Si has llegado hasta aquí es porque te pica el gusanillo de crear un blog y hacer algo diferente con tu vida.
Internet es una gran oportunidad para ayudar a otros haciendo algo que te apasiona.
Aquí encontrarás una guía para crear un blog paso a paso. Tú también tienes algo que contar al mundo y ayudar a otros. Estás en el sitio perfecto.
Has visto que Internet es una gran oportunidad para hacerlo (e incluso ganar dinero con ello), pero no sabes cómo crear un blog para poder empezar.
En este mega post te he preparado un tutorial paso a paso para que, en una tarde, puedas crear y poner en marcha tu plataforma digital con tus propias manos.
Sí, incluso aunque la tecnología no sea lo tuyo y todavía no entiendas conceptos “raros” que usamos como hosting, dominio o WordPress.
No te preocupes. Todos hemos empezado alguna vez y nadie nace aprendido.
Te he preparado un tutorial sobre cómo empezar un blog, con pantallazos de todo el proceso, para que solo tengas que seguir lo que voy haciendo.
¿Preparado? ¡Venga, pues vamos a ello!
Antes de empezar, ¿ya sabes para qué quieres crear un blog?
¿Sabías que el 95% de los blogs son abandonados antes de cumplir el primer año?
Sip, como lo oyes. Solo el 5% de los blogs aguantan más allá de su primer año de vida.
¿Y por qué pasa eso?
Bueno, puede ser por muchos motivos pero, por no extenderme demasiado, te diré que normalmente suele ser por falta de resultados y por no tener las expectativas claras al empezar.
Tener un negocio online y gestionar un blog supone mucho trabajo. Y, claro, si los resultados no llegan es normal que cunda el desánimo y que la gente acabe abandonado sus blogs.
Para que no te pase a ti, quiero que reflexiones sobre dos cosas importantes antes de que nos pongamos manos a la obra con el tutorial para crear un blog.
Check 1: ¿Sabes dónde te vas a posicionar? ¿Cuál va a ser tu nicho?
Esta pregunta es básica: ¿sobre qué vas a escribir? ¿Qué problemas vas a ayudar a otros a solucionar?
Fíjate una vez más en la última pregunta: ¿qué problemas vas a solucionar?
Si lo piensas, la gente cuando entra en Internet lo suele hacer por dos motivos: por ocio, o porque tiene un problema y busca cómo solucionarlo. Y es en este segundo caso está la clave para que tu blog reciba visitas y genere una comunidad fiel.
En Internet, la especialización manda.
Ya hay muchas páginas webs que hablan sobre todo y nada a la vez. Cuanto más te especialices en resolver un problema más fácil te resultará destacar en Internet y atraer visitas.
- Primero, porque al estar especializado en resolver un problema, con la práctica lo harás cada vez mejor.
- Segundo, porque al estar especializado tendrás menos competencia y te resultará más sencillo destacar cómo la persona adecuada para solucionar ese problema X.
Si quieres que tu blog llegue a ser un referente en tu temática, analiza los que ya existen sobre esa temática para ver qué es lo que están haciendo y poder inspirarte (que no copiar) de ellos.
¿Y qué pasa si no hay un blog que hable de lo que yo quiero hablar?
Tal vez sea porque dentro de esa temática no hay suficiente interés ni mercado, así que analízalo todo bien antes de que hayas invertido ya un montón de meses en un blog que no va a ir a ninguna parte.
Para ayudarte, en este post te he preparado un listado de 78 negocios rentables que puedes operar desde casa, en nada de tiempo y sin mucha inversión.
Check 2: ¿A quién va dirigido tu blog? ¿Quién es tu cliente ideal?
La famosa pregunta del cliente ideal. Seguro que ya has oído hablar de eso un montón de veces y, sin embargo, aún no terminas de tenerlo del todo claro.
Si resuelves todo lo que te he contado en el apartado anterior, tendrás más fácil conocer a tu cliente ideal. Porque, claro, si ya sabes qué problema quieres ayudar a resolver, te va a ser más fácil saber a quién dirigirte.
Por ejemplo, si tú ya sabes que quieres dedicarte a ayudar a corredores de fondo a correr una maratón, sabes que tu cliente no es alguien que acaba de empezar a correr ni que es ajeno al deporte.
Y, obviamente, no es lo mismo hablar sobre maratones a alguien que ya sabe de qué va el tema y que ya corre, que a un novato que no sabe ni atarse las zapatillas.
Tu contenido, y los ejercicios de entrenamiento que vas a ayudar a planificar, cambian mucho.
Y, lo siento, pero si quieres atraer visitas y vivir alguna vez de tu negocio online, tienes que saber que tu blog no va sobre ti, va sobre tus lectores.
A nadie le interesa tu vida, lo siento.
Piensa una cosa, ¿cómo has llegado tú hasta aquí? ¿Por qué buscabas solución a un problema (cómo crear un blog en este caso) o porque querías saber algo sobre mí?
Pues eso mismo va a pasar con tus lectores.
Para no desviarme mucho más del tema principal de este tutorial, te he preparado también un post sobre el lector ideal que te ayudará a profundizar sobre todo esto.
Cómo crear un blog, tutorial paso a paso
Vale, ahora que ya te he hablado de unos conceptos básicos, vamos a ponernos ya manos a la obra.
Primero, déjame hablarte brevemente de qué plataformas son las más usadas para crear un blog, y cuál deberías elegir en función de tus objetivos.
Diferencias entre WordPress.com, Blogger y WordPress.org
Elegir mal la plataforma donde vas a montar tu blog puede mandar al traste un montón de horas de trabajo cuando, pasados varios meses, te des cuenta de que la plataforma que elegiste no es la que te permite hacer lo que necesitas.
Lo primero, a estas plataformas para crear un blog se les conoce comúnmente como gestores de contenido, y las podemos englobar en dos grandes grupos.
- Gratuitos: WordPress.com y Blogger
- De pago: WordPress.org
Bueno, en realidad, WordPress.org no es de pago como tal, pero vas a necesitar un hosting y un dominio propio para empezar, y eso sí que tendrás que comprarlo (por menos de 100€ al año lo tienes todo).
Por otro lado, tanto WordPress.com como WordPress.org son de los mismos desarrolladores. La diferencia es que en WordPress.com ya te lo dan todo montado (aunque de forma muy limitada), mientras que en WordPress.org vas a tener mucha más libertad, pero antes necesitas montarlo tú mismo (tal como te voy a explicar un poco más adelante).
Si todo esto que te estoy contando te suena a chino, te recomiendo que le eches un vistazo a este post, pero, a grandes rasgos, te voy a resumir aquí las diferencias que existen entre unas plataformas y otras:
Plataformas gratuitas (WordPress.com y Blogger.com)
Ventajas de las plataformas gratuitas:
- nada más registrarte ya puedes empezar a escribir. El proceso de alta es muy rápido.
- no necesitas tener conocimientos previos para empezar, estas plataformas ya te lo dan todo hecho.
- son “gratis” (en el siguiente punto te explico lo de las comillas).
Desventajas:
- se financian con publicidad, que puede aparecer en tu blog sin que tú puedas controlarla.
- tu contenido no es tuyo, sino de la plataforma, ya que así lo aceptas en las condiciones al arrancar. Eso significa que podrían cerrar esa plataforma en cualquier momento y lo perderías todo, sin poder reclamarles nada.
- si en algún momento quieres cambiar a una plataforma más profesional, la migración no va a ser fácil y podrías acabar perdiendo todo tu contenido (y, con él, años de trabajo).
- los diseños para tu blog son limitados y están ya muy vistos.
- no vas a poder usar plugins que añadan las funciones necesarias a tu blog.
- no vas a poder personalizar tu dominio (a no ser que sea pagando).
- suelen poner trabas si quieres monetizar tu blog.
- el espacio de almacenamiento es muy limitado.
Plataforma propia (WordPress.org)
Ventajas de WordPress.org:
- vas a ser dueño de tu blog y de todo su contenido.
- vas a poder tener miles de diseños diferentes.
- vas a poder usar cientos de plugins.
- es totalmente personalizable.
- vas a poder monetizarlo sin problemas y ganas dinero con él.
- no va a aparecer publicidad indeseada en tu blog.
Desventajas de WordPress.org:
- necesitas un hosting propio.
- necesitas un dominio propio.
- requiere una pequeña inversión de dinero.
¿Qué plataforma elegir si vas en serio con tu blog?
La respuesta corta sería que, si vas en serio con tu idea de crear un proyecto online y poder aspirar a vivir de él (o, al menos, generar unos ingresos extra) apuestes por WordPress.org.
Sin embargo, si solo quieres escribir como hobby y no tienes ningún objetivo más a medio o largo plazo, cualquiera de las opciones gratuitas (WordPress.com o Blogger.com) te servirán perfectamente.
Ten en cuenta que en las plataformas gratuitas no vas a ser dueño del contenido, por lo que en cualquier momento podrían cambiarlo todo… o incluso cerrar la plataforma y perderlo todo.
Sin embargo, si vas en serio con tu blog y te gustaría convertirlo en un negocio online, necesitas ser dueño completamente de tu negocio, y no puedes permitirte depender del capricho de los demás.
Además de que vas a poder personalizarlo mucho más y elegir entre un montón de diseños.
El blog será doblemente tuyo: primero, porque posees todo lo que hay en él y no le has cedido los derechos a nadie, y segundo porque vas a poder hacer que tanto por su contenido como por su diseño sea un reflejo de ti, de tu personalidad y de tu forma única de hacer las cosas 🙂
Todos los que vamos en serio con esto y generamos ingresos por Internet tenemos una plataforma propia, montada con WordPress.org y tenemos nuestro propio dominio con un nombre personalizado.
Cómo crear un blog gratis
Si finalmente has decidido optar por un blog gratuito de WordPress.com o de Blogger.com, en menos de una hora vas a poder ponerte en marcha y tener todo el blog creado y configurado (a falta del contenido, claro).
Déjame ayudarte también con ello.
Cómo crear un blog en Blogger
Blogger es el gestor de contenidos gratuito de Google. No es difícil de usar y está muy extendido (tiene muchos usuarios), pero vas a tener que cumplir las políticas de Google para poder operar con él.
Y, sobre todo, recuerda que no vas a poner realizar acciones de marketing y venta, como por ejemplo ofrecer un lead Magnet para crear una lista de suscriptores, o tener una página de venta.
En este tutorial te explico cómo crear una cuenta en Blogger y crear tu blog paso a paso.
Cómo crear un blog en WordPress.com
Si optas por WordPress.com, las limitaciones van a ser más o menos las mismas que en Blogger (además de todo lo que hemos estado hablando hasta ahora, claro).
Sin embargo, para mi gusto, quizás la plataforma de WordPress.com es más intuitiva y amigable que la de Blogger.
Aquí te dejo un tutorial paso a paso para crear un blog gratuito en WordPress.com.
Tutorial: Cómo crear un blog paso a paso
Vamos ahora con la tarea principal de este post. Te voy a explicar cómo crear un blog profesional paso a paso.
Sí, uno como el que tengo yo, y con todas las ventajas que tiene la de crear tu blog en un gestor de contenidos propio, sobre todo si vas en serio con tu proyecto de crear un negocio con propósito y generar ingresos online.
Y no te preocupes porque te voy a guiar a lo largo de todo el proceso.
Si crees que esto de la tecnología no es para ti, déjame decirte que te equivocas. Vas a ver cómo al final, cuando ya tengas creado tu propio blog, ¡me vas a decir que ha sido mucho más fácil de lo que te habías imaginado!
Venga, ¡vamos a ello! Vamos a poner la primera piedra de tu futuro negocio online 😀
1. Consigue un dominio para tu blog
Pero… ¿qué es un dominio?
El dominio va a ser la dirección de tu blog en Internet. Para que te hagas una idea, si un blog fuera una casa, el dominio sería la dirección de esa casa (con su calle, el número de portal, piso, etc…).
En nuestro caso, nuestro dominio es www.lifestylealcuadrado.com
Por último, has de saber que un dominio se compone de un nombre y una extensión. En nuestro caso, “lifestylealcuadrado” sería el nombre y “.com” sería la extensión.
¿Todo claro? Pues vamos a contratar el dominio de tu blog 😀
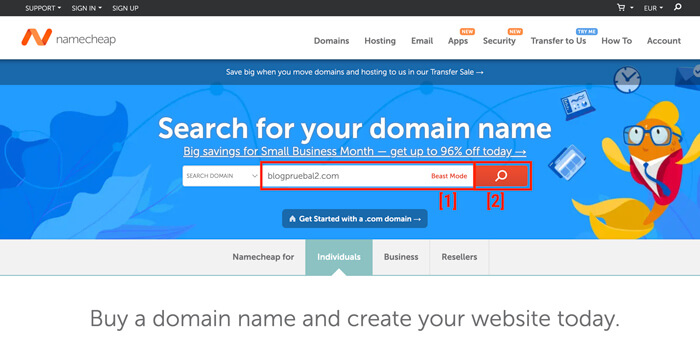
Lo primero, vamos a entrar en Namecheap y lo vamos a contratar desde allí.
Namecheap es el proveedor de dominios que yo uso desde que empecé y, además de tener unos precios muy asequibles, es de total confianza.
En la pantalla que te saldrá, escribe el nombre del dominio que quieres comprar [1] y haz clic en el botón de buscar [2] para ver si está disponible.

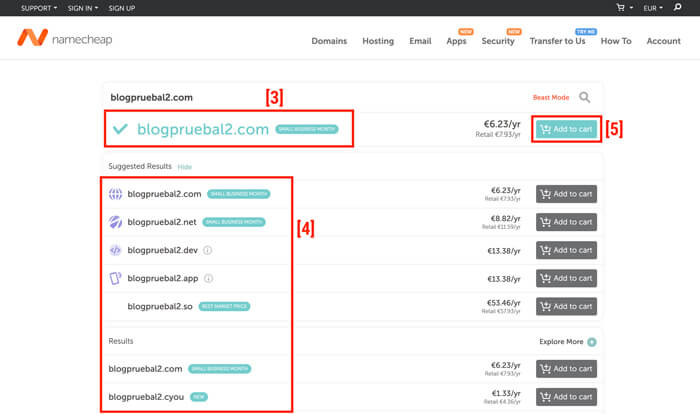
¡Genial! Si sale en verde es que está disponible [3]. Además, fíjate que sale super barato.
Además, que Namecheap te busca también el dominio con todas las extensiones posibles, para que veas si están disponibles o no [4]. Pero, en la medida de lo posible, te aconsejo que optes siempre por las que acaban en .com.
NOTA: si tienes un negocio físico o solo te interesa posicionarte en un país, puedes optar por una extensión nacional como el .es para España.
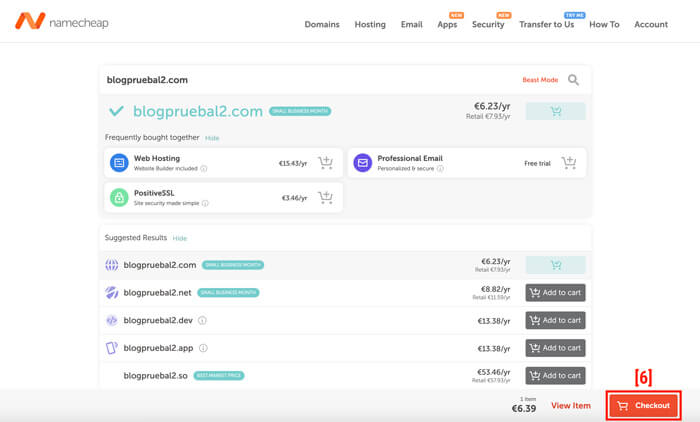
Sabiendo que el dominio que queremos está disponible (si no lo estuviera, prueba a buscar otros dominios a ver si hay más suerte), voy a hacer clic en el botón verde de “Add to cart” [5]

Ahora que ya está en el carrito, vamos a hacer clic en el botón rojo de Checkout para continuar con el proceso [6].

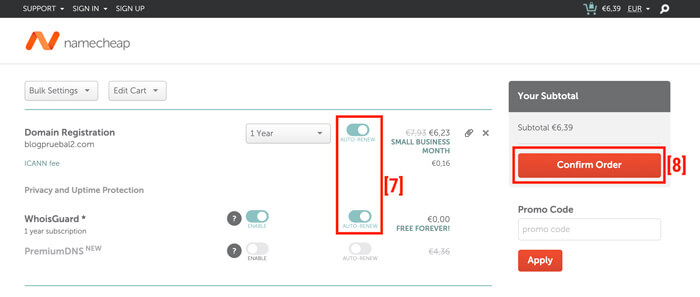
En la siguiente pantalla que te saldrá te aconsejo que marques las opciones de “Auto-renew” en el dominio y en Who Is Guard [7], ya que cuando adquieres un dominio en realidad no lo puedes comprar para toda la vida, sino que lo “alquilas”.
Por eso, si quieres despreocuparte, lo mejor es marcar la opción de autorenovación para que cada año se te haga el cobro de esos 7-8€ que marca y así te olvidas.
Después, haz clic en el botón rojo “Confirm Order” [8].

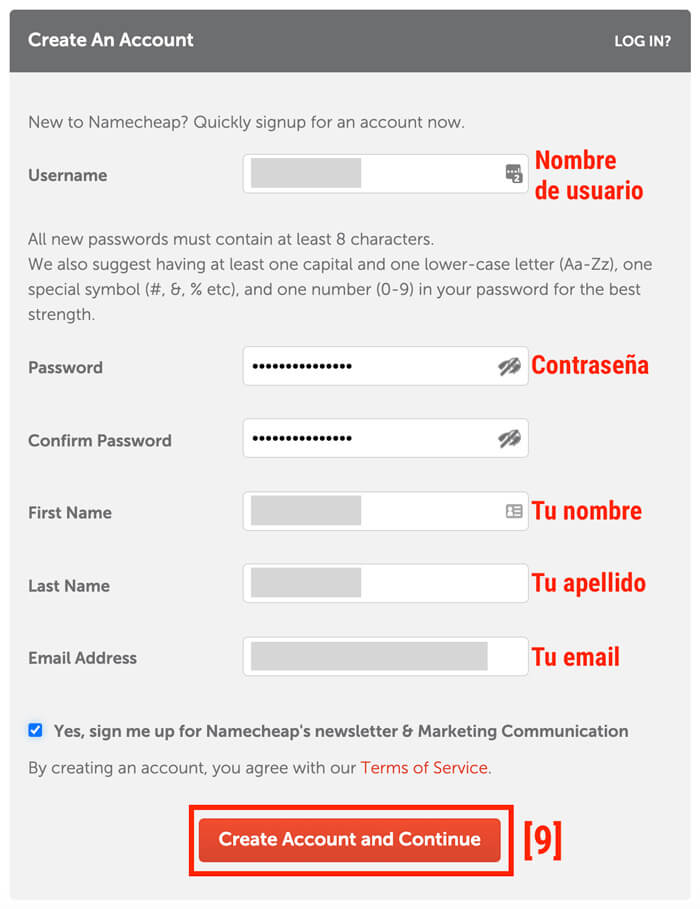
Si no tienes cuenta en Namecheap, lo siguiente que te saldrá el paso para que la crees ahora.
Es un proceso rápido y sencillo. Solo tienes que rellenar los datos del apartado “Create An Account” tal como te muestro en la siguiente imagen.
Rellena el nombre de usuario y la contraseña con los que te quieres registrar, pon tu nombre y apellidos y un correo electrónico de contacto. Y activa la casilla del final si quieres estar informado de las novedades de Namecheap.
Asegúrate de que rellenas todo correctamente, ya que esto es importante. Y cuando hayas terminado, haz clic en el botín rojo “Create Account and Continue” [9].

