Hoy te quiero enseñar a crear una landing page que dispare tu ratio de conversión y aumente tus ventas.
Una landing page efectiva (no vale cualquier cosa) es lo que te va a permitir convertir a indecisos en clientes y a lectores en suscriptores.
No sirve de nada que te hayas matado creando el mejor producto o servicio del mundo si luego no vendes.
Sí o sí necesitas crear landing pages que ayuden a la persona a pulsar el botón de comprar.
Y para que lo consigas te he traído un tutorial sobre el mejor plugin que existe para crear páginas de aterrizaje: Thrive Content Builder.
Si quieres vender con tu web lo necesitas.
¿Qué tiene de especial Thrive Content Builder?
Antes de entrar a ver la herramienta por dentro, es importante explicar por qué me he decantado por este plugin y no por otros como Visual Composer.
Durante los 6 años que llevo con el blog he probado varios editores visuales como Beaver o Visual Composer, pero ninguno me terminaba de convencer por diferentes motivos.
Hasta que encontré Thrive Content Builder.
Te explico por qué:
- Sencillo e intuitivo: en cuanto conoces los elementos (y para eso tienes este tutorial) que tienes para usar, solo tienes que arrastrar y soltar para ir creando tu página. Lo podrían hacer hasta mis mellizas.
- Válido para dummies y tecnófobos: no hay nada más frustrante que empezar a trabajar con una herramienta y ver que necesitas saber lenguaje HTML o modificar los estilos CSS para poder usarla. El plugin trae esas opciones, pero no las necesitas para utilizarlo.
- Te ahorras varios plugins: tiene tantas funciones que vas a poder desinstalar varios plugins, lo que mejorará tu velocidad de carga.
- Responsive de verdad: olvídate de luchar con tablas, columnas y códigos para que tu blog se vea bien en el móvil. Thrive Content Builder es responsive al 100%.
- Landing pages optimizadas para la conversión: perder 5 horas para crear una landing page se acabó. Las plantillas son sencillas de modificar, tienen un diseño atractivo y están enfocadas a la conversión (que es lo que te interesa) porque en Thrive Themes son muy buenos en este aspecto.
- «What You See Is What You Get»: Thrive Content Builder es un editor visual real. Lo que quiero decir es que trabajas de verdad sobre lo que va a ver el usuario. ¿Quién no odia tener que estar previsualizando todo el rato? Sin contar el tiempo que se perdía.
No conozco otras herramientas que tengan estas 6 ventajas al mismo tiempo, salvo que vayas instalando plugins para hacerlas por separado.
Por eso para mí Thrive Content Builder es el mejor editorial visual del momento y es el que uso para mis páginas venta.
Si tú te has quedado tan convencido como yo, es hora de aprender a instalar y sacar el máximo partido al plugin.
#1 Cómo instalar y configurar Thrive Content Builder
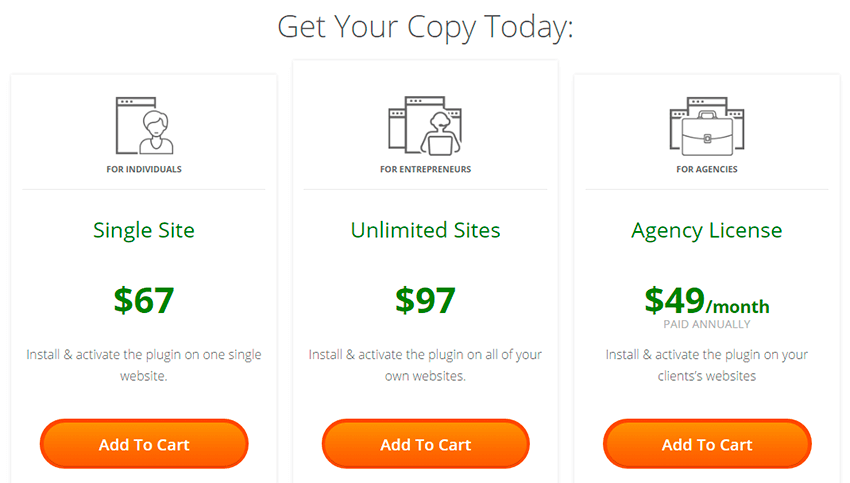
Lo primero que debes hacer es elegir el tipo de licencia que encaja mejor con tus necesidades.
Puedes elegir entre 3 planes de precios:

- Single site license: pago único de 67 dólares. Solo puedes instalar el plugin en una única página web.
- Unlimited sites: pago único de 97 dólares. Puedes instalar el plugin en todas las web de tu propiedad que quieras. Esta es la ideal para ti.
- Agency license: pago de 49 dólares al mes. Aquí se te permite el acceso a todos los productos de Thrive, tanto de temas como de otros plugins que tienen (entre ellos Thrive Leads). Con este plan puedes instalar cualquier producto en todas las web que quieras. Ideal para diseñadores web que quieren usar el plugin en diferentes clientes.
Comprar Thrive Content Builder
Todas las licencias ofrecen actualizaciones gratuitas para siempre, permiten escalar el plan de precios y todas las funcionalidades de Thrive Content Builder.
La única diferencia que hay es que, en los 2 primeros planes, tienes tan solo un año de soporte técnico a través del foro de Thrive Themes. Para renovar este soporte, tendrías que pagar 40 dólares al año.
Aun así, con este post, el soporte de los usuarios en general en el foro y la cantidad de artículos que hay ya sobre Thrive Content Builder no vas a necesitar ese soporte adicional.
Una vez decidido el plan que quieres utilizar, pulsa el botón de compra, rellena tus datos y efectúa el pago por el método que prefieras.
Tras terminar el proceso de compra toca descargar el plugin y activarlo.

