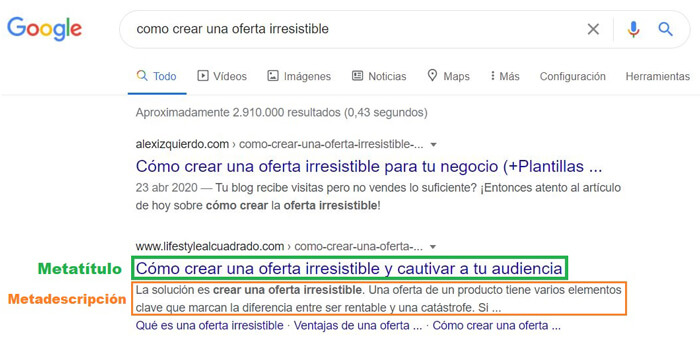
5. Metadatos
Son los datos de los datos, es decir, información que describe sobre qué trata una determinada URL.
Los más habituales son el metatítulo y la metadescripción.
Así dicho te puede sonar raro pero si te digo que es la información que se muestra en Google seguro que te resulta familiar.
Sirven para mostrar a los buscadores y al usuario información sobre las diferentes piezas de contenido de tu página web, ya sean entradas o páginas.

En este caso, Google no ha cogido la metadescripción, sino un fragmento del texto. El buscador es un poco caprichoso y no siempre hace caso.
Los metadatos son muy importantes también para aumentar el número de clics, algo que te traerá más tráfico a tu web y que te hará subir posiciones en Google.
Así que merece la pena aplicar un poco de copywriting para captar la atención del usuario y atraerle a hacer clic.
Puedes editar los metadatos tanto de tus páginas como de tus posts con el plugin Yoast SEO.
6. Contenido
El contenido es la madre del cordero. Lo más importante. Ahora bien, por sí solo no vale para nada. Tiene que estar bien acompañado por todos los otros pasos que estamos viendo.
Una buena pieza de contenido debe ser:
- Ameno: es clave que sea fácil de leer y que resulte entretenido, tanto de leerlo como de verlo. Por eso ayuda mucho insertar elementos visuales como imágenes, gráficos o vídeos.
- Apropiado: tiene que responder a la intención de búsqueda del usuario. Es contraproducente poner un título muy atractivo si luego el contenido no trata de eso.
- Escaneable: las personas en Internet escaneamos. Echamos un vistazo rápido a ver qué apartados tiene y si nos interesa. En caso afirmativo, lo leemos.
- De longitud adecuada: es un debate muy habitual. Los posts largos no posicionan mejor. Posicionan los que responden la consulta en el espacio que necesitan. Ni más ni menos.
- Correcto ortográficamente: echa para atrás un post sin la ortografía cuidada. Una errata o dos las tenemos todos. Los errores gramaticales continuados hacen muy desagradable la lectura. Tanto que pueden abandonar el blog.
Todo esto hará que el lector se quede más tiempo y que su necesidad sea satisfecha, por lo que Google también estará contento.
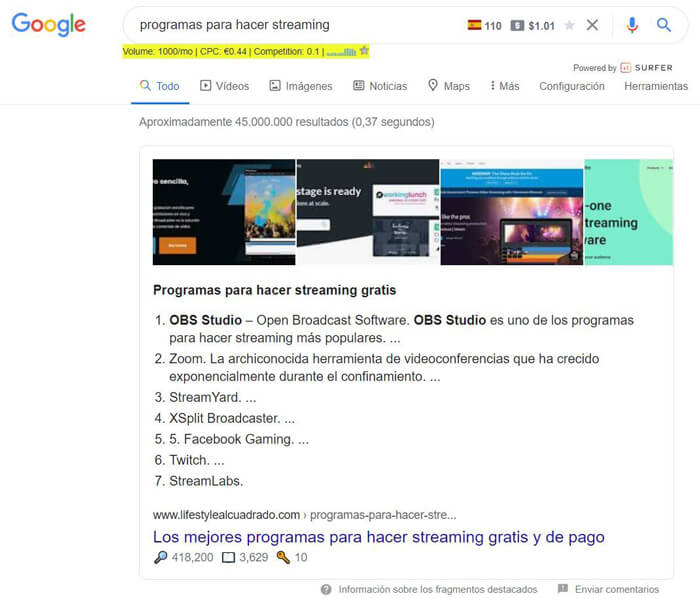
Aquí debo añadir que Google está mostrando información concreta en el propio buscador.

Por ejemplo, así se ve el post de programas para hacer streaming.
Esto se conoce como Rich Snippets o formato de texto enriquecido. Google quiere dar la máxima información al usuario sin que salga del buscador.
Por este motivo, es importante estructurar la información de nuestro contenido utilizando encabezados y listados.
De hecho, esta técnica se conoce como Schema o datos estructurados.