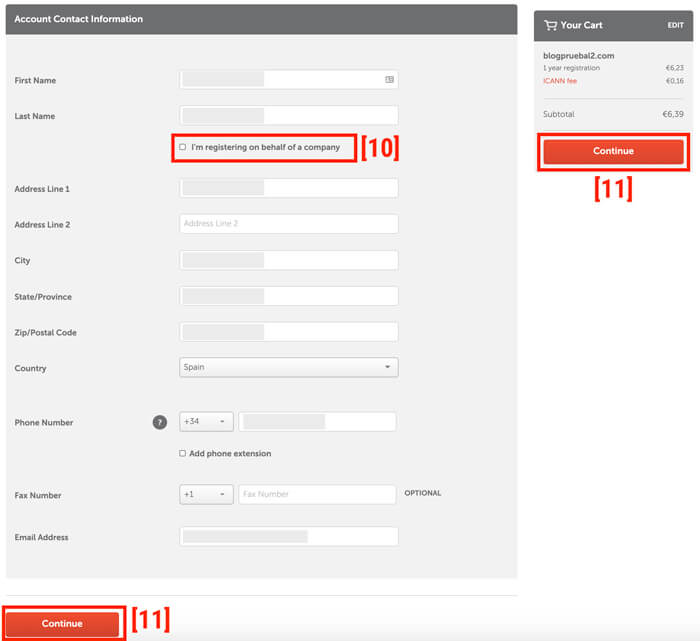
En la siguiente pantalla tendrás que rellenar unos cuantos datos más, sobre todo, referentes a tu dirección.
No te preocupes porque, si recuerdas, en un paso anterior durante la contratación del dominio también hemos activado el servicio Who Is Guard (que es gratis), y que lo que hace es mantener anónimos en Internet estos datos que ahora mismo estás introduciendo.
Por otro lado, desmarca la casilla donde pone “I’m registering on behalf of a Company” [10], y así no te pedirá los datos de empresa en caso de que estés creando este blog de momento a título personal. Además, el campo de “Fax” que aparece un poco más abajo también es opcional y no hace falta que lo rellenes.
Una vez que hayas rellenado todos los campos, haz clic en el botón rojo donde pone “Continue” [11] para continuar.

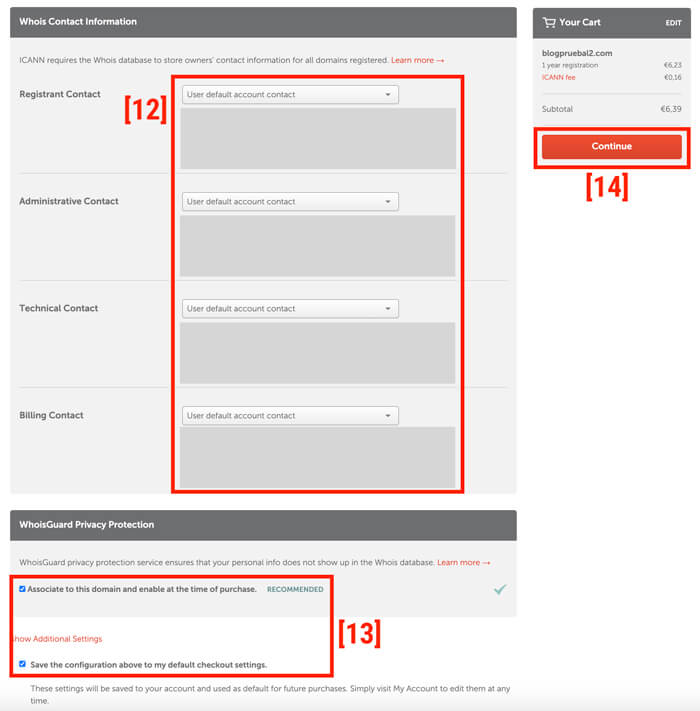
En la siguiente pantalla vamos a dejar los 4 desplegables como están, con la opción “User default account contact” [12].
Además, vamos a marcar también las 2 casillas de abajo [13]. La primera es para asociar la protección “Who Is Guard” al dominio que estás comprando y, la segunda, para que si más adelante quieres volver a comprar algún dominio extra, Namecheap guarde tus datos y no tengas que repetir así todo el proceso otra vez desde cero.
Una vez hecho todo esto, haz clic en cualquier de los botones rojos que pone “Continue” para seguir con el proceso [14].

En el siguiente vamos ya a pagar. Como ves, ¡ya queda poco! 🙂
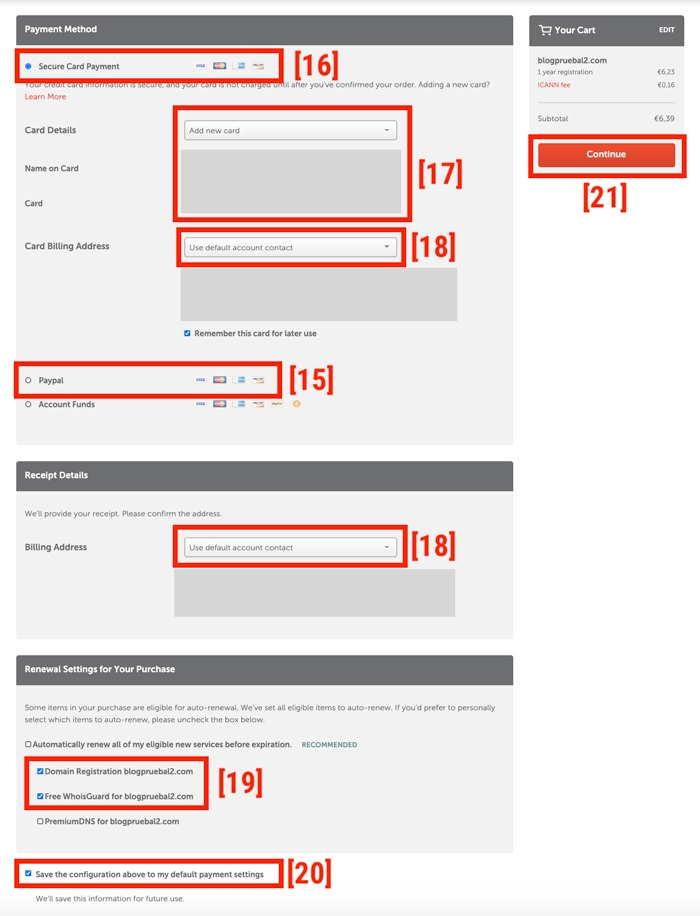
Puedes elegir pagar con PayPal [15] o con tarjeta [16]. Yo en este caso voy a pagar con tarjeta, así que voy a rellenar los datos que se piden [17].
En los desplegables de “Card Billing Address” y “Billing Address” voy a dejar la opción que sale por defecto y que pone “Use default account contact” [18].
En esta misma página, en el siguiente bloque que aparece un poco más abajo, voy a marcar los checkbox que dicen “Domain Registration” y “Free WhoisGuard” [19].
Esto es, básicamente, que quieres activar la renovación automática anual tanto del dominio como del servicio WhoisGuard (cosa que ya habíamos hecho antes, pero hay que volver a confirmarlo).
Y, por último, vamos a marcar también el último checkbox de todos, en el que pone “Save the configuration above to my default payment settings” [20] para que, al igual que el paso anterior, si en el futuro vas a comprar otro dominio en Namecheap, se guarden ya los datos de pago y se agilice el proceso en futuras compras.
Cuando ya hayas rellenado todo tal y como te he explicado aquí, haz clic en el botón rojo que pone “Continue” [21] para completar el proceso.

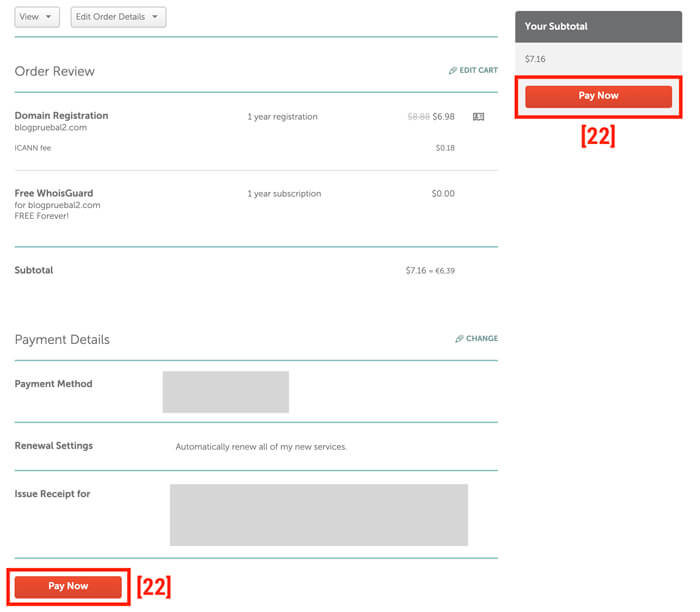
Por último, veras una página con el resumen de la compra.
Revisa que todo este bien, edita lo que sea necesario y, cuando hayas terminado, haz clic en el botón rojo que pone “Pay Now” [22].

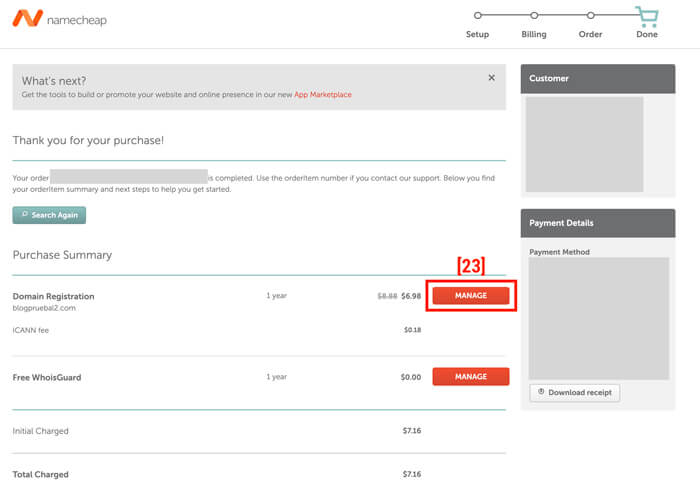
Después de hacer clic en el botón de pagar, aparece una pantalla con una barra de carga para indicar que el pedido se está procesando y, cuando ya esté todo completado (puede tardar unos minutos), verás una pantalla como la siguiente.

Si has llegado hasta aquí, ¡enhorabuena! ¡Ya tienes tu propio dominio creado!
¿A que no ha sido tan difícil como pensabas? 😀
Venga, celébralo, que te lo has ganado 🙂
Cuando estés listo otra vez para seguir, haz clic en el botón rojo que pone “Manage” [23] para ir al lugar desde el que vas a gestionar todo lo relativo a tu dominio.
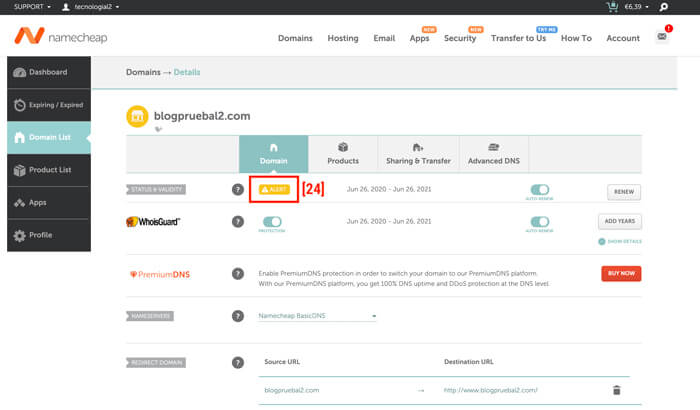
Cuando entres, verás que hay una alerta en amarillo [24]. Eso es porque falta verificar tu email.

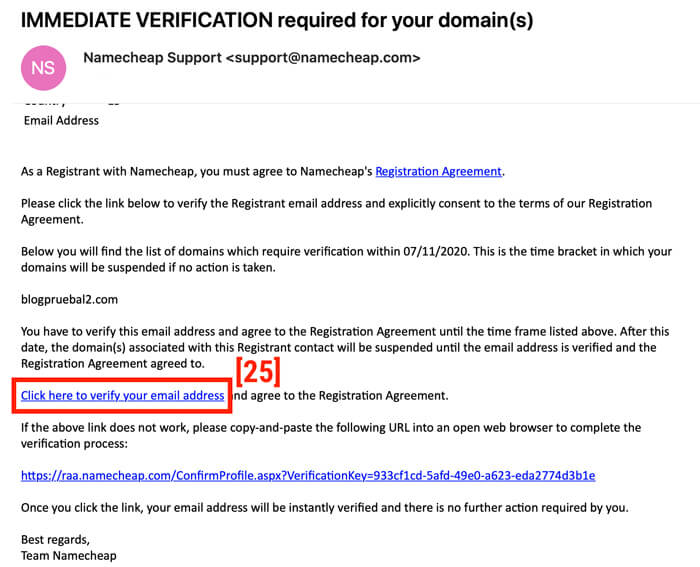
Para ello, accede al email con el que te has dado de alta y veras que, entre otros, habrás recibido un email de Namecheap con el asunto “INMEDIATE VERIFICATION required for your domain(s)”.
Entra en él y haz clic en el enlace que se te indica para verificar tu email [25].

Una vez hagas clic en él, te aparecerá una pantalla con un mensaje de “Success!” que ya podrás cerrar.
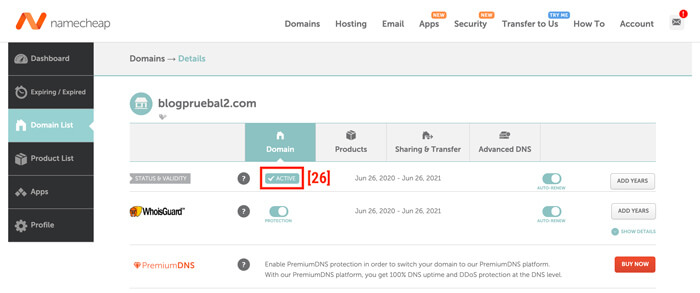
Ahora, vuelve a la pantalla donde estábamos antes (la del panel de control del dominio, donde aparecía la alerta) y espera como 10 o 15 minutos. Después, recarga la página y, donde antes aparecía la alerta en amarillo, ahora saldrá un mensaje verde que pone “Active” [26] (a veces puede que tarde más en cambiar).

Ahora sí que sí, ya está funcionando tu dominio 😀
El siguiente paso será hacer que, al introducir tu dominio en un navegador, cargue tu web, ya que ahora mismo si haces la prueba te aparecerá una especie de pantalla de error.
Para ello, tenemos que avanzar al siguiente punto de este tutorial para crear un blog.
Toca contratar el hosting e instalar WordPress. Una vez hecho esto, tu blog ya será accesible 😀
Venga, ¡pues vamos!
2. Contratar el hosting de tu blog e instalar WordPress
Ahora que ya tenemos el dominio, toca contratar el hosting, que es el lugar donde vamos a almacenar nuestro blog en Internet.
Si antes hemos usado el símil de que, si un blog fuera una casa, el dominio sería la dirección donde se encuentra ubicada esa casa, el hosting sería el terreno donde se va a ubicar esa casa.
Es una decisión importante, ya que de él va a depender el buen funcionamiento de tu blog, y la velocidad a la que se carga.
A nada que hagas una breve búsqueda en Internet verás que hay un montón de hostings para elegir, pero el que nosotros recomendamos, y que es de total confianza, es el de Raiola por los siguientes motivos.
- Tu web va a cargar rapidísimo.
- El servicio técnico es de 10.
- Esta 100% en castellano y son grandes conocedores de WordPress y del mundo blogger.
- Está muy bien de precio (por unos 50€ al año lo puedes tener gracias a un descuento del 20% que vas a tener por hacer clic en este enlace).
Venga, te guío paso a paso a lo largo de todo el proceso de contratación de tu hosting.
Para ello, lo primero haz clic en este enlace para acceder a Raiola.
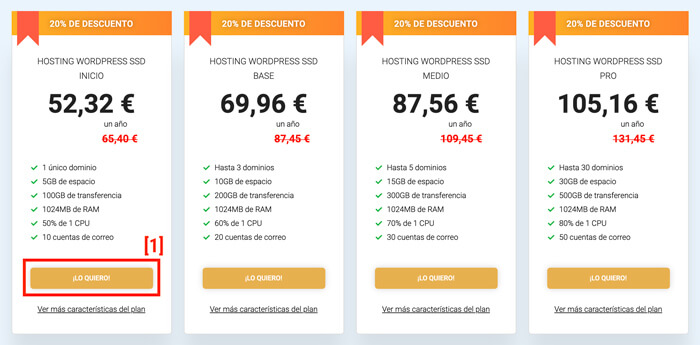
En la pantalla que te saldrá, elige el plan de precios que más te convenga y haz clic en el botón naranja que pone ¡Lo quiero! [1].
Si estás empezando con tu blog, con que elijas para empezar el plan de precios más barato es suficiente. Además, fíjate que por venir recomendados de nuestra arte tienes en todos ellos un 20% de descuento para el primer año.
Ten en cuenta que el precio que aparece es sin IVA, y que habría que sumarlo si corresponde.

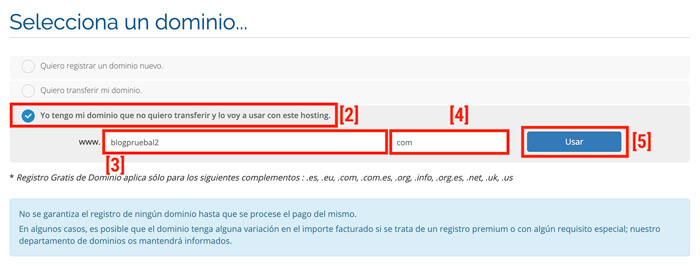
En la próxima pantalla vamos a elegir la opción “Yo tengo mi dominio que no quiero transferir y lo voy a usar con este hosting” [2], ya que nosotros ya tenemos un dominio contratado en Namecheap y lo queremos mantener allí.
Las otras opciones serían por si queremos crear un dominio desde cero con Raiola o por si quisiéramos transferir el que ya tenemos a Raiola.
Como digo, nos vamos a quedar con la tercera opción [2] y, en los campos que nos van a aparecer, vamos a poner el nombre de nuestro dominio sin las tres www delante (asegúrate de que lo escribes bien) [3] y, en el siguiente campo, la extensión del dominio sin el punto delante [4]. Todo tal como está en la imagen.
Luego, haz clic en el botón azul que pone “Usar” [5].