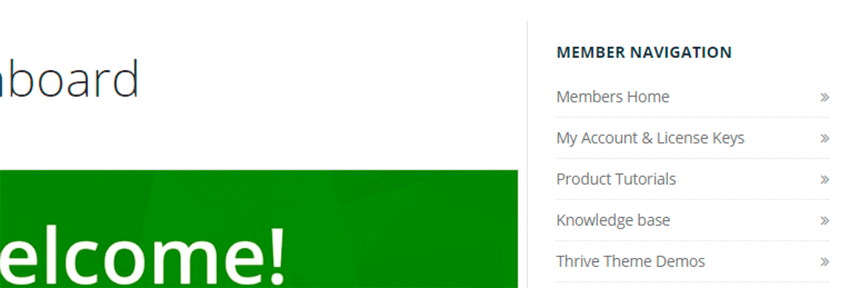
Antes de cerrar la ventana recuerda entrar en el apartado «My Account & License Keys» para copiar tu clave, la necesitarás más adelante.

Con tu archivo ZIP y la clave nos vamos hasta tu blog para instalar Thrive Content Builder.
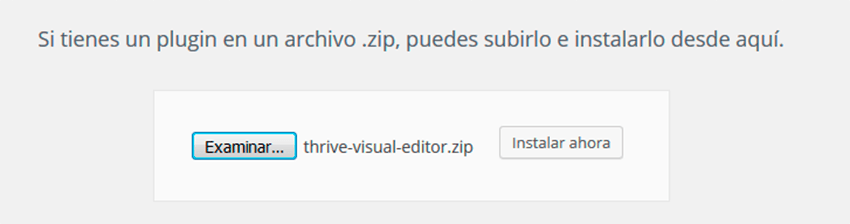
Dentro de WordPress accede a Plugins / Añadir nuevo /Subir Plugin. Se hace de esta forma porque Thrive Content Builder no está subido en el repositorio de plugins de WordPress y tendrás que hacerlo por aquí o vía FTP.
En esta nueva pantalla verás que te pide que selecciones el archivo correspondiente. Seleccionas el ZIP de Thrive Content Builder y presionas el botón de «Instalar ahora».

Si tarda algo de tiempo en subirse, no te preocupes. El plugin es bastante pesado, aunque la velocidad de carga de tu web no se va a ralentizar apenas a pesar de su potencia y peso.
Ahora solo te quedaría activar el plugin en la sección «Plugins».
Si revisas el menú de tu WordPress verás que ya aparece la sección correspondiente a Thrive Content Builder bajo el nombre de «Thrive Dashboard». Al pulsar en esta opción te muestra un desplegable con 3 opciones:
- Thrive Dashboard.
- License Manager.
- General Settings.
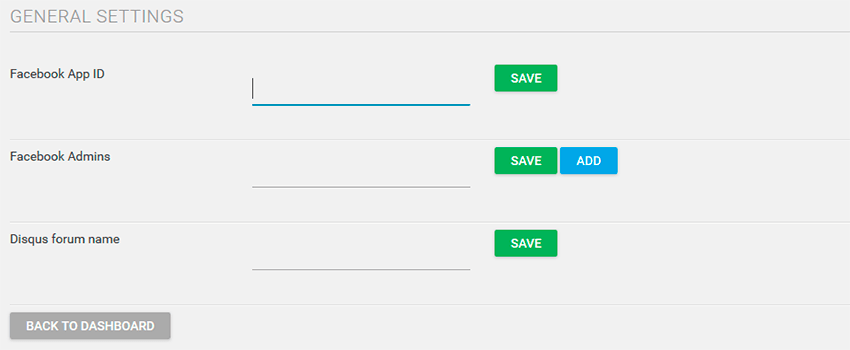
El apartado de «General Settings» no se suele tocar. En él solo tienes la opción de agregar el Facebook ID o si quieres crear un sistema de comentarios basado en Disqus.