Cada vez tiene mayor importancia seguir un esquema lógico en tu post y trabajar los datos estructurados. Esto facilita que Google destaque tu post.
Puedes favorecer esta indexación privilegiada con plugins como Schema Pro.
7. Optimizar imágenes
Las imágenes son una pieza clave en un post. Dejan descansar la vista y la deleitan con un contenido agradable.
Para que faciliten la indexación, hay que optimizarlas:
- Nombre de archivo: con la palabra clave principal, sin espacios ni caracteres especiales.
- Título: añadir la keyword principal o alguna variación o palabra secundaria.
- Atributo “alt”: es la que se usa para que la lean los programas para invidentes. Google la tiene muy en cuenta.
- Peso de la imagen: no es un factor SEO como tal, pero que la imagen pese poco hará que cargue más rápido y eso a Google le gusta.
Y por supuesto, no uses imágenes de cualquier sitio. Asegúrate de que puedes usarlas y cumples con los diferentes tipos de licencias de imágenes.
8. Enlaces internos
Los enlaces internos transfieren autoridad SEO y tráfico a las diferentes partes de una página web.
La Home es la página de tu web con más autoridad, así que lo que enlaces desde ella recibirá una parte de su autoridad.
Por otro lado, si un post posiciona bien y tiene mucho tráfico, ganará autoridad por lo que puedes enlazar a otros posts que quieras posicionar.
Lo mejor es adelantarse y colocar al menos de 3 a 5 enlaces hacia otros posts de tu blog. A mayor sea la extensión del post, más enlaces podrás colocar.
No es algo matemático pero debes tratar de ser lo más natural posible.
También es importante desde qué palabras enlaces, lo que se conoce como texto ancla o anchor text. No es lo mismo enlazar desde “aquí” o “este post” que poner la palabra clave principal que quieres posicionar.
Es importante variar el anchor y no abusar de la keyword principal.
9. Enlaces externos
Nadie nace aprendido, así que Google ve con buenos ojos que coloques algún enlace externo, ya sea porque te ha servido para hacer el post, porque hay información relacionada o porque es un recurso interesante.
Hay gente que tiene miedo de colocar enlaces en su web creyendo que perderá autoridad SEO y le perjudicará. Siempre que lo hagas de forma natural, no hay nada que temer.
Además de esto, ayuda mucho conseguir algún enlace externo.
Esto no lo vas a poder hacer tú, pero sí que puedes facilitárselo a los demás creando contenidos épicos.
10. Promocionar contenidos
Como hemos visto antes, los primeros momentos de vida de un post son esenciales para determinar su posición en los resultados de búsqueda.
Esto no significa que no puedas posicionar un post antiguo y llevarlo a la primera página. Sí, se puede.
Si es tu caso, tendrás que servirte de otras estrategias para promocionar tus posts:
- Enviar un enlace en tu newsletter (si tienes una lista de correo)
- Compartir en redes sociales (especialmente en grupos con interacción)
- Impulsar contenidos en Facebook (pagar por visibilidad y tráfico)
Así podrás indicarle a Google que tu contenido interesa, ya que tiene tráfico, aunque no provenga del buscador.
Estas técnicas de promoción son recomendables aunque tengas buen posicionamiento y Google te mire con buenos ojos.
Tú decides cuándo aplicarlas y para qué contenidos.
Cómo posicionar artículos en Google
Para posicionar un artículo en Google tienes que seguir los pasos que hemos visto en el apartado anterior sobre la redacción SEO.
Es importante que sepas que Google tarda un tiempo en posicionar tu post, por muy bueno que sea y muy bien optimizado que esté.
Hay mucha competencia y para superarla tu post debe ser mejor, al menos, a ojos de Google.
En resumen, para posicionar un post en Google, tiene que obtener buena nota en estos 5 parámetros:
- Intención de búsqueda: ¿tu contenido responde a lo quiere encontrar?
- Keyword principal: ¿has elegido la más apropiada? ¿puedes competir por ella?
- Calidad del contenido: ¿aportas valor al usuario?
- Optimización SEO: ¿tiene una estructura lógica? ¿has incluido la keyword en el título, el slug, la metadescripción, el metatítulo, la imagen de cabecera, al menos un H2 y a lo largo del texto?
- Respuesta del usuario: ¿tus visitas se quedan a leer el contenido? ¿interactúan con él?
Como puedes ver, hemos resumido los 10 puntos sobre cómo escribir en Google en un checklist de 5.
Y es que posicionar un post en Google no es tan complicado.
Tan solo debes aportar valor a tu audiencia, hacer atractivo el contenido y conocer la forma de trabajar de los buscadores.
Si quieres aprender a crear un negocio en Internet que no dependa solo de los cambios de algoritmo, apúntate a este webinar gratuito.