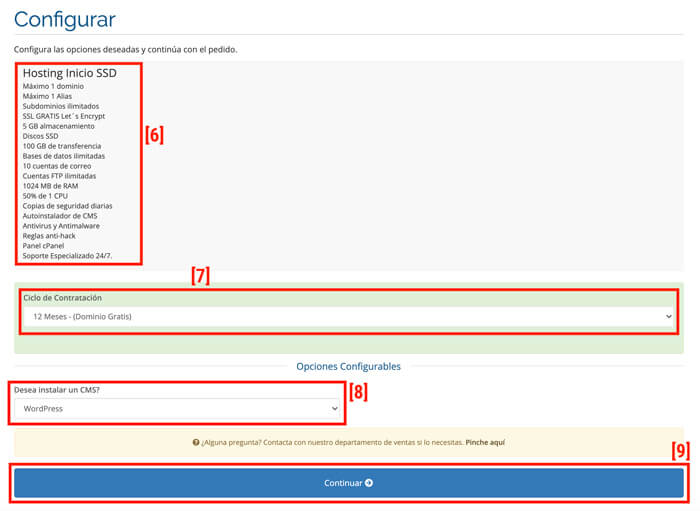
En la siguiente pantalla te saldrá un resumen de lo que incluye el hosting que estás contratando [6] y, además, podrás elegir el plan de precios con el que quieres pagar [7]. Nosotros vamos a elegir realizar un pago cada 12 meses, por comodidad.
Un poco más abajo te va a preguntar si deseas instalar algún CMS (las siglas en inglés para el gestor de contenidos), así que nosotros vamos a dejar marcada la opción de WordPress [8] ya que, como hemos comentado un poco antes en este mismo post, es el gestor de contenidos que vamos a usar para crear el blog.
Este paso es importante porque así, a la vez que contratamos el hosting, nos aparecerá ya WordPress instalado y la infraestructura básica del blog creada.
Por último, haz clic en el botón azul de continuar [9].

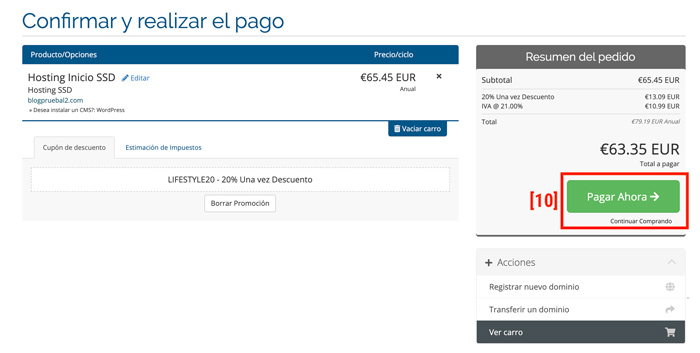
En la siguiente pantalla te saldrá un resumen de la compra y el precio, ya con el IVA aplicado.
Comprueba que esté todo bien y, cuando estés seguro de que sí, haz clic en el botón verde que pone “Pagar ahora” [10].

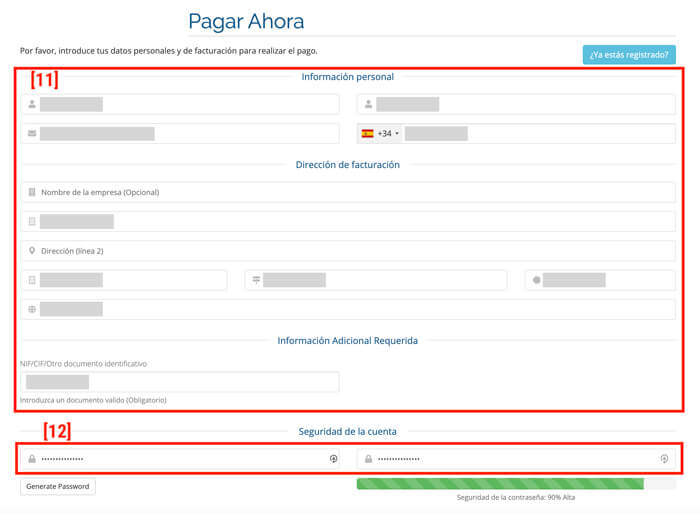
En la siguiente pantalla vas a tener que rellenar todos los datos [11] que te piden antes de crear tu cuenta de cliente con Raiola y hacer el pago.
Asegúrate de que los rellenas todos bien.
También tendrás que crear la contraseña que quieres usar para acceder a tu cuenta de cliente [12].

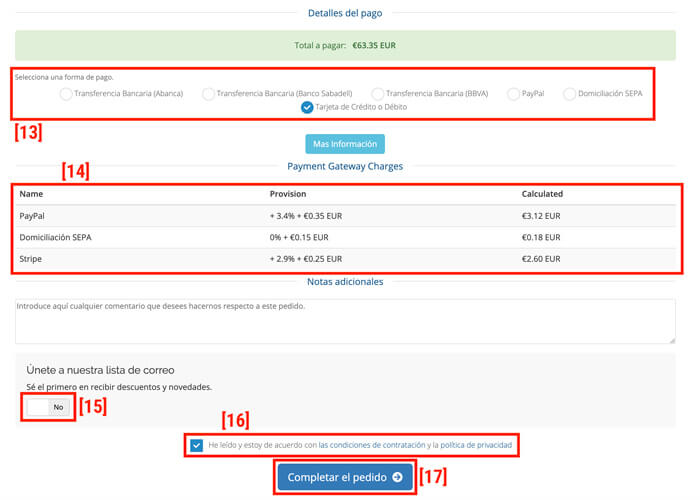
En esa misma pantalla, desplázate un poco más abajo hasta la sección de detalles del pago y elige el método de pago que quieres usar [13]. Ten en cuenta que algunos de los métodos conllevan un recargo [14], así que yo voy a elegir pagar con tarjeta de crédito, ya que no conlleva ningún recargo.
Un poco más abajo, marca la casilla si quieres recibir la newsletter de Raiola (es opcional) [15], marca la casilla de la política de privacidad [16] y haz clic en el botón azul de “Completar pedido” [17] para continuar.

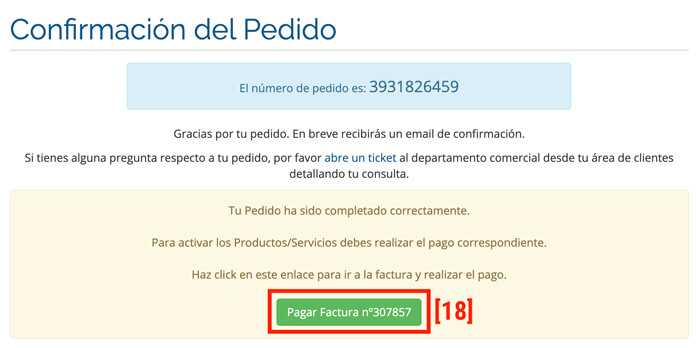
La siguiente pantalla será de confirmación del pedido, pero ten en cuenta que aún no has pagado (fíjate en que aún no has introducido ningún dato de pago) y que tendrás que completar el proceso.
Para ello, haz clic en el botón verde que pone “Pagar factura” [18].

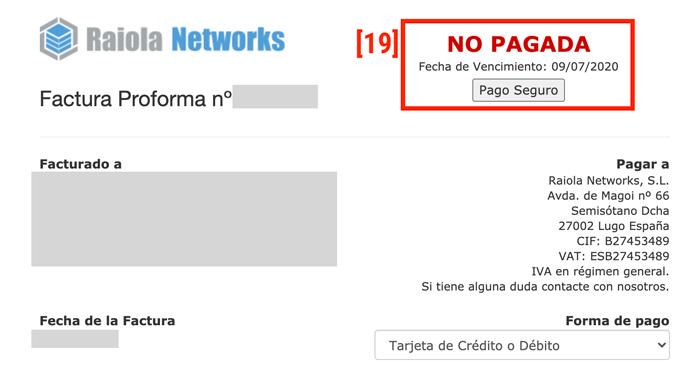
Se te abrirá una ventana con el resumen de la compra y tendrás que hacer clic en el botón gris que pone “Pago seguro” [19] para continuar.

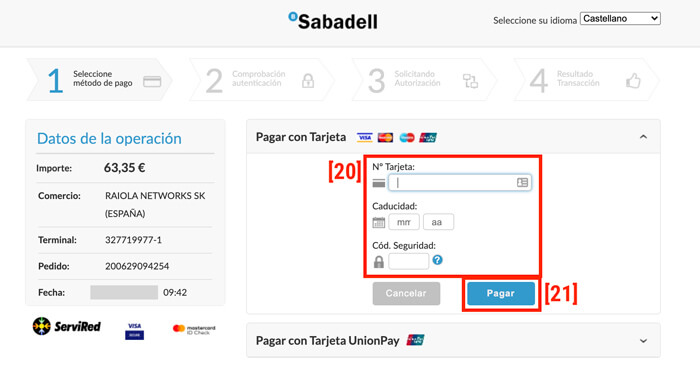
En la siguiente pantalla que te saldrá, rellena los datos de pago [20] y haz clic en el botón azul de “Pagar” [21].

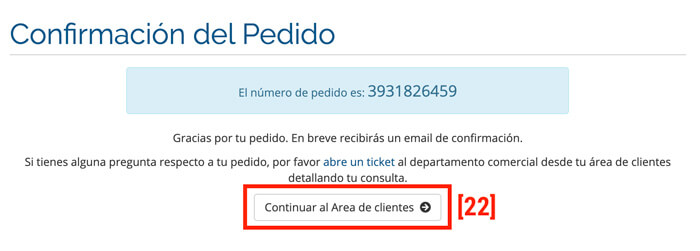
Una vez completado el pago te saldrá una pantalla de confirmación del banco. Haz clic en el botón negro que pone “Continuar” y te saldrá ahora una pantalla de confirmación de Raiola como la que ves en la siguiente imagen.

En esa segunda pantalla, haz clic en el botín que pone “Continuar al área de cliente” [22] para acceder a tu área de cliente.
¡Enhorabuena si has llegado hasta aquí! Ya tienes el hosting contratado y, sin que te hayas dado cuenta, WordPress.org instalado y tu blog creado 😀
El motivo es que el propio Raiola ya lo trae instalado para facilitarnos a notros la vida. ¡Y se agradece!
Ahora vamos a dar unos últimos pasos que faltan para que se pueda acceder a tu nuevo blog desde el dominio que hemos contratado en el paso anterior ya que, aunque el blog básico como tal ya se podría decir que está creado, aún no podemos acceder a él con normalidad.
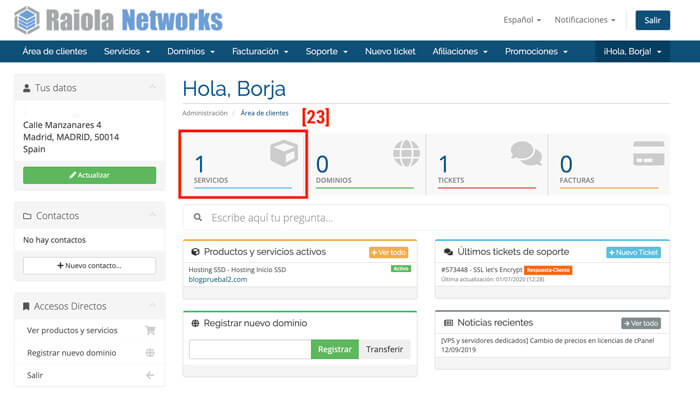
Para ello, desde el área de clientes, que es donde estamos ahora mismo, vamos a hacer clic donde pone “Servicios” [23].

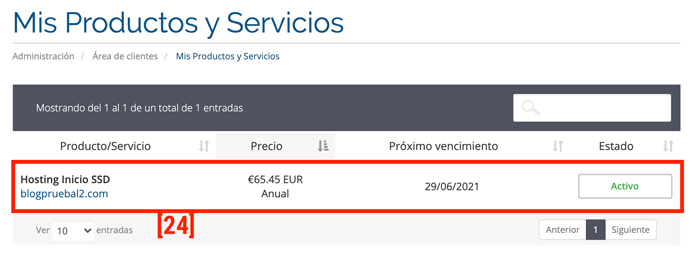
En la siguiente pantalla que nos saldrá, vamos a hacer clic sobre el servicio de hosting que hemos contratado [24].

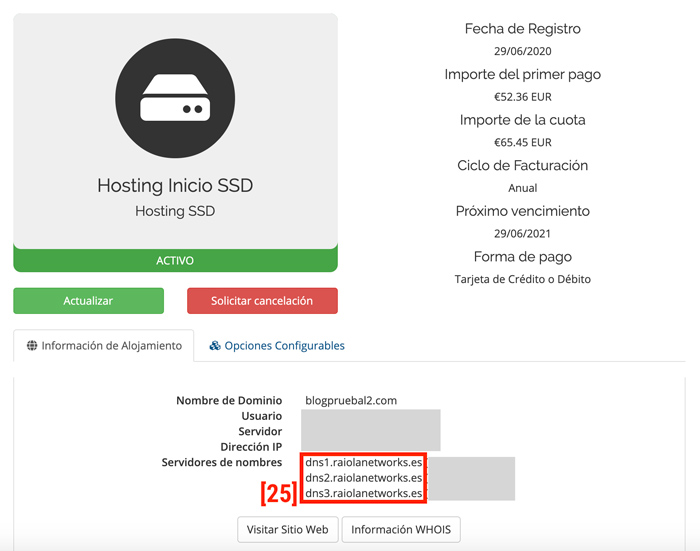
Ahora habremos llegado a una pantalla como la de la imagen siguiente, y aquí hay 3 líneas que contienen datos importantes [25]:
- dns1.raiolanetworks.es
- dns2.raiolanetworks.es
- dns3.raiolanetworks.es
Guárdalos, porque vamos a necesitar introducirlos en Namecheap en unos momentos (donde contratamos el dominio).

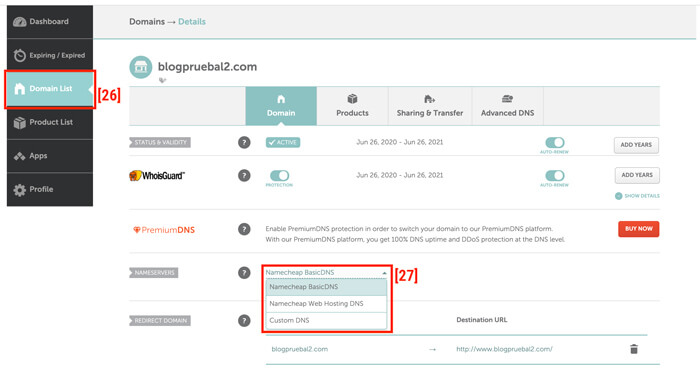
Para ello, accede a Namecheap con tu usuario y contraseña que has creado en el paso anterior, cuando hemos contratado el dominio y, una vez dentro, en el menú de la izquierda, haz clic en “Domain List” [26] y, en el listado de dominios que te saldrá, haz clic en el botón de “Manage” que aparecerá a la altura del dominio que contrataste.
Haciendo eso habrás accedido a la pantalla desde la que controlar las opciones de tu dominio.
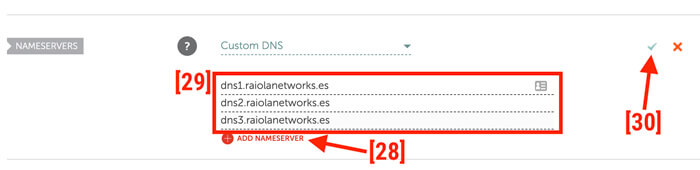
Ahora, en esa misma pantalla, en el apartado Nameservers haz clic en el desplegable y elige la opción “Custom DNS” [27].

Luego, haz clic en el botón rojo que pone “Add Nameserver” [28] para que podamos añadir 3 líneas de “Nameserver” [29].
Añade en esos 3 huecos las 3 líneas que te he pedido antes que copiaras de Raiola [25], de tal modo que quede todo como en la imagen siguiente.
Luego, haz clic en el check verde para guardar los cambios [30].

Una vez hecho eso, si todo va bien te habrá aparecido arriba un mensaje verde que dirá que todo habrá ido bien y que los cambios pueden tardar hasta 48 horas en hacer efecto.

Con esto, lo que hemos hecho es hacer que nuestro dominio apunte al hosting de Raiola donde, si recuerdas, ya tenemos WordPress instalado y el blog creado (aunque todavía no hayamos podido acceder a él).
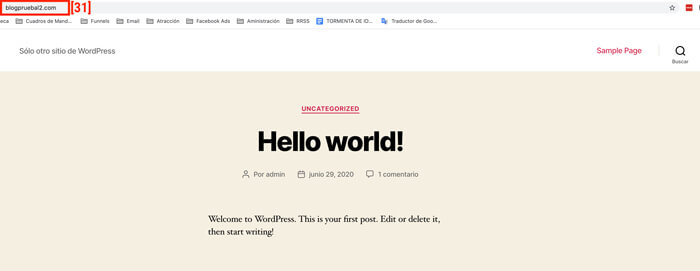
Como te digo, esto que hemos hecho puede tardar varias horas en hacer efecto (hasta 48 horas, así que vas a tener que esperar) pero, una vez que esté, cuando introduzcas la URL de tu web (el dominio que compraste) en tu navegador [31], ¡ya podrás ver tu web!
¡Qué ilusión! 😀

Ve recargando el navegador de vez en cuando hasta que aparezca tu nueva web.
El paso que acabamos de hacer, aunque puede tardar hasta 48 horas en surtir efecto, normalmente suele estar completado en unos minutos, o unas pocas horas a lo sumo.
Pero si ves que se demora más de las 48 horas que se suelen poner como límite, ponte en contacto con el soporte técnico de Raiola para que te echen una mano, que te ayudarán encantados y son muy buenos en lo suyo.
Ah, y no te preocupes porque tu blog sea visible, aunque aún no tengas nada publicado. Al ser un blog tan nuevo, aún no vas a recibir visitas, así que no te preocupes ahora por eso y avanza al siguiente paso de este tutorial 😉
3. El escritorio de WordPress
Bueno, ahora que ya tenemos el blog creado, funcionando y que se puede visitar, vamos a ponernos a trabajar en él, ¿o qué? 😀
Para ello, lo primero que vamos a hacer es acceder al administrador de nuestro WordPress, desde donde podremos configurar los ajustes básicos del blog, modificar su diseño por uno que nos guste más, crear y publicar posts, etc…
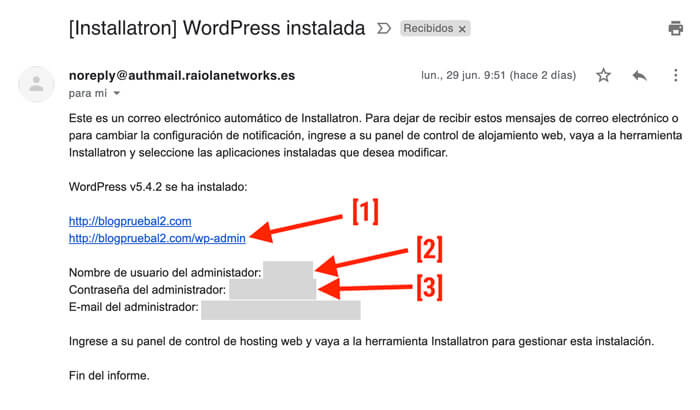
Lo primero, para loguearte y poder acceder al administrador, vas a tener que buscar en tu bandeja de correo un email que te habrá llegado de parte de Raiola con el asunto “[Installatron] WordPress instalada”.
En ese email podrás encontrar:
- La URL que tienes que usar para poder acceder al panel de administración de tu blog y poder hacer todo lo que hemos dicho antes [1].
- El nombre de usuario que te pedirá para poder acceder [2].
- La contraseña que tendrás que poner [3].