Para terminar de activar el plugin solo tienes que irte a «License Manager» e introducir la clave de acceso que copiaste anteriormente.
Listo, ¡ya tienes Thrive Content Builder instalado en tu WordPress!
#2 Configuraciones básicas del plugin: añadir APIs, fuentes e iconos
Al entrar en «Thrive Dashboard» verás estas opciones:
- API Connections.
- Custom Fonts.
- Retina Icons.
- General Settings.
Vamos a ver cada una en detalle.
API Connections
El apartado «API Connections» sirve para enlazar tu servidor de email con el plugin. No olvides que Thrive Content Builder está especializado en crear landing pages y que en ellas tendrás que captar en ocasiones un email.
Por ejemplo, con Thrive Content Builder puedes crear una squeeze page de tu Lead Magnet y conectar el formulario automáticamente con Mailchimp u otro proveedor de Email Marketing.
Si tu proveedor no posee conexión API no pasa nada, el plugin también te permite la integración por código HTML.
Custom Fonts
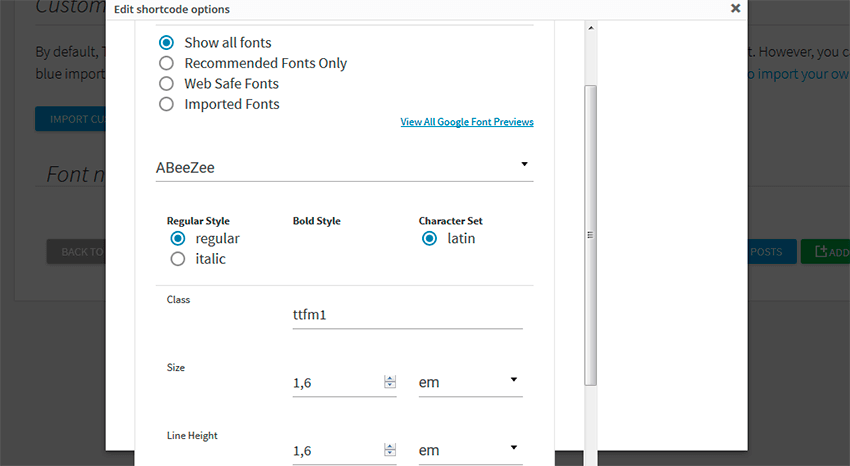
En esta sección podrás añadir cualquier fuente de Google para utilizarla en el editor.
Para hacerlo entra en el apartado «Custom Fonts» y pulsa el botón de la derecha de «Add Custom Font».
En la ventana que te aparece a continuación tienes distintas opciones para visualizar las fuentes que te interesen. Fíjate en que el desplegable se muestra cuando presionas el triángulo invertido que está debajo de «View All Google Fonts Previews».

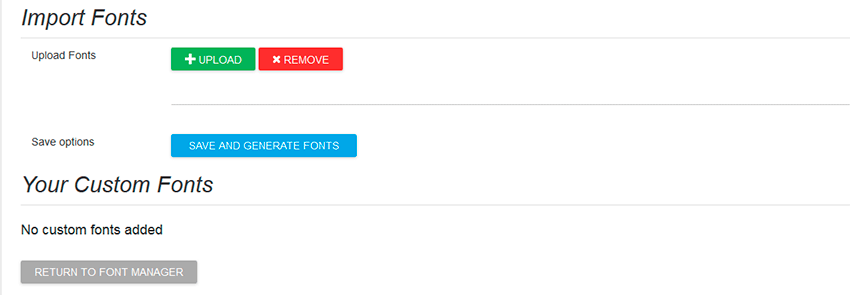
Si lo que quieres es adjuntar alguna fuente que hubieses descargado previamente, tienes que ir a la opción de «Import Custom Font Manager».

Ahora presiona en «Upload», selecciona el archivo de la fuente y pulsa «Save and Generate Fonts».
Retina Icons
Esta sección tiene una función similar a la de Custom Fonts, solo que en este caso aquí podrás subir una serie de iconos para utilizar en el diseño de tu landing page.
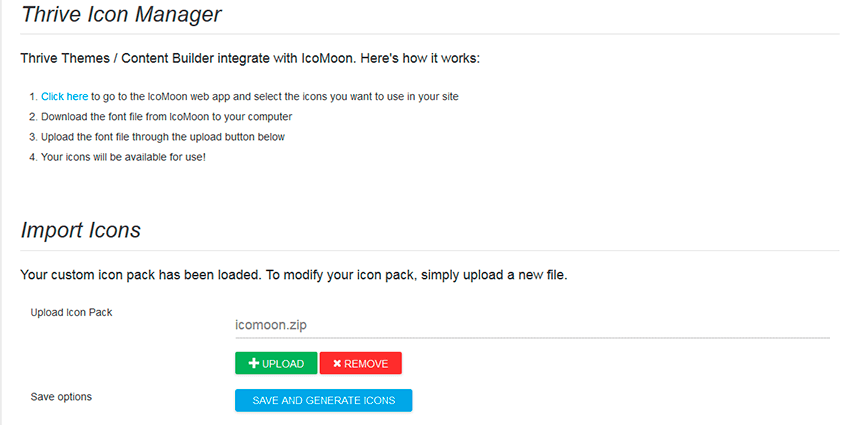
En «Retina Icons» accederás a una página muy similar a la de las fuentes, aunque la principal diferencia es que antes tienes que descargarte un archivo ZIP con los iconos que quieras subir.
Para ello vete al enlace que aparece en la parte superior izquierda y pulsa en «Click Here».