Estos tres datos que acabamos de mencionar son de vital importancia, ya que son los que te van a permitir acceder a tu blog como administrador del mismo para poder hacer modificaciones o publicar contenido. Guárdalo en un sitio seguro y no los compartas con nadie.
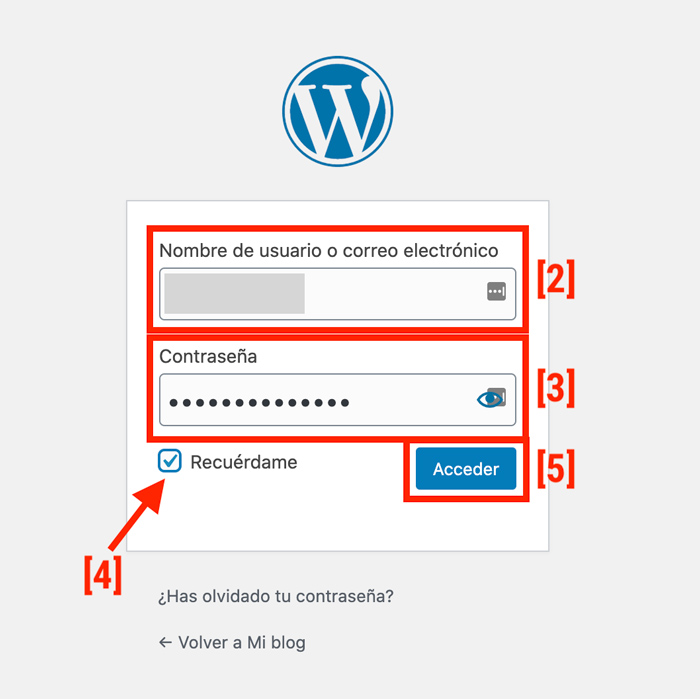
De acuerdo, una vez que hagas clic en el enlace para acceder al panel de administrador de tu blog [1] te aparecerá una pantalla donde poner el usuario [2] y la contraseña [3] que venían en el email.
Ponlos en los campos correspondientes, marca la casilla “Recuérdame” [4] y haz clic en el botón azul “Acceder” [5] para loguearte y acceder al panel de administrador.

¡Bienvenido a las entrañas de tu nuevo blog! 😀
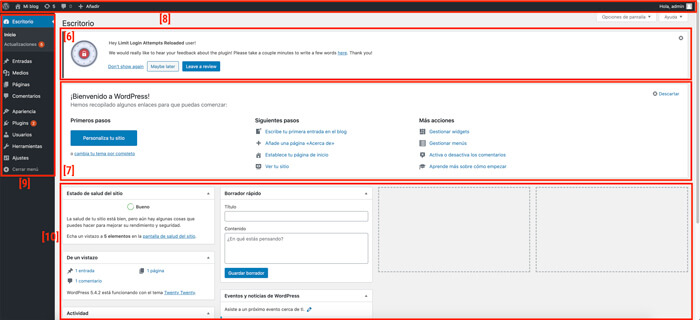
Seguramente, estarás viendo algo similar a lo de esta imagen:

En la imagen he señalado los apartados más importantes del panel de administración del blog.
Más adelante vamos a profundizar en algunos de ellos, pero te voy a explicar brevemente que es cada una de esas cosas para que te sitúes.
Mensajes de bienvenida
Para empezar, este es un mensaje que habrá salido pero que puedes descartar haciendo clic donde pone “Don’t show again” [6].
Justo debajo hay otro mensaje de bienvenida, algo más interesante que el anterior [7].
Básicamente, te propone una serie de siguientes pasos que puedes dar, pero como te lo voy a explicar yo paso a paso, pues puedes cerrar el mensaje haciendo clic en el botón de descartar que hay arriba a la derecha 🙂
La barra de administrador
Arriba, en negro, verás la barra de administrador [8].
Esta barra estará siempre visible para ti, tanto si navegas por el administrador del blog como por las páginas visibles de tu blog, pero no estará visible para el resto de visitantes del blog, no te preocupes.
Incluye una serie de accesos directos a funciones del blog y un indicador avisando de si hay actualizaciones disponibles (donde las flechitas y el número).
También, haciendo clic sobre el nombre del blog (ahora mismo donde pone “Mi blog”) podrás alternar a la vista del blog cuando estés en el administrador o, cuando estés navegando por el blog, haciendo clic ahí podrás acceder al administrador en el que estás ahora mismo.
Menú lateral y dashboard
A la izquierda verás el menú lateral del administrador de WordPress [9].
Como puedes ver, es mucho más completo que la barra del punto anterior.
Ahora mismo, en este menú te aparecerán las mismas opciones que a mí, pero según vayas añadiendo plugins a tu blog (veremos un poco más adelante qué es eso de los plugins) irán apareciendo nuevas opciones.
Y, por último, la zona gris es una especie de dashboard para que puedas ver información clave del blog de un vistazo [10]. Se puede personalizar, pero no es muy importante, así que mejor vamos a seguir avanzando.
De todo lo que te he mencionado anteriormente, la parte más importante y que más vas a usar es la barra lateral de la izquierda, ya que desde aquí se accede a zonas importantes del blog como los ajustes, los plugins, el diseño o el apartado para crear y publicar posts.
Vale, ahora que ya tienes una visión más global del administrador de WordPress (no te preocupes, vas a pasar muchas veces por aquí y en seguida lo dominarás), vamos a realizar unos ajustes importantes que hay que hacer en la configuración de WordPress antes de ponernos a editar el diseño o a crear contenido.
4. Configuración inicial de WordPress
Vamos a hacer algunos ajustes antes de arrancar y empezar a configurar el diseño del blog o a crear contenido.
No te preocupes, son pocos y yo te voy a decir lo que tienes que hacer.
Ajustes generales
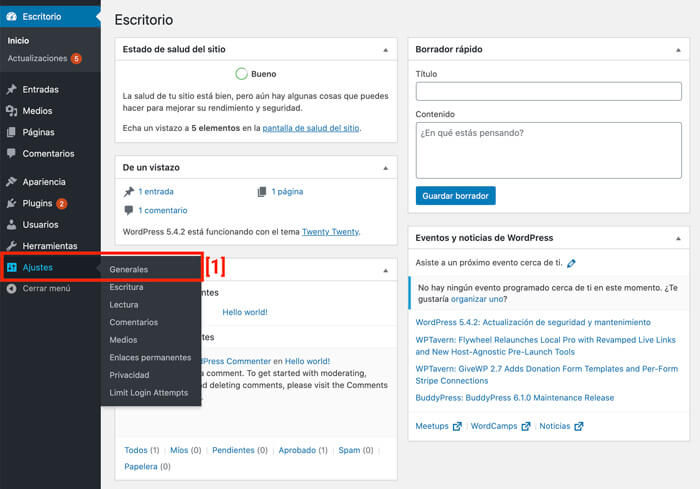
Para empezar, tienes que ir a la barra lateral izquierda en el administrador de WordPress y pasar el cursor del ratón sobre “Ajustes” y, en el menú desplegable que te saldrá, hacer clic en “Generales” [1].

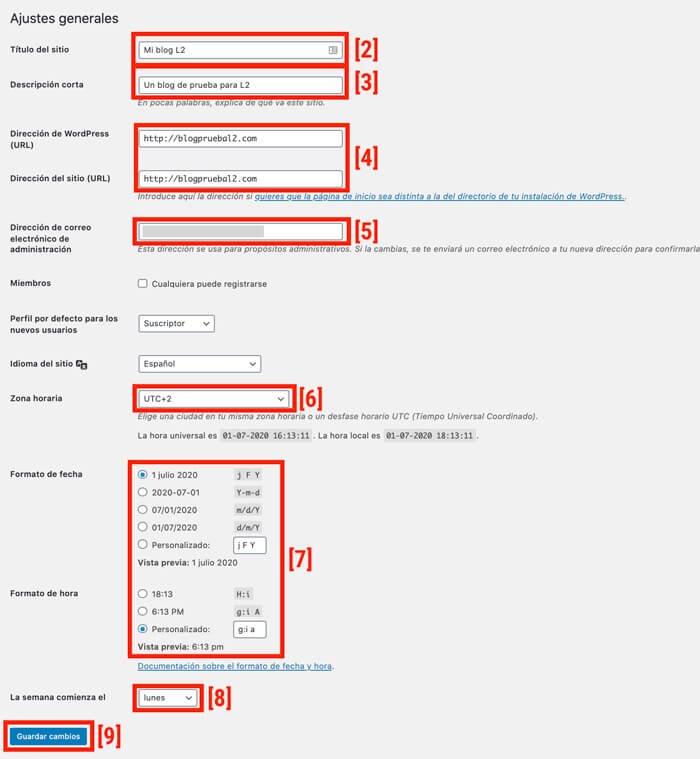
Te saldrá una pantalla con una serie de ajustes que tienes que configurar para dejarlos tal como están en la siguiente imagen, aunque en algunos de ellos te voy a contar exactamente lo que tienes que hacer.

En el apartado “Título del sitio” [2] tienes que poner lo que será el título de tu blog. Y en “Descripción corta” [3] tienes que poner una breve descripción de tu blog, de no más de una línea a ser posible, como si fuera un slogan.
Los apartados “Dirección de WordPress” u “Dirección del sitio” [4] los puedes dejar como están. Yo no los tocaría a no ser que sepas bien lo que estás haciendo, ya que podrías quedarte sin acceso al blog.
En “dirección de correo electrónico de administración” [5] saldrá ya tu email, pero si prefieres usar otro lo puedes poner ahí sin problemas.
En “Zona hora” [6] asegúrate de elegir bien la que corresponde en tu caso. Justo debajo aparece un reloj con la hora universal, para que sepas cuanto le tienes que sumar o restar para que coincida con la hora de tu país.
En mi caso, en España, tengo que sumarle 2 horas para que la hora universal coincida con la hora que es ahora mismo, por eso he elegido “UTC +2”.
NOTA: También puedes elegir tu ciudad (si sale en el desplegable) o la capital de tu país (si tienes el mismo uso horario).
Este ajuste es importante para que, cuando programes un post, se publique a la hora deseada.
En formato de fecha y hora puedes elegir lo que prefieras [7]. A continuación, en el desplegable, elige en qué día quieres que comience la semana [8].
Una vez que hayas hecho los cambios y ajustes oportunos y que te hayas asegurado de que está todo bien, haz clic en el botón azul “Guardar cambios” [9].
Nunca te olvides de guardar, ya que si te vas de ahí sin haber guardado todos tus ajustes, se perderán.
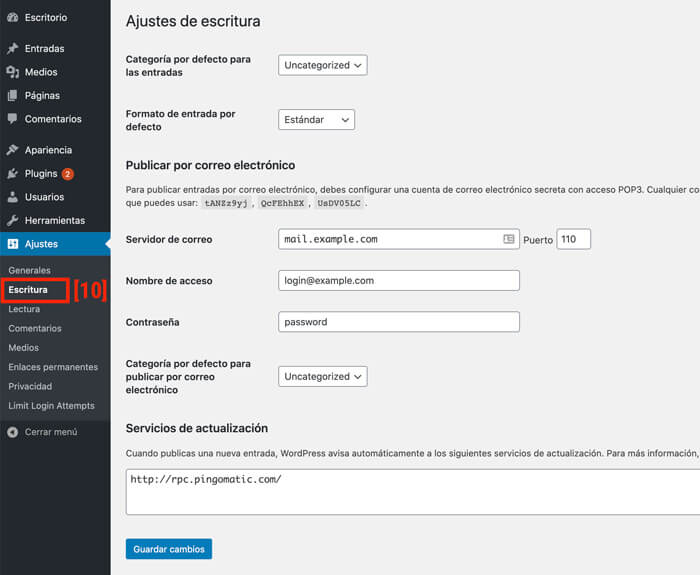
Ajustes de escritura
En el menú lateral de la izquierda, en ajustes, haz clic en escritura [10] para acceder.
Aunque lo cierto es que, ahora mismo, puedes dejar todas estas opciones tal y como están.

Fácil, ¿verdad? 😀
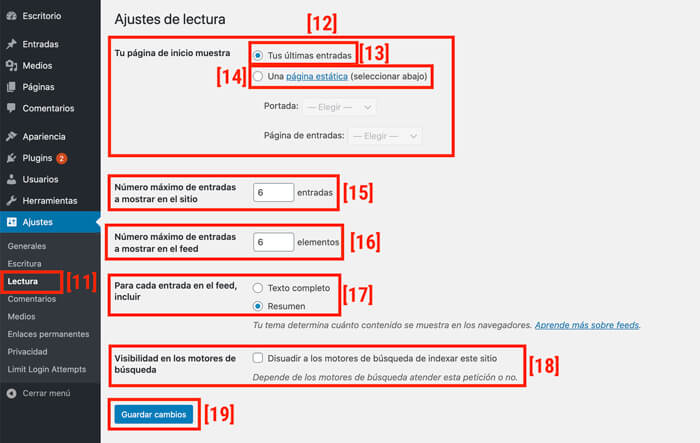
Ajustes de lectura
Accede también desde el menú lateral de la izquierda [11].
Aquí sí que hay más cosas que hacer.

En el apartado “Tu página de inicio muestra” [12] puedes elegir qué quieres que se vea en la página principal de tu blog:
- Tus últimas entradas [13]: si eliges esta opción, cuando alguien ponga en su navegador la URL de tu blog, lo que verá al entrar será la típica imagen de la cabecera del blog y, debajo, un listado con los últimos posts.
- Una página estática [14]: si marcas esta opción podrás elegir una página concreta de tu blog para que se vea como página principal si, en vez de mostrar tus últimos posts, prefieres mostrar algo diferente como hacemos nosotros.
Ahora mismo, no tienes ninguna página creada aún, así que vamos a dejar marcada la opción “Tus últimas entradas” [13]. Pero, más adelante, cuando ya tengas tus propias páginas personalizadas, que sepas que el cambio lo podrás hacer desde aquí.
En el apartado “Número máximo de entradas a mostrar en el sitio” [15] puedes elegir cuántas entradas mostrar en la página de inicio de tu blog en el caso de que, en el apartado anterior, hayas elegido la opción de que la página de inicio muestre tus últimas entradas [13].
Y en “Número máximo de entradas a mostrar en el feed” [16] puedes elegir cuántas entradas mostrar en una sola página dentro de tu página del blog.
En ambos casos con poner una cifra entre 5 y 6 es suficiente.
En el apartado “Para cada entrada en el feed, incluir” [17] vas a poder elegir que las entradas que se muestren en los lugares que hemos mencionado justo en los dos apartados anteriores [15] y [16] se muestren las entradas completas o solo un resumen de ellas.
Lo mejor es elegir “Resumen” ya que si, por ejemplo, en la página de inicio de tu blog elegimos tal y como esta ahora que se muestren los 6 últimos posts que haya publicado, si se mostraran completos en vez de un resumen, sería larguísimo y nadie querría quedarse a leer ahí.
Mejor mostrar un resumen y si al lector le interesa, que haga clic para ir al post completo.
El resumen que se muestra son las 5 o 6 primeras líneas de tu post. WordPress lo hace automáticamente, no te preocupes 😉
Por último, una opción importante es dejar desmarcado el checkbox donde pone “Disuadir a los motores de búsqueda de indexar este sitio” [18] ya que eso permitirá que Google pueda visitar tu sitio y empezar a mostrarlo en sus resultados de búsqueda.
Ojo, eso no significa que Google vaya a mostrar tu web desde el primer día cuando alguien busque algo relacionado con lo que escribes en tu blog, pero, desde luego, si quieres aparecer en Google algún día esa casilla tiene que estar desmarcada.
Si quieres aprender más sobre SEO, aquí te dejo este post.
Por último, cuando ya hayas hecho todo, haz clic en el botón azul de “Guardar cambios” [19].
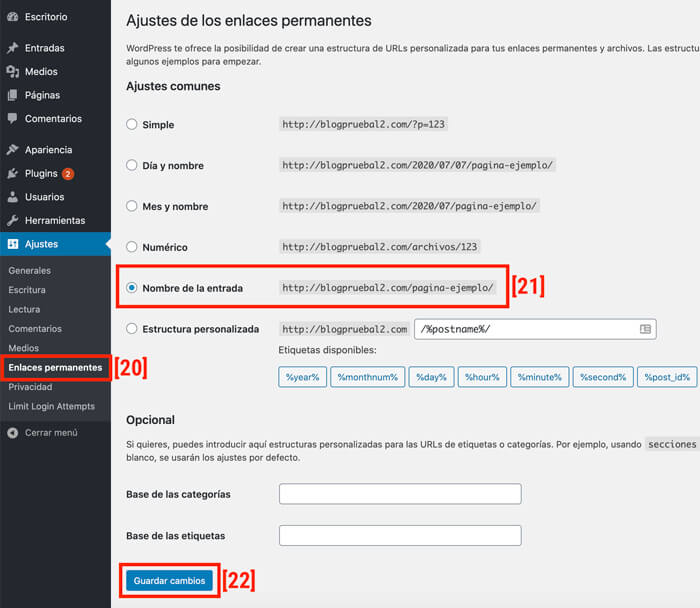
Enlaces permanentes
Aquí sí que hay un cambio importante que hacer.
Como siempre, se accede desde el menú lateral de la izquierda [20].