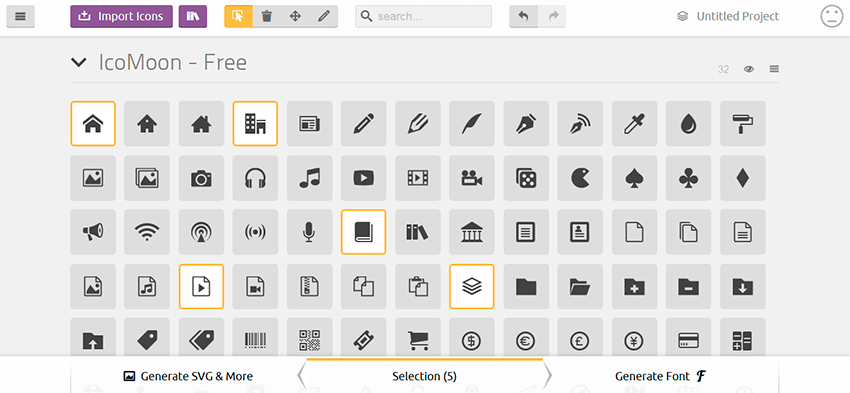
Ese enlace te va a remitir a otra ventana donde verás todos los iconos que puedes descargar.

Solo tienes que seleccionar los iconos que quieras y presionas «Generate Font». En la siguiente pantalla pulsa el botón de «Download» en la esquina inferior derecha.
Ahora que ya tienes el archivo, regresa a la pantalla de «Retina Icons» y haz clic en «Upload». Sube el archivo y presiona «Save and Generate Icons».
¡Listo!
#3 Elementos gráficos que podrás utilizar en Thrive Content Builder
Thrive Content Builder dispone de múltiples elementos gráficos para que puedas crear unos diseños espectaculares de una forma sencilla.
Vamos a hacer un repaso rápido por todo el menú para que conozcas la función de cada elemento, ya que así ahorrarás tiempo investigando.
El menú tiene tres partes: la parte superior, la central y la inferior. Veamos qué tiene cada una.
Parte superior
- Opción deshacer y rehacer: no hay problema si te equivocas, deshaces y listo. También puedes pulsar Ctrl + Z para deshacer y Ctrl + Y para rehacer.
- Lenguaje HTML: entras en la página en modo texto para añadir cualquier tipo de código, aunque no es obligatorio hacerlo.
- Guardar página como plantilla: muy útil para crear las landing page más rápido guardando aquella que hayas hecho como plantilla.
- Opciones de visualización del editor: para poder colocar el menú a la derecha, verlo en otro color, etc.
- Revision Manager: te muestra todas las revisiones que has realizado de la página.
Parte central
Simple Contened Elements:
Elementos básicos de edición de texto, imágenes, botones, etc:
- Paragraph /Text element: introduce una línea de texto.
- WordPress Content: añade un espacio donde podrás escribir como si fuera una entrada o página normal de WordPress.
- Image: para añadir una imagen. El propio plugin te permite redimensionarla en el momento o lo hace automáticamente dependiendo del espacio que hayas asignado a esa imagen.
- Button: para crear botones destacados que después puedes enlazar con eventos, otras páginas, pop ups, …
- Icon: desde aquí podrás introducir los iconos que descargaste antes en «Retina Icons».
- Credit Card Icons: iconos especiales de tarjetas. Son fotos pequeñas de los símbolos de las tarjetas de crédito más conocidas que te recomiendo incluir junto a los botones de venta.
- Custom HTML: agrega código HTML especial.
- Content Container: caja en la que introduces otros elementos de Thrive Content Builder.
- Content Reveal: caja en la que el elemento que hayas añadido esta oculto. Aparece al paso de unos segundos (el número los fijas tú en la configuración).
- Star Rating: escala de estrellas para poder votar un producto, servicio o artículo.
Multi-Style Elements
Elementos que al pulsar te ofrecen más opciones o tipos:
- Content Templates: puedes personalizar un elemento y guardarlo como una plantilla. Esto te permite tener algunos elementos prediseñados, lo que hará que ahorres mucho tiempo por ejemplo al crear botones de venta.
- Column Layout: diseño por columnas. Te ofrece varias posibles distribuciones.
- Content Box: cajas de texto destacadas con 6 formatos distintos por números y títulos.
- Symbol Box: similar a las anteriores, pero con un icono.
- Social Share Buttons: barra de redes sociales.
- Quote Share: destaca una frase y permite que se comparta por Twitter.
- Styled List: 6 estilos diferentes para que puedas crear listas o viñetas.
- Divider: líneas divisorias.
- Testimonial: cajas de testimonios con 9 formatos para elegir en los que puedes incluir una fotografía, nombre, cargo y testimonio.
- Call to Action: llamadas a la acción con un diseño muy llamativo. Hay 4 modelos.
- Guarantee Box: 4 tipos de diseños de cajas de garantía (devolución del dinero 100% garantizada).
Advanced Elements
- Widgets: introduce el menú de tu home page y te permite editarlo.
- Pricing Table: tablas de precios. Puedes llegar a incorporar 5 columnas.
- Tabbed Content: contenido dividido por pestañas. Las tienes verticales y horizontales.
- Feature Grid: diseño especial por columnas en el que se te permite añadir una pequeña imagen o un icono al principio.
- Content Toggle: caja de texto que al hacer clic sobre ella despliega otra caja. En ella puedes introducir todos los elementos que quieras.
- Table: tabla clásica con distintas filas y columnas.
- Data Elements: gráficos para mostrar un dato. Hay 3 variantes: línea de progresión, cuentakilómetros y contador normal.
- Google Map Embed: introduce un mapa de Google.
- Countdown Timer: cuenta atrás (genial para promociones).
- Responsive Vídeo: incorpora un vídeo.
- Table of Contents: se trata de la tabla con el esquema de contenidos. Así el lector puede acceder a la parte que más le interesa.
- Lead Generation: formulario de suscripción para captar leads.
- Post Grid: puedes crear una sección con los últimos posts de tu blog o filtrar por categorías, etiquetas, autor…
- Comments: puedes integrar dos sistemas de comentarios. Uno con Facebook y otro con Disqus.
Parte inferior
- Flat: al pulsar te permite elegir también «classy» y «minimal». Esta opción modifica el acabado de todos los elementos de forma sutil. Lo normal es mantenerlo como está.
- Collapse Editor: si lo pulsas el menú del editor se vuelve más estrecho para que tengas más espacio para trabajar.
#4 Cómo crear una landing page con Thrive Content Builder
Si te has comprado este plugin es porque quieres crear de forma fácil landing pages atractivas, ¿no?
Pues vamos a ver cómo crearla para que, a medida que lo vayamos haciendo, veas el funcionamiento básico del plugin.
Empezamos.
1. Crea tu página en WordPress
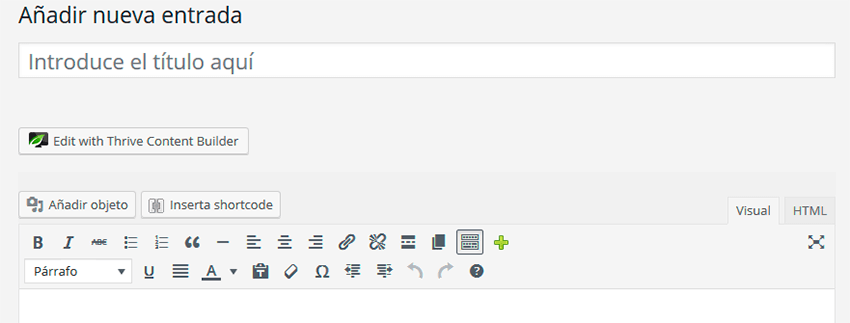
Dentro de tu WordPress añade una página como lo haces normalmente.
En cuanto la hayas incorporado verás que aparece el botón para poder editar el contenido con Thrive Content Builder.