En el apartado de ajustes comunes, selecciona la opción “Nombre de la entrada” [21].
Esto lo que hace es modificar cómo van a ser las URLs de los posts que escribas en tu blog, por eso es importante hacerlo desde el principio.
El motivo de elegir “Nombre de la entrada” es porque así las URLs de tus posts quedarán algo similar a esto: www.tublog.com/titulo-de-tu-entrada
Además de que es más amigable, también ayuda a favorecer el SEO.
Fíjate por ejemplo en la URL de este post que estás leyendo, y verás que es igual que el título: cómo crear un blog.
Cualquier otra opción de las que hay disponibles lo único que hacen al final es afear las URLs de los posts que vas a crear más adelante en tu blog, ya que añade datos innecesarios, como la fecha de publicación.
¿A que tiene lógica? 🙂
De acuerdo, una vez que hayas hecho el cambio que te pido [21] ya no hace falta hacer nada más y puedes hacer clic en el botón azul de “Guardar cambios” [22].
Ajustes en Comentarios, Medios, Privacidad y Limit Login Attempts
Estas cinco pantallas de ajustes no son demasiado importantes, así que puedes dejar todo tal como está por el momento.
Quizás más adelante, cuando ya lleves un tiempo trabajando con tu blog y cada vez te manejes mejor con WordPress, quieras volver aquí para revisar estos ajustes y hacer algún pequeño.
Pero, por el momento, vamos a dejarlo como está y vamos a pasar a la siguiente opción.
¡Fantástico! Ya tienes todos los aspectos básicos de tu blog configurados, así que vamos a empezar ya mismo a trabajar en él 😀
Instalar una plantilla en WordPress
Qué alegría que hayas llegado hasta aquí 😀
Eso significa que ya tienes tu blog creado, configurado y listo para empezar a trabajar en él.
¡Vamos a por ello pues!
Vamos a empezar por el diseño del blog, por su aspecto visual, y para ello te tengo que hablar sí o sí de los “temas”, también conocidas como “themes” (en inglés) o “plantillas”.
¿Qué es esto del tema o de la plantilla del blog?
En ambos casos estamos hablando de lo mismo.
Básicamente, el tema de tu blog es el diseño que va a tener, y hay un montón de opciones para elegir y encontrar la que más te guste.
Pero, los temas van más allá del diseño, y es que también van a afectar al funcionamiento de tu blog.
¿Cómo puede afectar la elección de la plantilla al funcionamiento del blog?
Básicamente, la elección de la plantilla de tu blog va a afectar a estos 5 puntos:
- Diseño y estructura: los colores de tu blog, la disposición de los menús, la posición del logo, la existencia de barra lateral o no, etc… son algunos ejemplos de cosas cuyo diseño depende de la plantilla que vayas a elegir.
- Velocidad de carga: una plantilla antigua o mal diseñada puede afectar a la velocidad de carga de tu blog, y hacer que navegar por él o cambiar de una página a otra sea algo leeeeeento. Si tu blog se vuelve lento, la gente no querrá estar en él y se irá.
- SEO: muy ligado al punto anterior, pues un blog lento también es un blog que va a posicionar mal en las búsquedas de Google, y eso hará que tardes más en recibir visitas.
- Seguridad: una plantilla obsoleta, que hace tiempo que no se actualiza, o que has descargado de un sitio poco confiable puede hacer que te hackeen el blog y te roben todo el contenido. Usa solo plantillas de confianza 😉
- Facilidad de uso: trata de buscar una plantilla que sea fácil de utilizar, para que cada vez que quieras hacer un cambio en el diseño de tu blog no te acabes tirando de los pelos.
Si siguiéramos con el símil de la casa, el tema de tu blog va a ser algo así como su diseño, tanto en el plano como a nivel de decoración: indica dónde están las cosas, cómo de fácil es moverse por esa casa, dónde van a estar ubicadas las habitaciones, de qué color van a ir las paredes y las puertas, si la puerta de la calle es blindada o no, etc…
¿Cuál es una buena plantilla para empezar al crear tu blog?
Aunque existen (literalmente) miles de plantillas en Internet, y hay muchas muy chulas, si quieres mi recomendación yo te diría que optes por la de GeneratePress.
Es un tema freemium que incluye ya un montón de opciones 100% gratuitas y, solo si quieres hacer cosas más avanzadas, tendrás que pagar algo de dinero para acceder a todas las opciones que ofrece.
Yo mismo es la que uso actualmente en este blog y tengo que decirte que estoy encantado con ella. Es un tema super completo.
Si quieres saber más, aquí te dejo este post sobre GeneratePress.
Y si quieres mirar más opciones, aquí te dejo 11 tips que tienes que tener en cuenta a la hora de elegir un tema en WordPress.
De todos modos, he decir que, para elegir la apariencia de tu blog, a veces la cosa consiste en ir haciendo pruebas hasta que encuentres la que más te gusta.
¿Cómo instalo la plantilla que he elegido en mi blog?
Por suerte, todas las plantillas, elijas la que elijas, se pueden instalar igual.
Luego, lo que es la configuración de cada una para adaptarla al diseño que más te guste ya es algo que varía de una plantilla a otra.
Para este tutorial voy a trabajar con GeneratePress por dos motivos:
- Primero, como te he dicho antes, porque es un tema que recomiendo para empezar con un blog por su facilidad y versatilidad.
- Segundo, porque yo mismo he creado un tutorial sobre su funcionamiento que te vendrá genial para trabajar con este tema y poder dejar el diseño de tu blog a tu gusto.
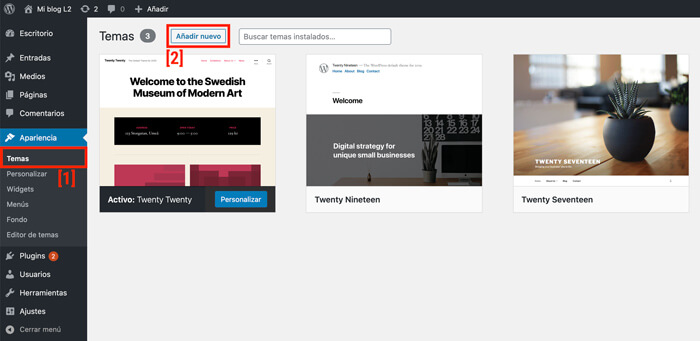
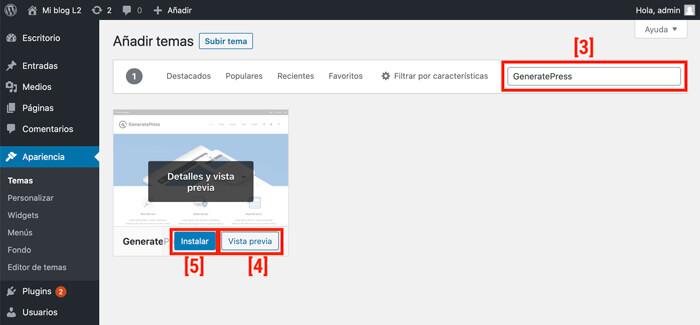
Para instalar el tema de tu blog tienes que ir a “Apariencia” > “Temas” en la barra lateral del administrador de WordPress [1].
Verás que ya aparecen unos cuantos temas instalados en tu blog y que, si quieres, puedes usar.
Pero, si quieres añadir uno nuevo como es el caso, haz clic en el botón donde pone “Añadir nuevo” [2].

En la siguiente pantalla verás un buscador arriba a la derecha [3].
Busca “GeneratePress” (sin las comillas) y, en los resultados, te saldrá un único tema como resultado.
Ese es el que queremos instalar.
Para ello, pasa el cursor sobre el resultado (pásalo sobre el recuadro) y verás que te aparecen dos opciones, una de vista previa [4] para ver cómo quedará tu blog con ese tema instalado y un botón azul que pone “Instalar” [5].
Si quieres ver cómo será tu blog antes de instalar esa (o cualquier) plantilla, haz clic sobre el botón “Vista previa” [4] y se abrirá una ventana una previsualización.
Ten en cuenta que esta previsualización, ahora mismo, es muy básica, ya que tu blog no tiene contenido ni hemos hecho nada de diseño todavía. Esto te pasará con todas las plantillas que pruebes, así que si quieres saber bien cómo se va a ver una plantilla, lo mejor es que busques información de ella en Internet antes de instalarla.
Para continuar, una vez que hayas elegido el tema que quieras instalar, haz clic en el botón “Instalar” [5].

Al hacer clic sobre el botón verás como una barrita de carga apareciendo sobre él. Eso es que se está instalando el tema.
Una vez instalado, ese botón pasará a mostrar la palabra “Activar”. El motivo es que una vez que instalas un tema no se cambia automáticamente el diseño de tu blog hasta que no lo actives.
Así pues, haz clic sobre le botón azul que pone “Activar” y espera unos segundos hasta que te devuelva a la pantalla con los temas instalados en tu blog.
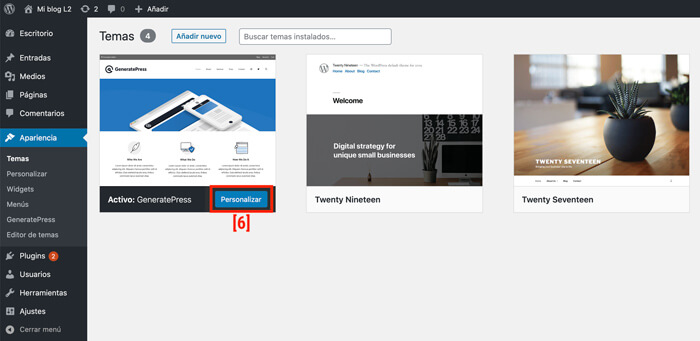
¡Ya está instalado y activo el nuevo diseño de tu blog! 😀
De hecho, si navegas por tu blog verás como ha cambiado el diseño.
Si quieres empezar a personalizar las cosas, haz clic sobre el botón azul en el que pone “Personalizar” que aparece justo en el recuadro de tu tema [6] para empezar a dar rienda suelta a tu imaginación 😀

Como es posible que de primeras te veas abrumado por la cantidad de cosas que puedes hacer, te vuelvo a dejar por aquí el tutorial de GeneratePress.
Por último, déjame darte un último consejo: no te obsesiones demasiado con el diseño de tu blog ahora que estás arrancando, ni intentes que quede todo perfecto, ya que en esto se te pueden ir muchas horas y, además, no es vital para que tu blog empiece a recibir visitas.
La clave para que tu blog reciba visitas es que empieces a escribir en él y a promocionarlo. Por eso, vamos a seguir con este tutorial de crear un blog.
Aún nos quedan unos pocos pasos más antes de que tenerlo todo listo al 100%, pero ya se empieza a ver la meta 😀
¡Vamos a ello!
Los plugins: qué son, cómo se instalan y cuáles necesitas para arrancar
Vamos con un aspecto importante, y con una de las grandes ventajas de que hayas elegido WordPress.org a la hora de crear tu blog: los plugins.
¿Qué es un plugin?
Los plugins son pequeños complementos que se instalan en tu blog y que sirven para añadir nuevas funciones. Solo son compatibles con WordPress.org.
Por ejemplo, los pop-ups que aparecen cuando entras a un blog se pueden crear gracias a un plugin que lo permita. O los botones que se suelen poner para que se comparta un post en redes sociales.
Aunque también hay plugins con funciones más importantes que pueden ayudar a mejorar la velocidad de carga o la seguridad de tu web.
Hay, literalmente, miles de plugins, algunos de ellos muy importantes para cualquier web y otros que no lo son tanto.
Mi recomendación es que no instales plugins, así como así, y que tengas solo los imprescindibles, ya que si acumulas demasiados podrías provocar que tu web vaya más lenta o incluso que, de tantos que tengas, algunos sean incompatibles entre sí y la web tenga errores.
Por seguir con el ejemplo de la casa, si un blog fuera una casa, los plugins serían las luces, los enchufes, en aparato de aire acondicionado, etc…
No te preocupes, ahora te voy a explicar cómo se instala un plugin y justo después te listaré cuáles son los más importantes para una web, para que empieces con esos.
Cómo instalar un plugin en WordPress
Es un proceso muy sencillo y, además, es para todos los plugins igual.
Puede que, al igual que pasa con los temas, luego cada plugin sea diferente de configurar, aunque el proceso de instalación sí que es el mismo para todos, y eso es lo que te voy a explicar ahora.
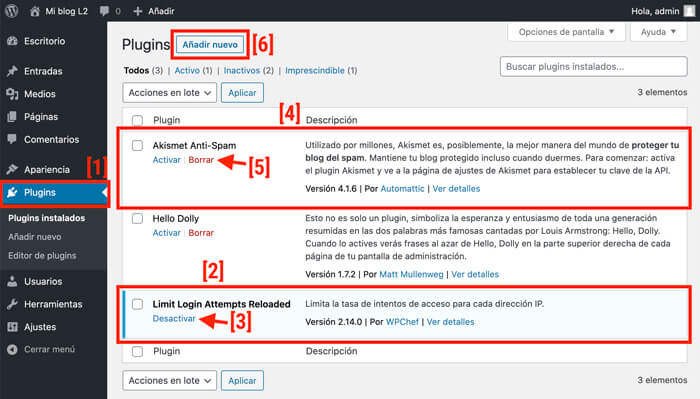
Lo primero, para acceder a la pantalla desde donde se gestionan los plugins, haz clic sobre el botón “Plugins” de la barra lateral izquierda de tu administrador WordPress [1].
En la pantalla que te saldrá podrás ver los plugins que tienes instalados.
Los plugins que están con fondo azul son plugins que tienes instalados y activados (están funcionando) [2]. Si haces clic sobre el botón desactivar podrás desactivarlos para, después, borrarlos si así lo deseas [3].
Los plugins que tienen el fondo blanco [4] son plugins que están instalados pero que no están activos.
No es recomendable que tengas plugins instalados, pero sin activar en la web, ya que no sirven para nada, así que vamos a desinstalar los dos que hay. Para ello, haz clic donde pone borrar [5] y, simplemente, espera a que desaparezcan del listado.
Elimina los plugins “Akismet Anti-spam” y “Hello Dolly “antes de continuar tal y como te he explicado, ya que no los vamos a necesitar. Deja solo el que se llama “Limit Login Attempts Reloaded”
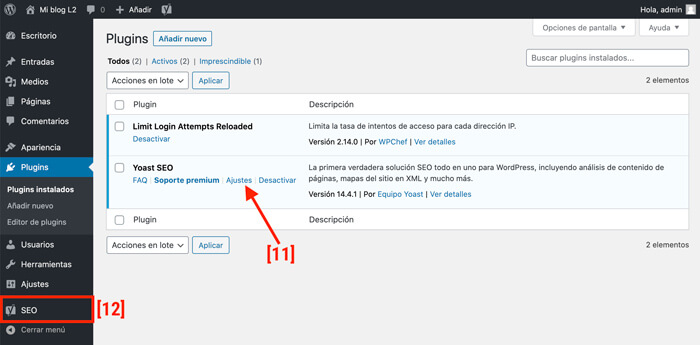
Una vez hecho eso, haz clic en el botón “Añadir nuevo” [6] para instalar un nuevo plugin.

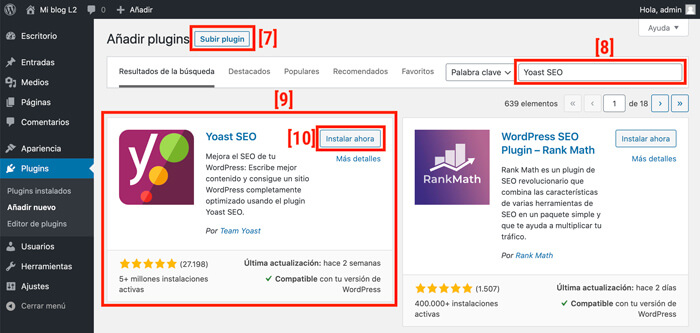
En la siguiente pantalla podrás elegir entre subir un plugin que previamente te hayas descargado desde alguna página web (por ejemplo, desde la página del desarrollador del plugin) [7] o buscar uno en el directorio de WordPress usando el buscador [8].
Yo voy a usar el buscador para buscar un plugin que se llama Yoast SEO, que es uno de los que quiero instalar.
Para ello, escribo el nombre en le buscador [8] y presiono la tecla de “Enter” en el teclado.
Como verás, te saldrán varios resultados, pero yo el que quiero instalar el primero de todos [9].
Para ello, hago clic en el botón de “Instalar ahora” [10] y espero un poco a que se instale (aparecerá donde el botón una especie de barra de carga para indicarte que el plugin se está instalando).
Una vez instalado, donde antes estaba el botón de “Instalar” [10] ahora aparecerá un botón azul en el que pondrá “Activar”. Para terminar la instalación, haz clic sobre él y activa el plugin.

¡Listo!
Una vez que el plugin esté instalado y activado, habrás vuelto a la pantalla con el listado de plugins que habíamos visto al principio de este proceso.
Verás que el plugin que acabas de instalar y activar ya sale en la lista.
Hay plugins que necesitan que realices ciertos ajustes antes de empezar a usarlo. Para ello, normalmente, suele haber un botón que pone “Ajustes” donde está el plugin [11].
Haz clic sobre él para empezar con la configuración y sigue los pasos que en cada caso se te pidan.
Si no sale ese botón de “Ajustes”, mira a ver si ha aparecido algo en la barra lateral izquierda de tu administrador WordPress, ya que muchas veces se ponen allí [12].
Mira bien y si no sale nada, igual es que ese plugin no necesita ningún ajuste adicional y no tienes que hacer nada. Esto es algo que depende del plugin.
Si tienes dudas con algún plugin en concreto, te recomiendo que hagas una búsqueda en Google sobre su funcionamiento, porque seguro que encuentras un tutorial en la página del desarrollador del plugin que te sirva de ayuda.