No olvides que antes de empezar a editar, debes escribir un título (no hace falta que sea el definitivo) y guárdalo como borrador.
No puedes empezar a crear la página sin haber hecho esto antes. Si intentas editar sin haber escrito el título, te dará error.
También es muy importante que tengas en cuenta que toda la edición de la página la vas a realizar en otra pantalla distinta. Con esto te quiero decir que la imagen destacada o los ajustes del plugin de SEO que tengas tienes que hacerlos en la página de edición normal de WordPress

Al pulsar en «Edit with Thrive Content Builder» te aparecerá la nueva ventana de edición y podrás comenzar a crear tu página.
2. Dale forma a tu página con el editor visual
Como dije antes, una de las grandes ventajas del plugin es que es un verdadero editor visual, un «What You See Is What You Get» (lo que ves es lo que consigues).
En todo momento estás trabajando sobre el resultado final, por lo que puedes ver cómo queda cada cambio nuevo que introduces.
Con otros plugins tienes que estar previsualizando todo cada vez que lo modificas, lo que hace que pierdas mucho tiempo.
Olvídate de ese problema, aquí todo es «en directo».
Sigamos.
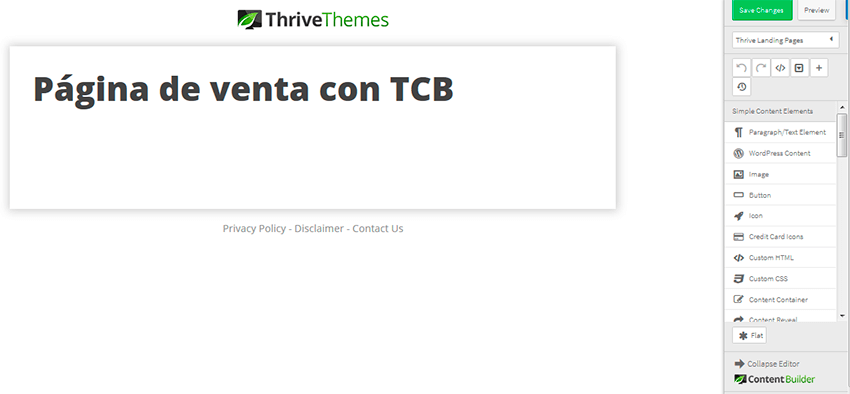
En la parte de la derecha tienes el menú con todos los elementos con los que puedes jugar para crear tu página. Solo tienes que seleccionar el que quieres añadir y arrastrarlo al lugar indicado.

Tienes un montón de posibilidades de edición, pero el verdadero potencial del plugin no está aquí, sino en las plantillas.
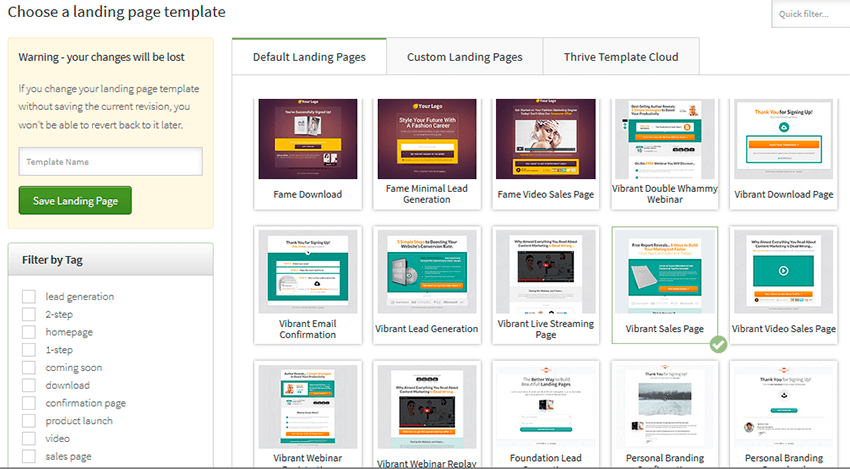
Para acceder a ellas vamos a la parte superior del menú y pulsamos en «Thrive Landing Pages» / «Choose Landing Page».

Aquí tienes todas las plantillas que trae el plugin por defecto. En la parte de la izquierda tienes la posibilidad de poder filtrarlas por tipo.
Si te fijas hay dos pestañas más: «Custom Landing pages» y «Thrive Template Cloud».
- Custom Landing Pages: en esta pestaña es donde aparecerían las plantillas que nosotros hayamos personalizado y guardado.
- Thrive Template Cloud: aquí están las plantillas que el equipo de Thrive va creando. Si te interesa alguna, solo tienes que darle a descargar.
En nuestro caso hemos elegido una normal, la «Vibrant Sales Page».
En cuanto la selecciones verás que aparece de nuevo la pantalla con el editor visual y que ya tienes toda una landing page con un diseño atractivo a tu disposición. Ahora solo te queda ir modificando cada elemento de la plantilla para adaptarla a tus necesidades.
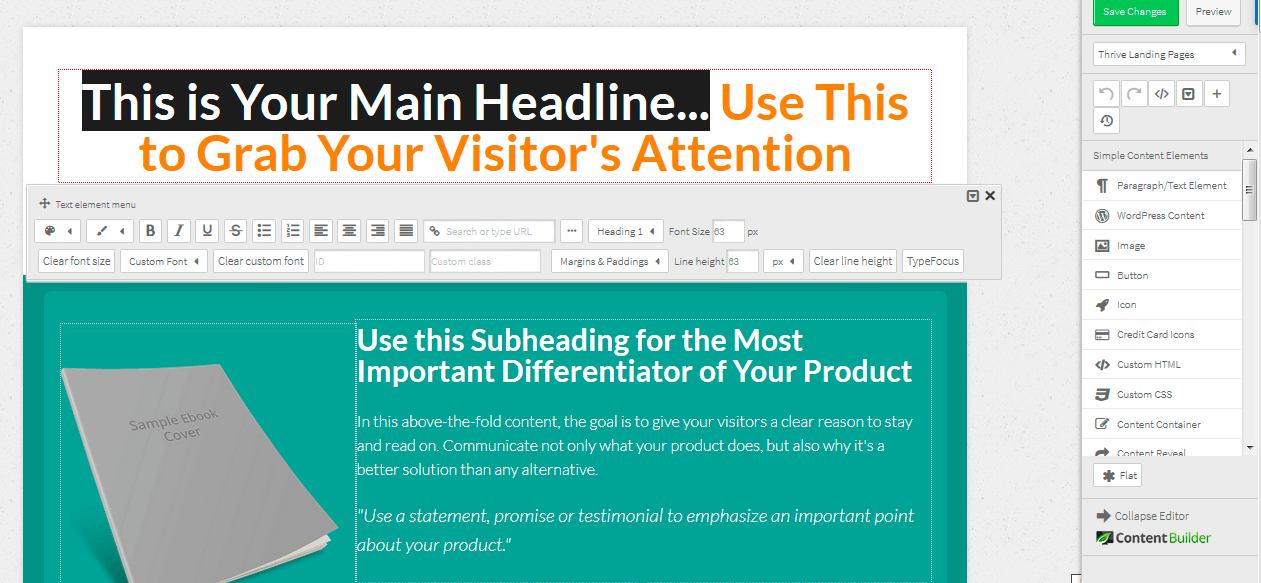
Para modificar el título o cualquier otro elemento solo tienes que hacer clic encima de él. En ese momento aparecerá un desplegable con todas las opciones de personalización.

En la imagen puedes ver el desplegable con todas las posibilidades de personalización que te ofrece un texto.
La amplia mayoría de opciones se repiten en todos los elementos, así que te voy a enseñar las más útiles.