¡Y con eso ya estaría todo!
Ya ves lo sencillo que es instalar plugins en WordPress 🙂
¿Qué plugins vas a necesitar para empezar?
No tengas prisa en ir instalando más plugins. Empieza a trabajar poco a poco con tu blog porque, tal y como está ahora, ya está listo al 100% para usar.
Y según vayas aprendiendo cada vez más sobre su funcionamiento, ya irás añadiendo nuevos plugins que vayas necesitando.
Eso sí, ¡sin pasarte!
Para ello, aquí te listo algunos de los plugins importantes que podrías ir instalando y configurando poco a poco:
- Yoast SEO (es precisamente el que he instalado en el paso anterior): este plugin te ayudará a posicionar más rápido tu web en Google.
- WP Rocket: este plugin hará que tu web cargue más rápido.
- Anti-Malware Security and Brute-Force Firewall: un plugin para mejorar la seguridad de tu web.
- Editor clásico: para volver a la anterior versión del editor de posts de WordPress. Muy útil si ya la conocías y prefieres usar esa.
- Social Warfare: permite añadir bonitos botones de “Compartir” a tus posts.
- UpdraftPlus – Backup/Restore: permite realizar copias de seguridad de tu web.
- WPForms: permite añadir formularios de contacto a tu web.
- Elementor: permite diseñar páginas a medida sin tener que usar nada de código. ¡Un must have!
- Thrive Leads: permite crear pop-ups y cajas para que los visitantes se puedan suscribir a tu blog.
- GDPR Cookie Consent: permite añadir la típica barra que aparece debajo de cualquier web para avisar de que tu web usa cookies.
No vas a necesitar muchos más, ¡créeme!
Asegurar la web mediante HTTPS
Ahora que ya sabes cómo instalar plugins, vamos a instalar el certificado SSL en tu nueva web.
Básicamente, el certificado SSL es lo que va a hacer que tu web cargue con el https delante que, como seguramente ya sabrás, le añade una capa de seguridad extra a tu web.
Tu dominio quedaría algo así: https://www.tublog.com
Hoy en día es importante que tu web se cargue mediante HTTPS, así que vamos a ver cómo hacer esto.
Paso 1: instalar el plugin Really Simple SSL
Lo primero que habría que hacer es adquirir un certificado SSL antes de poder hacer que tu web cargue por HTTPS.
Como en el paso 1 de este tutorial sobre cómo crear un blog hemos contratado el hosting en Raiola, has de saber que Raiola ya tiene el certificado SSL incluido, por lo que no vas a tener que contratarlo aparte (eso que te ahorras).
Si no fuera tu caso, necesitarás contratarlo antes con el proveedor de hosting que hayas elegido o, en su defecto, también lo puedes contratar con tu proveedor de dominio.
De acuerdo, como estamos trabajando pues con Raiola, lo único que hay que hacer es instalar en tu blog un plugin que se llama “Really Simple SSL”.
Para instalarlo vas a seguir los pasos que hemos visto en el punto anterior sobre cómo instalar un plugin:
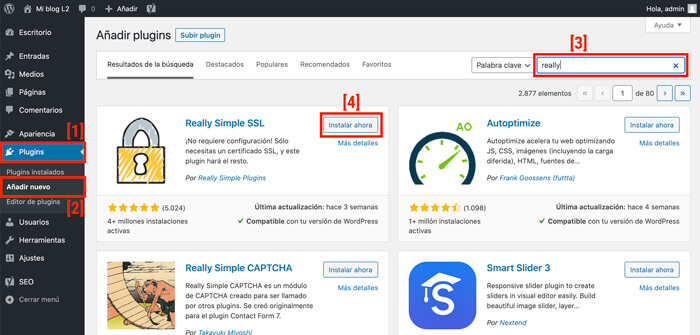
- Ve a plugins [1].
- Haz clic en el botón “Añadir nuevo” [2].
- En el buscador de plugins, busca “Really Simple SSL” [3].
- Haz clic en el botón “Instalar ahora” [4] y, cuando esté instalado, haz clic en el botón azul “Activar” que aparecerá justo en su lugar.

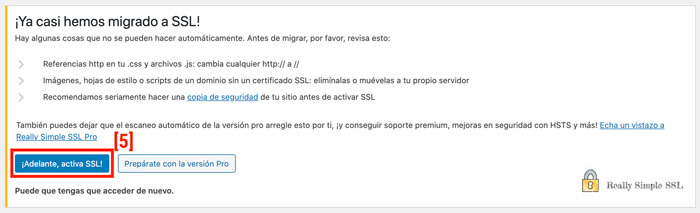
Una vez que hayas instalado y activado el plugin siguiendo los pasos anteriores, te aparecerá un mensaje con fondo amarillo similar al de la imagen siguiente.
Haz clic en el botón azul “¡Adelante, activa el SSL” [5] para continuar!

Una vez hagas clic en el botón azul [5] tendrás que volver a loguearte en WordPress. Para ello, tendrás que usar el mismo usuario y contraseña que usaste para acceder al administrador de WordPress por primera vez (si no te acuerdas, los habrás recibido en un email de Raiola).
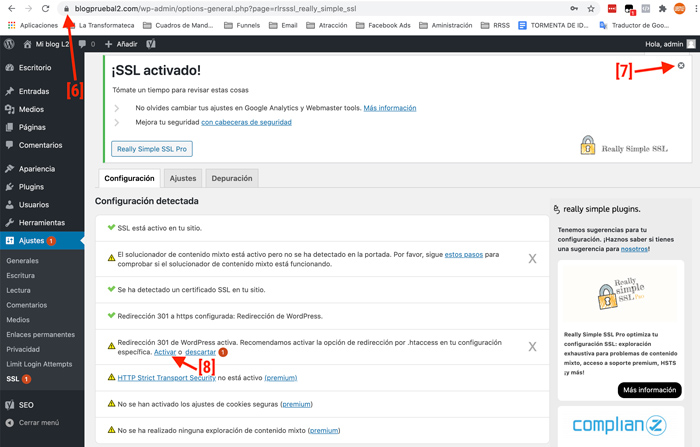
Una vez logueado, verás una pantalla con un mensaje en verde como en de la siguiente imagen. Si has llegado hasta aquí y ves el mensaje verde, es que ha ido todo correcto.
Ahora verás que, junto con la URL de tu blog, ya sale el típico candadito verde indicando que esta web es segura [6].
Genial, haz clic pues en la X para cerrar el mensaje y que no moleste [7].
A continuación, donde pone “Redirección 301 de WordPress activa”, haz clic en el botón que pone “Activar” [8].

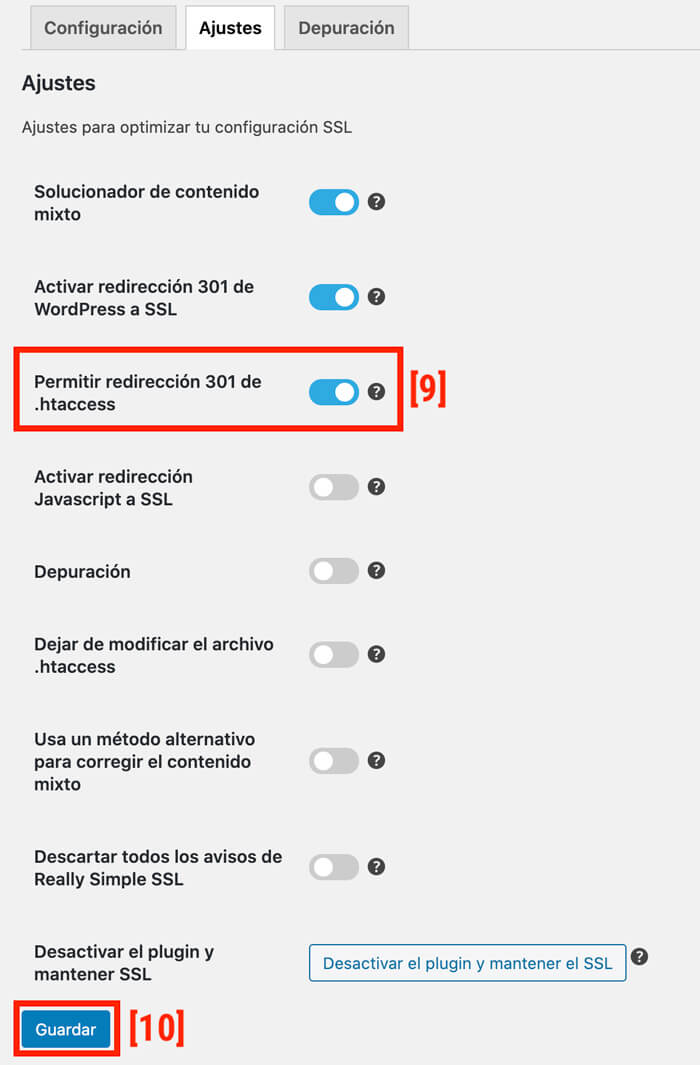
Te mandará a una pantalla donde tendrás que activar el interruptor de la opción “Permitir redirección 301 de .htaccess” [9] y, después, hacer clic en el botón azul de “Guardar” [10].

¡Ya casi lo tenemos!
Paso 2: pasar el Better Search Replace
Vamos a hacer una última cosa para asegurarnos de que está todo bien.
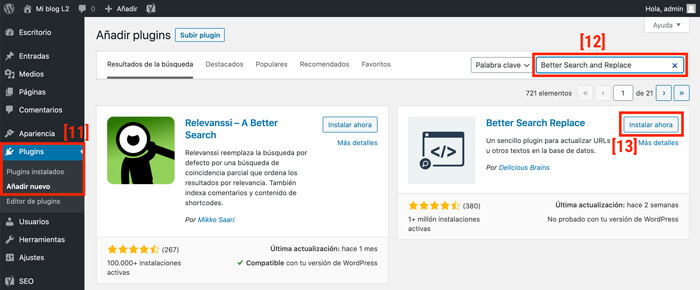
Ve otra vez a “Plugins” > “Añadir nuevo” para añadir un nuevo plugin [11] y, en el buscador, busca el plugin “Better Search Replace” [12].
Cuando aparezca en los resultados (es el que señalo en la imagen siguiente) haz clic en el botón “Instalar ahora” [13] y, cuando esté instalado, haz clic en el botón “Activar” azul que aparecerá.

Ya ves que el proceso para instalar plugins es siempre el mismo.
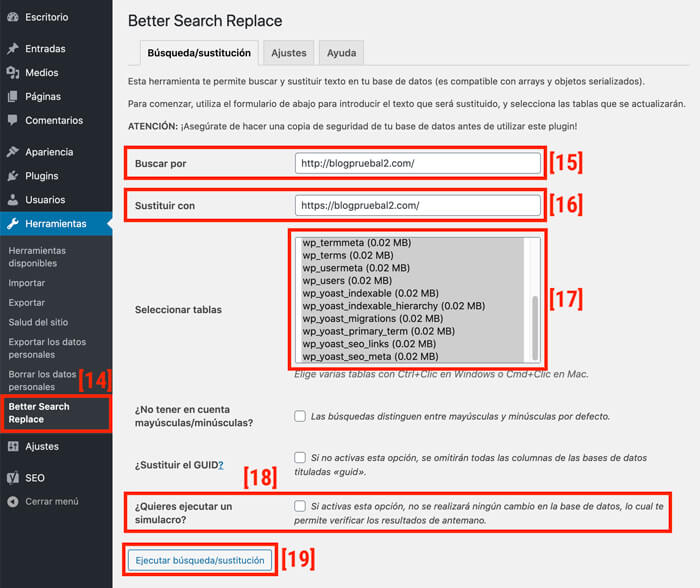
Ahora, en la barra lateral izquierda de tu administrador de WordPress tienes que ir a “Herramientas” > “Better Search Replace” [14], y te aparecerá una pantalla como la de la siguiente imagen.

Te voy a indicar paso a paso lo que tienes que hacer aquí, y es muy importante que sigas mis instrucciones al pie de la letra.
- En el campo “Buscar por” [15] pon la URL de tu blog con el http delante. Tiene que quedar algo como lo que ves en la imagen, del estilo http://tublog.com/ (asegúrate de que no falta ninguna letra ni ningún símbolo, y que terminas poniendo la barra “/” al final).
- En el campo “Sustituir con” [16] pon la URL de tu blog con el https delante. Tiene que quedar algo como lo que ves en la imagen, del estilo https://tublog.com/ (asegúrate de que no falta ninguna letra ni ningún símbolo, y que terminas poniendo la barra “/” al final).
- En el campo “Seleccionar tablas” [17] selecciona todas las líneas haciendo clic una a una sobre todas ellas mientras mantienes pulsada la tecla “Control” en tu teclado (tecla “Comando” si usas Mac).
- En el campo “¿Quieres ejecutar un simulacro?” [18] desmarca la casilla (si la dejas marcada te servirá para hacer una prueba antes de hacer este cambio efectivo).
Básicamente, todo tiene que quedar exactamente como lo ves en la imagen anterior, sustituyendo mi dominio de prueba por el tuyo. Pero todo lo demás, tiene que ser igual, con todas las letras y símbolos.
Una vez que te hayas asegurado de que tienes todo tal como lo tengo yo en mi imagen, haz clic en el botón “Ejecutar búsqueda/sustitución” [19].
Pasados unos segundos, te aparecerá un mensaje de confirmación como el siguiente:

Si has llegado hasta aquí, es que está todo correcto. ¡Bravo!
Ahora ya sí que sí tienes tu web funcionando en entorno seguro HTTPS 😀
Ahora, para terminar, desinstala el plugin “Better Search Replace” que acabas de instalar tal como hemos visto en el apartado anterior, cuando hablábamos de los plugins.
- Ve a la barra lateral izquierda de tu administrador WordPress y haz clic en “Plugins”.
- Desactiva el plugin “Better Search Replace”.
- Una vez desactivado, podrás borrarlo.
¡Listo!
Ah, es importante que el plugin “Really Simple SSL” no lo desinstales ni lo desactives. Ese plugin tiene que estar instalado y activo para que todo siga funcionando bien.
¡Enhorabuena! ¡Lo estás haciendo muy bien!
Estructura y contenido de tu blog: las páginas
Estamos llegando ya al final de esta guía paso a paso para crear un blog con WordPress.
¡Lo estás haciendo genial!
Ahora, antes de ver cómo configurar el menú de tu blog para que la gente pueda navegar por él, es necesario que entiendas la diferencia entre posts y páginas, para qué sirve cada una de ellas y cómo crear las páginas principales (la página de contacto, la página “Acerca de”, etc.).
Básicamente, hay que crear una cierta estructura de páginas principales para que haya algo por donde navegar 😀
¡Vamos a ello!
Diferencias entre posts y páginas
Hay dos formas de publicar contenido en un blog: a través de los posts (también llamados “Entradas”), y a través de las páginas.
Las entradas (o posts) se utilizan para publicar el contenido que quieres publicar de forma regular. Por ejemplo, si vas a escribir un contenido nuevo cada semana, lo harías publicando un nuevo post. Mismamente, este tutorial sobre cómo crear un blog es un post, un artículo del blog.
Las entradas que vayas publicando aparecerán ordenadas cronológicamente en el menú blog.
Las páginas se utilizan para publicar contenido estructural del blog. Contenido que no es una publicación puntual sobre algo que quieras compartir esta semana, sino contenido de tipo administrativo y que es importante para el blog.
Por ejemplo, las típicas páginas de “Acerca de” o “Contacto” no se publican como entradas, ya que no forman parte del contenido que publico semanalmente y no quiero que aparezcan en la cronología de contenido publicado en el blog, sino que son páginas con contenido permanente.
Las páginas son importantes porque aportan estructura y cuerpo al blog. Juntas, contienen la información básica sobre tu blog, sobre quién eres, permiten que se pueda contactar contigo, engloban también las páginas de política de privacidad, etc.
Para los visitantes, las páginas y los posts son prácticamente igual. La diferencia es más a nivel interno que otra cosa.
Cómo crear una página en WordPress
Crear y gestionar páginas en WordPress en muy sencillo.
Desde el panel de administración del blog, solo tienes que hacer clic en el botón “Páginas” [1] para acceder a la pantalla desde donde podrás ver y editar las que ya tienes, o crear una nueva.
Si pasas el cursor sobre alguna página ya existente te saldrán varias opciones:
- [2] Si haces clic aquí podrás ver la página tal y como la vería un visitante.
- [3] Si haces clic aquí podrás editar el contenido de una página.
- [4] Si haces clic aquí podrás eliminar una página enviándola a la papelera.
Vamos a ver cómo crear una página nueva. Para ello, haz clic en el botón que pone “Añadir nueva” [5] y accederás al editor de WordPress.

Nada más entrar por primera vez al editor te saldrá un breve tutorial explicando cómo funciona le editor de bloques de WordPress.
Échale un ojo, que te seguro que te vendrá bien y, cuando termines y se cierre el tutorial, verás algo similar a lo de la siguiente imagen.

Arriba podrás añadir ya le título de la página que quieres crear [6] y, justo debajo, podrás empezar ya a escribir el texto que quieres que vaya [7].
Si haces clic en el “+” [8] que hay arriba a la izquierda, podrás añadir diferentes bloques de contenido.
Los bloques sirven para añadir imágenes al texto, vídeos, un listado de puntos, nuevos encabezados por si quieres crear una serie de subapartados, etc. [9].

En cuando hagas clic en uno de ellos, se añadirá a continuación de lo que estabas escribiendo.
Aunque de primeras veas que puedes hacer muchas cosas, no te agobies, ya que no es nada complicado de manejar y en muy poco tiempo ya te habrás hecho a él.
Yo voy a agregar algo de texto a mi nueva página que estoy creando, una imagen y algún encabezado más para que veas cómo quedaría.
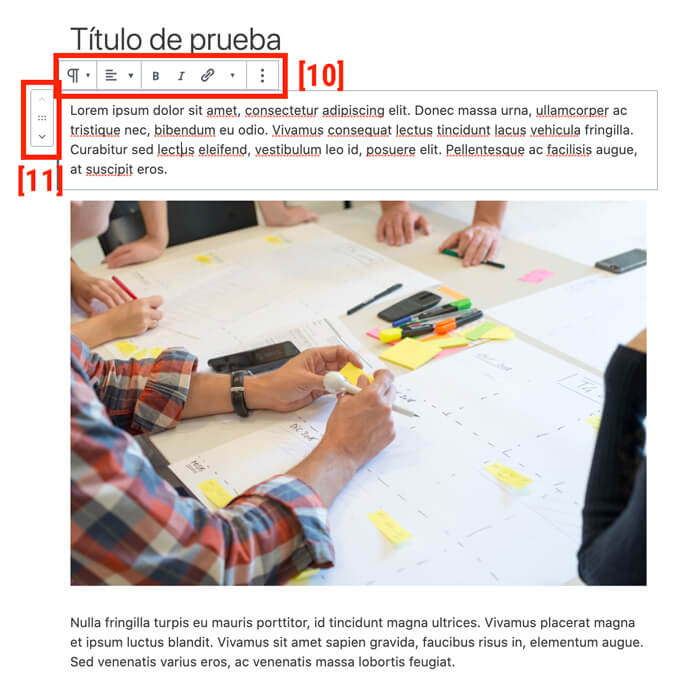
Mira cómo quedaría la cosa:

He editado el título de la página, he añadido algo de texto, una imagen y un encabezado.
Fíjate que si haces clic sobre alguno de los bloques que ya hayas añadido te aparecerán una serie de opciones justo encima de él [10] que te permitirá poner negritas, alinear o centrar el texto, añadir enlaces y unas cuantas cosas más.
También podrás mover ese bloque hacia o hacia abajo para ponerlo delante o detrás de otro bloque que ya tengas utilizando las flechas que salen [11].
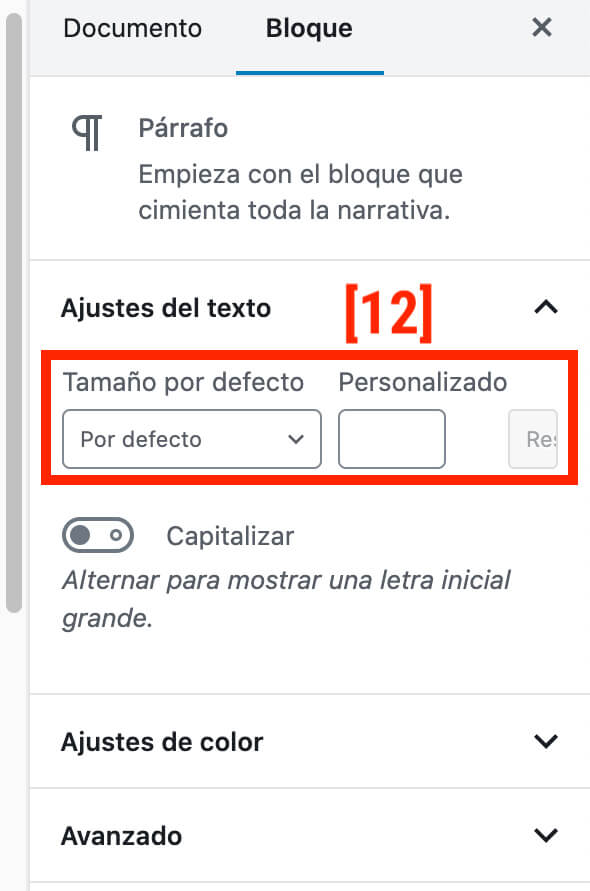
Además, a la derecha de la pantalla, en la barra lateral también habrán parecido algunas opciones más que, en este caso, te permitirán cambiar el tamaño del texto [12] y alguna cosa más.