- Icono de paleta: cambiar el color del texto.
- Caja de enlace: solo tienes que seleccionar la palabra e insertar el link. Te permite incorporar la etiqueta «no follow» al enlace y que se abra en una nueva ventana. También te deja enlazar con otra página o entrada de tu web. Solo tienes que escribir el título para que el plugin te busque el contenido.
- Paragraph: aquí añades los H2, H3…
- Margins & Paddings: la primera palabra se refiere a los márgenes exteriores y la segunda a los interiores. Si tienes una caja con borde, con el margen interior decides lo lejos quieres que se quede el texto del borde.
Otro punto donde se puede ver que Thrive Content Builder está diseñado para hacernos ahorrar tiempo es con las imágenes. En el propio menú de imagen se puede redimensionar, cambiar por otra y hasta incluir la etiqueta ALT para el SEO.
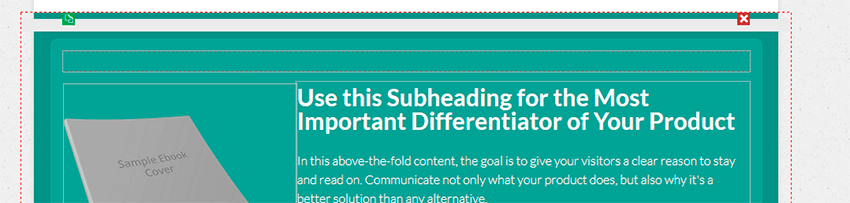
Para borrar un elemento, solo tienes que seleccionar un elemento y darle a la crucecita roja. Pero ojo, tienes que tener cuidado ya que hay muchas cajas incluidas dentro de otras. Fíjate en la siguiente imagen.

La caja que está seleccionada (tiene un borde rojo) engloba a todas las que tiene dentro. Por lo que si borras esta caja, todo lo que tiene dentro se eliminará con ella.
3. Opciones específicas de las landing pages
En la parte de arriba del menú ya vimos que al pulsar «Thrive Content Pages» accedías al apartado donde estaban todas las plantillas.
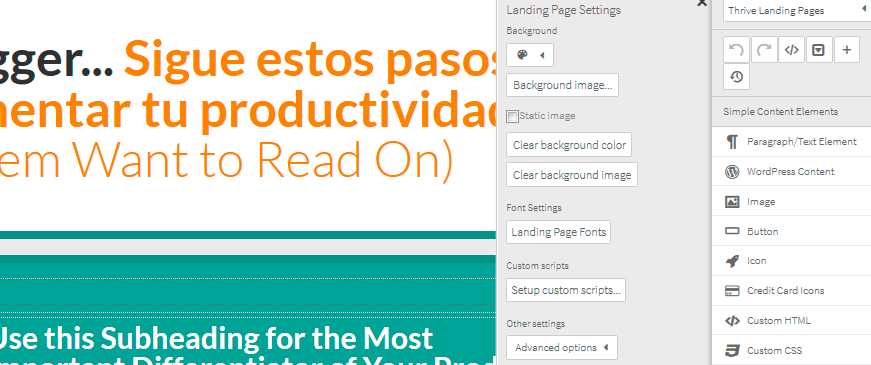
En esa misma sección tienes otra opción: Landing Page Settings.

En este desplegable te aparece lo siguiente:
- Background: desde aquí se modifica el fondo de la landing. Tienes la posibilidad de añadir una imagen o un color corporativo.
- Font Settings: también puedes cambiar la fuente si es que estás utilizando otra para el resto de tu web.
- Custom scripts: te permite incorporar scripts en la cabecera, el cuerpo y el footer. Por ejemplo, si necesitases añadir un pixel de seguimiento de Facebook Ads es aquí donde tendrías que incorporarlo.
Para terminar tu landing page solo tienes que ir modificando y borrando los elementos que te interesen, nada más.
Como ves, crear una landing page es muy sencillo con Thrive Content Builder.
#5 Cómo crear un squeeze page perfecta para captar suscriptores
Con lo que ya has visto, tienes más que de sobra para crear cualquier página de tu blog con Thrive Content Builder.
Pero todavía no lo has visto todo: nos queda crear una squeeze page para que puedas engordar tu lista de suscriptores.
Al igual que antes, creamos una página, le asignamos un título y la guardamos como borrador. Ahora ya sí entramos en el editor visual del plugin.
De nuevo elegimos una plantilla. En este caso voy a filtrar por el criterio «2 step» para seleccionar una squeeze page.
Y ahora vamos a ver el apartado que no hemos visto antes y que es vital para las squeeze pages: cómo vincular el plugin con tu servidor de email para que todos los leads que captes se integren en tu lista de suscriptores.
Vamos a ello.
Al no haber escogido una plantilla que ya tuviese por defecto un formulario, voy al menú y arrastro el elemento «Lead Generation».
Ahora solo queda configurarlo.

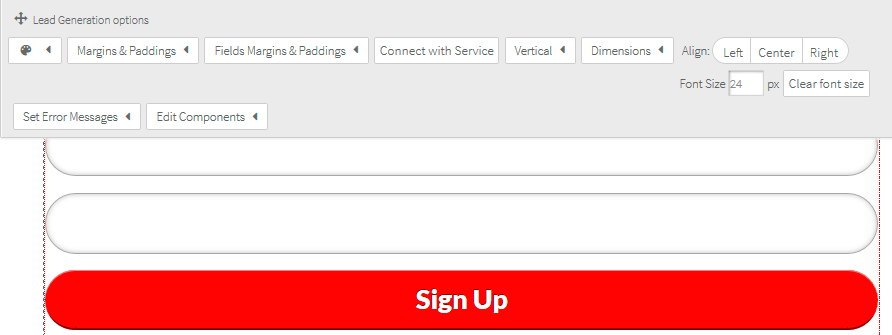
En la imagen puedes ver todas las opciones que tiene el menú del formulario. Tienes que dirigirte a «Connect with Service».
Como todavía no tienes ninguna conexión te saldrá una pantalla para que crees una.