Las opciones que salen tanto encima del bloque cuando lo seleccionas, como en la barra de la derecha, dependen del tipo de bloque que tengas seleccionado.
Si eliges un bloque de texto te aparecerán unas opciones como las que ves en mis imágenes, pero si, por ejemplo, seleccionas el bloque con la imagen, las opciones serán otras.
Tú no tengas miedo en investigar e ir haciendo pruebas para ir manejándote con él poco a poco. Un blog consiste en crear contenido, así que cuanto antes te hagas con el editor, mejor 😉
Sigamos avanzando.
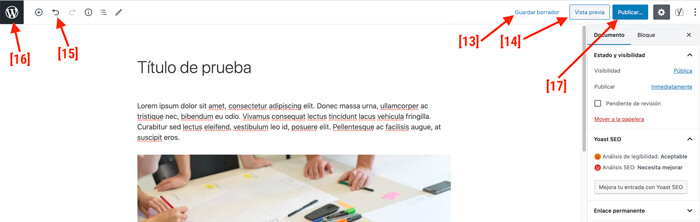
Ahora, si te fijas, arriba del todo hay una barra con varias opciones:

Si haces clic donde pone “Guardar borrador” [13] guardarás todos los cambios que hayas hecho hasta ahora.
Acostúmbrate a ir guardando de vez en cuando para que, si por ejemplo te quedas sin luz y se apaga el ordenador, no pierdas todo el trabajo. Como si estuvieras trabajando con un Word, vaya.
Si haces clic en el botón donde pone “Vista previa” [14] podrás ver una vista previa de cómo se va a ver tu página, con todo lo que ya tienes hecho hasta ahora.
Si haces clic en la flecha que hay arriba a la izquierda [15], podrás deshacer tus últimos cambios, por si te has equivocado en algo.
Y si haces clic en el símbolo de WordPress que hay sobre fondo negro [16], podrás salir del editor y volver al administrador de WordPress, concretamente al administrador de páginas donde estábamos antes.
Por último, la opción más importante es la del botón azul “Publicar” [17]. Una vez que ya escrito y añadido todo lo que quieras añadir a la página, haz clic en el botón de “Publicar” para hacerla pública y que los visitantes puedan acceder a ella.
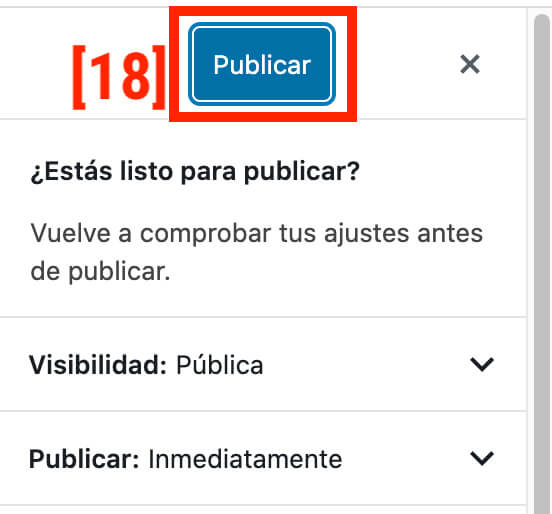
Te saldrá un mensaje preguntando si estás listo para publicar. Así que le tienes que volver a dar al botón azul de “Publicar” [18] y listo.
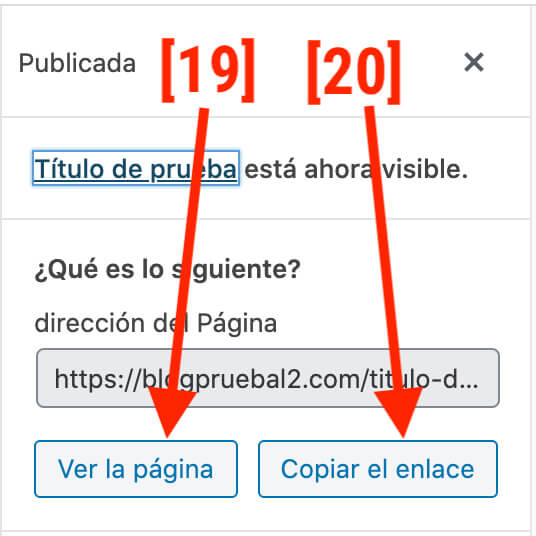
¡Enhorabuena! Ya has publicado tu primera página y puedes verla [19] o compartir el enlace con los demás [20] 😀


Algunas páginas esenciales para empezar
Ahora que ya sabes cómo crear y publicar páginas, te recomiendo que empieces por dos de las importantes:
- La página “Acerca de”, contando un poco sobre ti y sobre a qué te dedicas para que la gente te pueda conocer.
- Y la página de contacto, aunque solo sea con un email, para que la gente pueda escribirte y ponerse en contacto contigo, y que puedas entablar conversación con tu comunidad.
Con eso sería suficiente ahora mismo, pero si te animas, puedes empezar a crear y maquetar una página de Inicio chula para tu blog.
Para ello, te puedes apoyar en plugins como Elementor o Thrive Architect, por ejemplo, que son maquetadores de página muy fáciles de usar y que te permitirán conseguir resultados muy buenos aunque no sepas nada sobre diseño ni sobre código.
Pero bueno, ve avanzando poco a poco y sin agobios.
Estás dando pasos de gigante y estás creando tu blog con tus propias manos. ¿Quién te lo iba a decir cuando empezaste a leer este tutorial? 😀
Estructura de tu blog: cómo configurar el menú
Ahora que ya tienes algunas de las páginas principales del blog creadas, y que puedes añadirlas en el menú, vamos a ver cómo configurar el menú de tu blog.
He dejado este paso casi para el final del tutorial sobre cómo crear un blog porque, para poder crear un buen menú, es aconsejable que ya tengas algunas de las páginas principales del blog creadas, como la de contacto o la de “Acerca de”.
Si no, ¿qué ibas a poner en el menú? 😀
Vamos a ver cómo editar el menú.
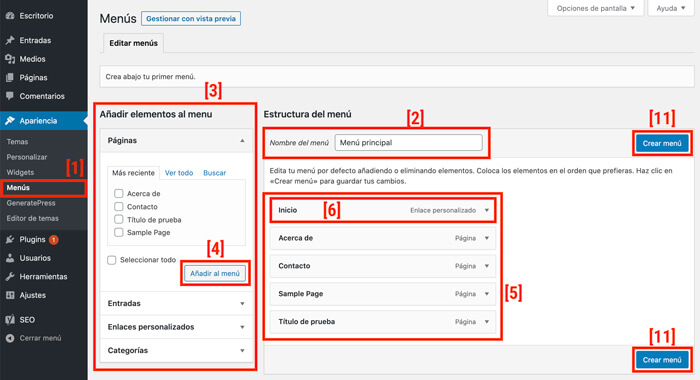
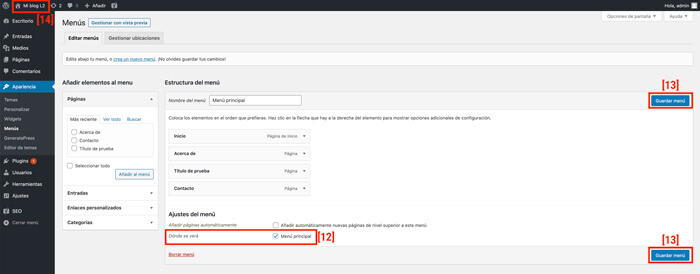
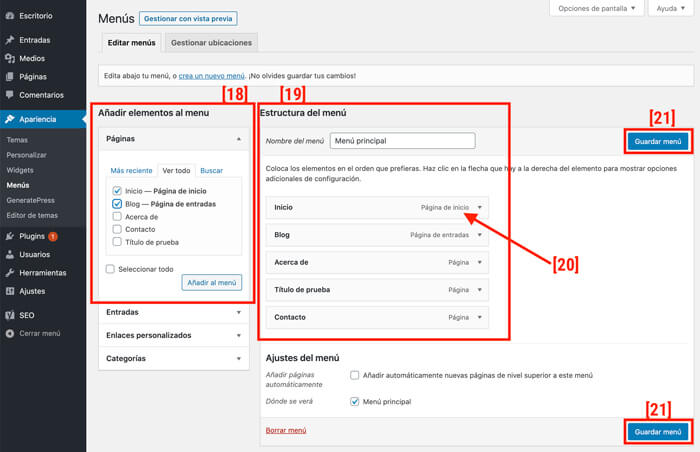
Lo primero, para acceder al lugar desde donde poder hacer todo esto tienes que ir a la barra lateral izquierda de tu administrador WordPress y, en apariencia, hacer clic en “Menús” [1].
Aquí veras varias opciones que te voy a ir desgranando.

Primero, lo que te recomiendo que hagas es ponerle un nombre al menú que te permita identificarlo.
Ahora mismo solo vas a tener un menú porque justo estás empezando a crear el blog, pero si más adelante fueras a tener varios, te vendrá bien saber cuál es cuál [2].
Yo lo voy a llamar “Menú principal” porque quiero que sea el menú principal de la web (y único que voy a poner ahora mismo).
Desde el apartado de la izquierda podrás añadir elementos al menú [3]. Sobre todo, lo normal aquí es añadir páginas (por eso hemos creado ya antes unas cuentas) y enlaces personalizados.
Si añades páginas, estarás añadiendo botones al menú que permitirán a tus visitas ir de una página a otra navegando por el menú de tu web. Si añades enlaces personalizado, podrás añadir un botón que enlace a cualquier URL que pongas (a otra web, por ejemplo).
Si quieres añadir un elemento (por ejemplo, una página), solo tendrías que seleccionarla marcando el cuadradito que sale a su izquierda y, a continuación, hacer clic en el botón “Añadir al menú” [4].
Yo no voy a hacer nada porque, si te fijas en los elementos que ya hay en el menú que sale creado de serie, ya están todas las páginas que he creado [5].
Esos elementos que salen [5] se van a corresponder con los botones que van a aparecer en el menú.
El botón de inicio [6] suele aparecer por defecto y no hace falta que toques nada ahí. Lo que aparecerá en tu menú será un botón en el que pondrá “Inicio” y que mandará siempre a la página principal de tu blog.
Los demás, si quieres los puedes editar, cambiar de posición o, incluso, eliminar.
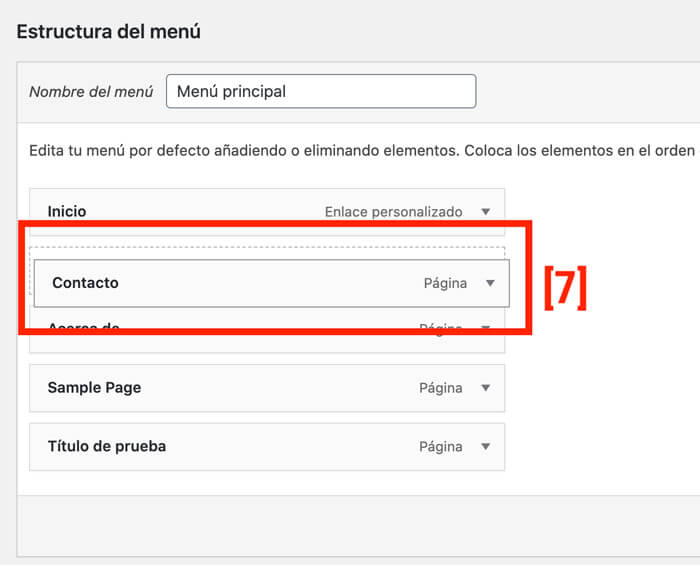
Para moverlos de posición, lo único que tienes que hacer es pinchar sobre la caja y moverla [7] ponerla en el lugar que quieras que esté.

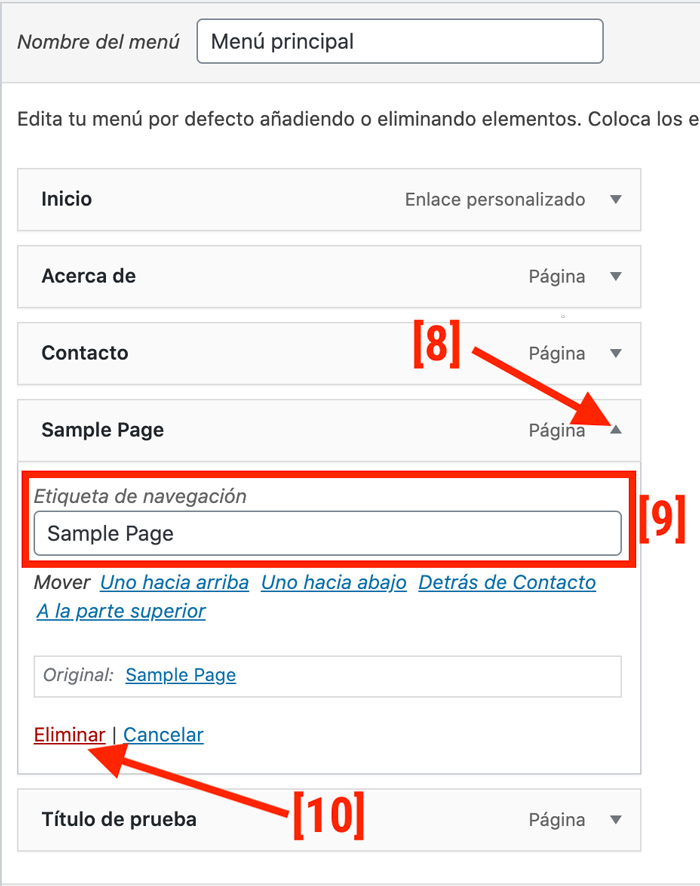
Si quieres editar o eliminar un botón del menú, solo tienes que hacer clic sobre la flechita que hay a su derecha [8] para que salgan las opciones.
Desde aquí podrás editar el texto que sale en el botón [9] o eliminar el botón en cuestión [10] si no quieres que aparezca en tu menú.
Yo, de hecho, voy a eliminar este botón de “Sample Page”, ya que es una página de ejemplo que venía con el blog y no la quiero en el menú (hasta te recomiendo que elimines la propia página, la verdad).

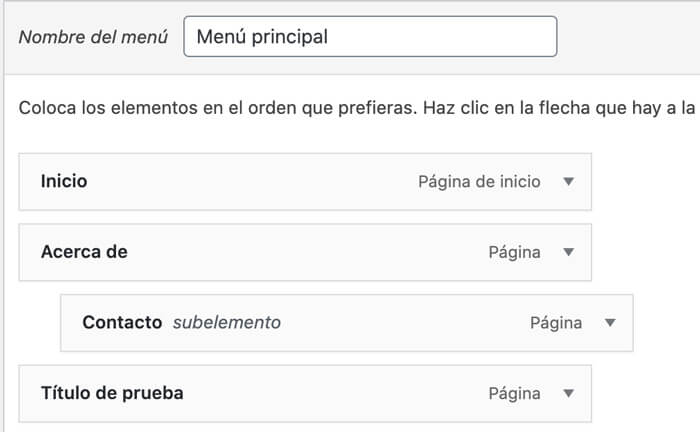
Como detalle extra, si quieres crear un submenú (el típico desplegable que aparece en algunas webs al pasar el cursor sobre un botón del menú y que muestra más opciones para elegir), lo único que tienes que hacer es poner debajo del que quieres que sea el botón principal, los elementos que quieres que aparezcan, pero arrastrándolos un poco hacia la derecha, hasta que se queden como en la imagen.

En este caso, el botón de contacto aparecería como un submenú al pasar el cursor sobre el botón “Acerca de”.
El caso es que, una vez que tengas el menú tal como quieres, hagas clic en el botón azul que aparece a la derecha en el que pone “Crear menú” [11].
Una vez que hayas hecho esto, te habrán aparecido nuevas opciones justo debajo de donde están los botones de tu menú.

Lo que tienes que hacer es elegir la ubicación del menú seleccionado la casilla donde quieres que aparezca.
En este caso, quiero que el menú aparezca en la ubicación que el tema que he elegido para este blog ha reservado para el menú principal [12].
Una vez hecho eso, haz clic otra vez en el botón azul “Guardar menú” [13].
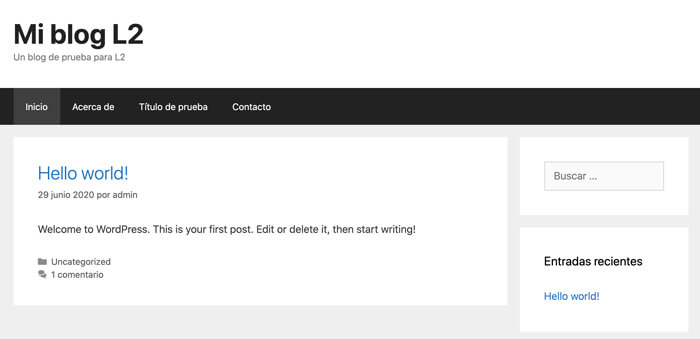
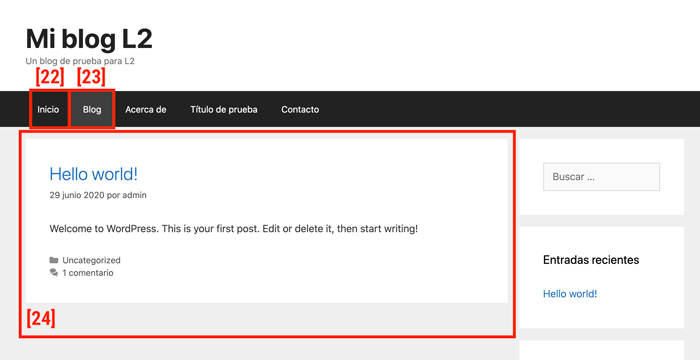
Ahora, si vamos al blog (haciendo clic arriba a la izquierda, done el nombre de tu blog [14]) verás que apere el menú con los botones que hayas elegido. En mi caso puedes ver en la captura anterior que mi menú va a tener 4 botones: “Inicio”, “Acerca de”, “Título de prueba” y “Contacto”.

Así es cómo se ve la página principal de mi blog, con el menú ya configurado.
¡Otra cosa hecha! 😀
Cómo añadir la página blog al menú
Normalmente, cuando creas un blog con WordPress, la página principal del blog y la página donde se muestran las últimas entradas suele ser la misma.
Pero, ¿qué pasa si quieres tener una página personalizada como página de inicio y una página específica para mostrar las últimas entradas de tu blog?
Vamos, tener la típica página de inicio y la típica página de blog, como tenemos nosotros en el menú.
Es muy fácil, te explico los pasos:
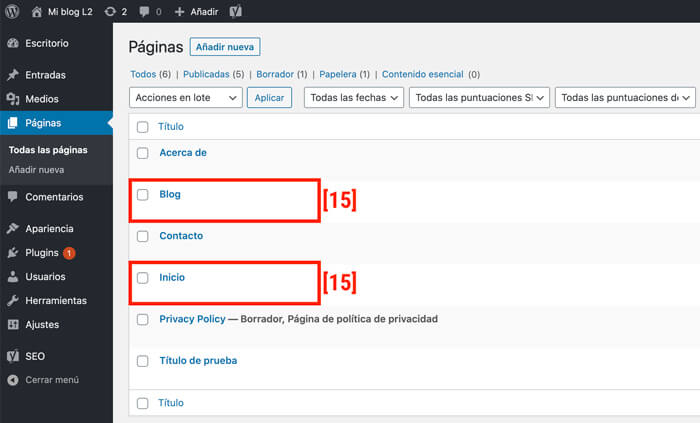
Primero tienes que crear una página de inicio con el diseño que quieres y una página blog, tal como hemos visto en el apartado anterior [15].
La página de inicio sí que debe tener diseño, pero la página blog la puedes dejar en blanco, ya que ahí irán los últimos posts que hayas escrito.

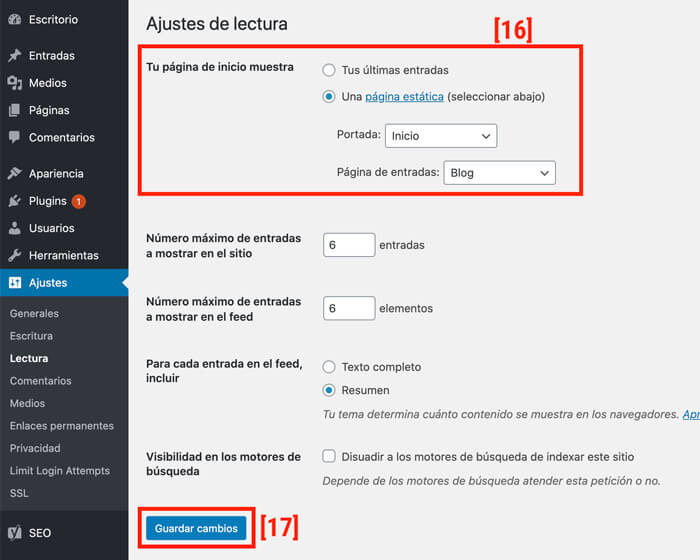
Luego tienes que ir a “Ajustes” > “Lectura” y en el apartado “Tu página de inicio muestra” elegir la opción “Una página estática” [16].
Luego, en los desplegables que hay justo debajo, tendrás que elegir lo siguiente:
- Portada: tu página de inicio (aparecerá el título en el desplegable).
- Página de entradas: la página que has creado para el blog.
Te quedará todo como en la imagen.
¡Acuérdate siempre de guardar los cambios haciendo clic en el botón azul “Guardar cambios” [17]!

En tercer lugar, tendrás que editar el menú del blog para añadir estas dos nuevas páginas, tal como hemos visto antes.
Para ello, añade las dos nuevas páginas desde la columna que da la opción de añadir elementos al menú.
Ve a la pestaña “Ver todo”, selecciona las dos páginas que quieres añadir y haz clic en el botón “Añadir al menú” [18].
Luego, en el apartado de estructura del menú [19], tendrás que eliminar el botón que había antes que se llamada “Inicio”, ya que ahora verás que hay dos.
Tienes que eliminar el que en su descripción pone “Enlace personalizado”, y dejar el que pone “Página de inicio” [20].
Una vez reordenado el menú a tu gusto tal como hemos visto en el paso anterior, haz clic en el botón azul “Guardar menú” [21].

¡Ya lo tienes!
Ahora, si vas a tu blog, verás que en el menú aparecen las nuevas opciones.
Si haces clic en “Inicio” [22] aparecerá la página que hayas diseñado como portada principal de tu blog (también aparecerá al poner la URL de tu blog en el navegador), y si haces clic en blog [23], verás la típica página con las últimas entradas del sitio [24].

Y, hablando de entradas, ¡vamos a ver cómo se hace para publicar un artículo en tu blog! 😀
Cómo publicar un artículo en WordPress
Ahora que ya sabes publicar páginas en WordPress, publicar artículos va a estar chupado porque, básicamente, se hace exactamente igual.
Así que voy a ir rápido, que no te quiero aburrir 😀
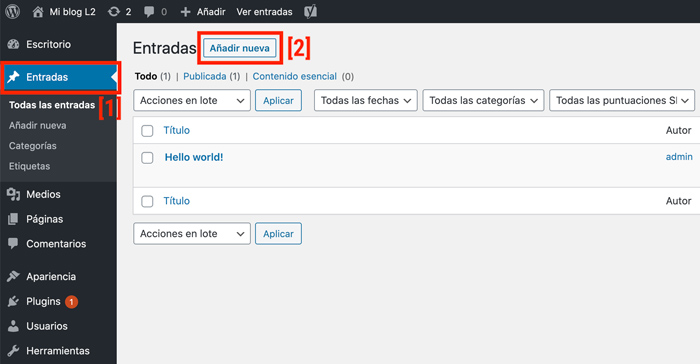
Primero, para poder ver los posts que ya tienes, desde el administrador de WordPress de tu blog, ve a la columna de la izquierda y haz clic en “Entradas [1].
Ahí podrás ver todas las entradas.

¡La entrada de “Hello world!” es una entrada de demostración que puedes eliminar pasando el cursor sobre ella y enviándola a la papelera.
Para añadir un post nuevo, solo tienes que hacer clic en el botón “Añadir nueva” [2] y te mandará al editor de WordPress.
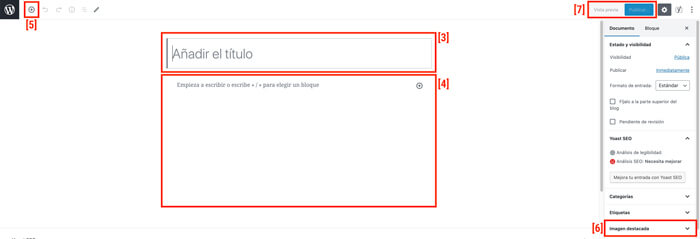
Como verás, el editor de WordPress para página y para entradas es prácticamente igual.
Vamos a volver a darle un repaso rápido.

- [3] Aquí podrás editar le título del post.
- [4] Aquí podrás añadir contenido.
- [5] Desde esta opción podrás añadir módulos al post: imágenes, vídeos, más bloques de texto, etc…
- [6] Aquí podrás elegir la imagen destacada del post. Es la que se verá en el listado de posts de tu página blog.
- [7] Desde aquí podrás ver una vista previa de cómo está quedando tu blog y, cuando esté listo, publicarlo haciendo clic en el botón azul.
Con estos 5 pasos ya puedes arrancar 😀
Poco a poco ya irás descubriendo el resto de opciones que WordPress te da. Pero, de momento, de verdad que no necesitas más.
Por último, antes de empezar a crear publicaciones, échale un vistazo a este post sobre cómo escribir en un blog, ya que te ayudará bastante a entender cómo tienes que escribir si quieres atraer a los lectores correctos hacia tu blog.
Y, si quieres ganar dinero con tu blog y transformarlo en un auténtico negocio, échale también un ojo a ese post.
¡Yeah! ¡Has avanzado un montón! ¡Felicidades de verdad por llegar hasta aquí! 😀
Ya solo nos quedan un par de pasitos más para avisar a Google de que hemos lanzado un blog y que así vaya posicionándonos cuando la gente busque cosas relacionadas con lo que vas a escribir.
¡Vamos al lío!
Cómo conseguir que Google te quiera
Ahora que ya controlas WordPress y sabes cómo crear un blog, es momento de llamar la atención de Google, el dueño y señor de Internet.
Sube el sitemap de tu blog a Google
El sitemap es un fichero en formato XML que contiene todas las URLs de un sitio web. En español, se traduce como mapa del sitio.
Crear este archivo es muy importante, ya que favorece el posicionamiento web.
Le estás diciendo a Google qué páginas quieres que indexe y cuáles no. Así que sus arañas (crawlers) dedicarán su tiempo a indexar esas páginas y no otras que no te interesa posicionar, como la página de Contacto.
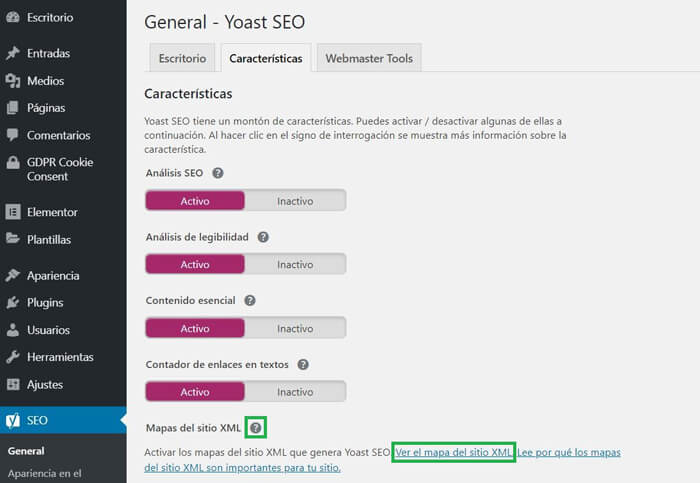
Para crear el sitemap, tan solo debes ir al menú de Yoast y seleccionar la opción “General” e ir a la pestaña “Características”. Lo marcamos como Activo y guardamos los cambios.

Para ver el sitemap, haz clic en el interrogante. Se te desplegará el menú. A continuación, haz clic en “Ver mapa del sitio XML”.
Copia la URL del sitemap y guárdala en un Bloc de notas o documento de texto.
En el apartado de Yoast, “Apariencia en el buscador” hay una pestaña denominada “Tipos de contenido”. Desde ahí puedes seleccionar si quieres indexar las páginas, las entradas, las categorías, etc.
Por último, solo falta enviar el sitemap a Google, para que sepa lo que hay en tu web. Para ello, registra tu propiedad en Google Search Console.
Tan solo debes contar con una cuenta de Gmail y seguir los pasos que te indica.

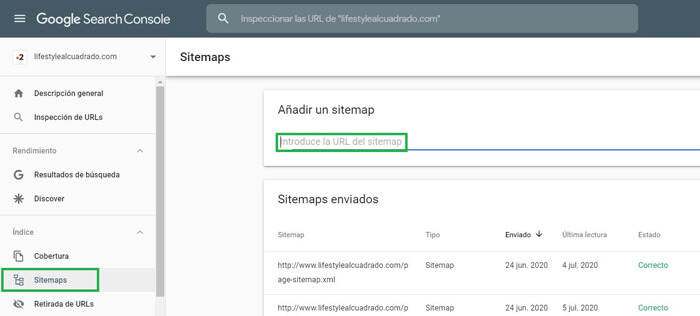
Una vez registrada tu web, ve al menú lateral “Sitemaps” y en la caja de búsqueda pega la URL del tuyo, la que has guardado antes. Dale a enviar y listo.
Puede tardar varias horas o incluso algún día en rastrear toda tu web, especialmente si es grande. Como acabas de crearla, lo normal es que esté hecho en el mismo día.
Configura Google Analytics para medir tus visitas
Una vez que Google conoce la arquitectura de tu página web, es el momento de medir tus visitas, de saber quién te visita, durante cuánto tiempo y desde qué países.
Para ello, tienes que crear una cuenta en Google Analytics.
Es bastante sencillo. Igual que para Search Console, debes tener una cuenta en Gmail.
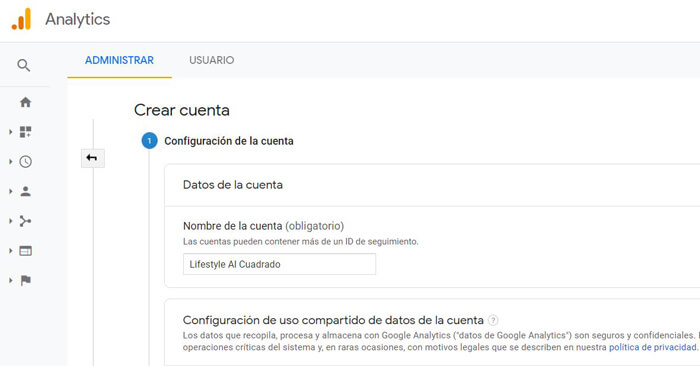
Una vez completado el registro, debes darle a “Crear una cuenta”.
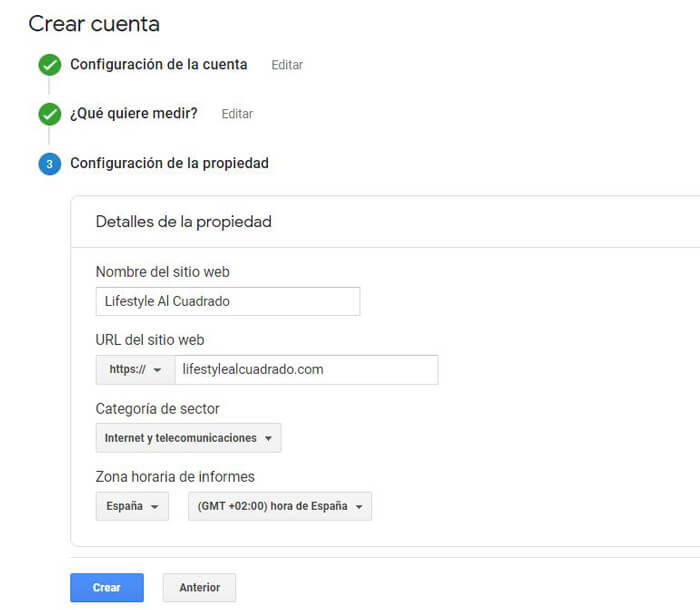
Te aparecerá una pestaña en la que te pedirá el nombre y diversas configuraciones. Completa el nombre y el resto déjalo como viene por defecto.

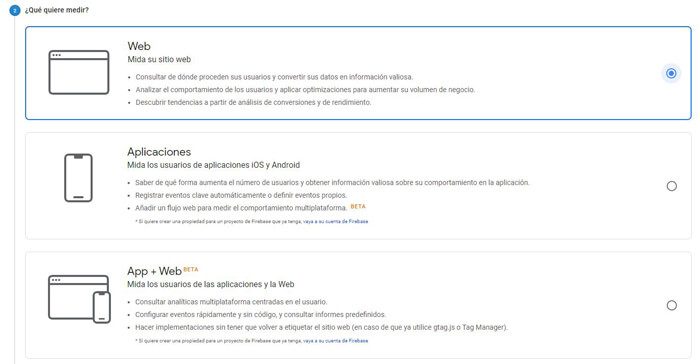
Después te dirá si es una web, una app o las dos cosas. Elige la que corresponda y dale a Siguiente. En este caso, es una web.

Por último, completa la información sobre el nombre del sitio web, la URL (con HTTPS), la categoría (la que más se aproxime), el país y la zona horaria.
Haz clic en el botón Crear, acepta los términos y listo.

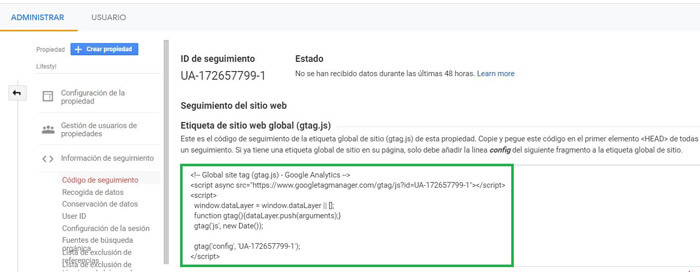
Ahora falta vincular la cuenta de Google Analytics con tu web.
Te aparecerá una imagen similar a esta con el código de seguimiento.

Cópialo y guárdalo en un documento de texto.
Tienes que pegarlo en la cabecera de tu web. En muchas plantillas como GeneratePress es sumamente sencillo acceder a estos ajustes.
Si no sabes cómo hacerlo, puedes instalar el plugin Insert Headers and Footers.
Guarda los cambios y listo.
Como siempre, los efectos pueden tardar en verse unas horas o, incluso, un día completo. Puedes comprobar si funciona el código, yendo a tu cuenta de Google Analytics y accediendo al apartado de “En tiempo real”.
Accede a tu sitio web, navega entre los menús y mira si se refleja la actividad en Analytics.
Herramientas para bloggers
Hay 3 herramientas para bloggers que son de vital importancia: calendario editorial, email marketing y redes sociales.
Calendario editorial
El calendario editorial es un documento con fechas en el que reflejamos los posts que vamos a publicar durante un periodo de tiempo, generalmente, un mes o un año.
Consta de título del post, keyword principal, URL, categoría y fecha.
A esto se le pueden añadir otros datos como el autor (si sois varios) o las etiquetas (si las utilizáis.
El email marketing
El email marketing consiste en establecer una comunicación con tu audiencia a través del correo electrónico.
Esta comunicación es la que te hace conocer mejor a tus lectores y poder ayudarles, tanto con tus contenidos como tus servicios o tus cursos.
El email marketing es fundamental para tener un negocio online.
Las redes sociales
Las redes sociales son un fantástico altavoz de tu mensaje.
Al principio, que no te lee ni tu madre, las redes sociales te permitirán darte a conocer entre personas interesadas en tu nicho.
Te recomiendo que busques grupos y utilices hashtags para difundir tus contenidos y tu proyecto.
Si quieres profundizar más, pásate por este post sobre cómo hacer marketing en redes sociales.
Próximos pasos después de crear un blog
Los próximos pasos ahora que ya tienes tu blog creado serían ser consistente y publicar con frecuencia (y calidad), definir tu propuesta de valor y crear tus servicios.
Una vez tengas esto, ya puedes empezar a vender.
De hecho, podrías empezar a vender sin dar estos pasos pero hacerlo te dará más seguridad en ti mismo/a.
Al mismo tiempo, facilitará que tus potenciales clientes te conozcan y sepan lo que ofreces.
Si quieres que tu blog se convierta en un negocio, apúntate a este training gratuito y empieza a facturar ya.