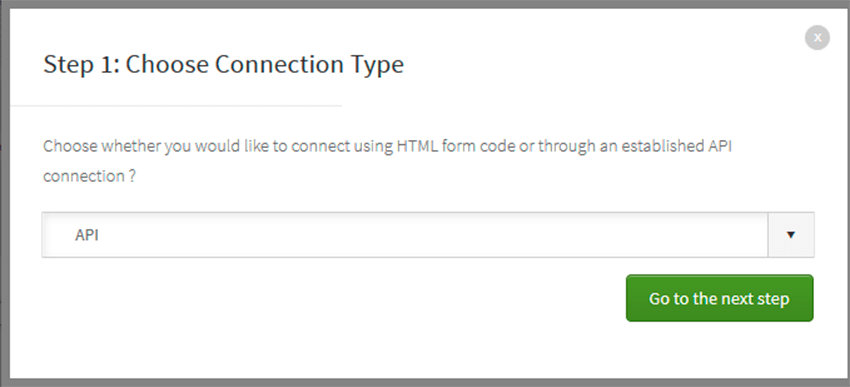
En la siguiente ventana tienes que elegir cómo establecer la conexión con tu proveedor de email. Te da 2 opciones:
- API: si tu proveedor tiene este servicio es la forma más fácil de integrarlo. Funciona con los más conocidos como Mailchimp, GetResponse, AWeber o MailPoet y también se puede integrar con plataformas de Webinars como GoToWebinar.
- HTML: si trabajas con un proveedor que no tiene API tienes que realizar la conexión con código HTML. Para ello solo tienes que crear el formulario en tu plataforma y luego copiar el código que te proporcionen.
Si seleccionas API te pedirá que establezcas una nueva conexión. También podrías crearla yendo al «Dashboard» y pulsando en «API Connections».
Ya soloque elegir a tu proveedor e introducir la API key (recuerda que la puedes encontrar en el apartado «Mi cuenta» de tu proveedor de email).
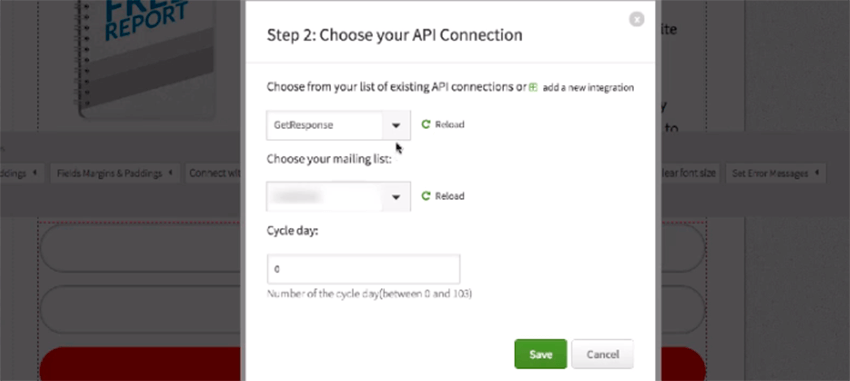
En este caso, yo voy a hacerlo con GetResponse.

En la siguiente ventana tienes que elegir en qué lista específica quieres integrarlo y el sitio del autoresponder en el que entra.
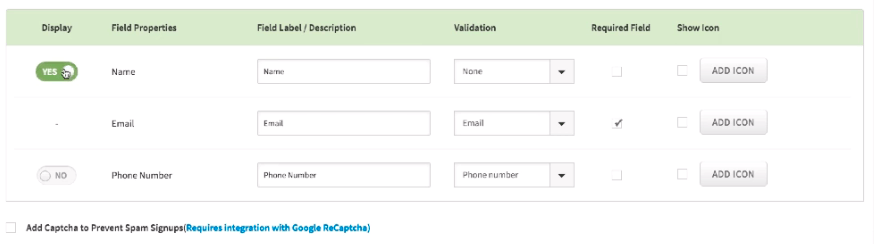
Después de darle a guardar llegarás a la pantalla donde configuras los campos del formulario.

Vamos a ver cada apartado:
- Display: seleccionas si quieres que ese campo se visualice o no.
- Field Label/Description: eliges el texto que quieres que aparezca en el campo donde se introducen los datos.
- Required Field: decides los datos del formulario que son obligatorios. Siempre debe estar activada con el email, el resto es opcional.
- Validation: la herramienta puede validar si lo que está escribiendo el usuario corresponde con el campo. Por ejemplo, un email sin «@» es incorrecto.
- Add Icon: para añadir un icono al campo.
Un poco más abajo tienes la opción de redirigir al usuario a una «Thank You Page». Se trata de una página específica donde damos las gracias a la persona por haberse suscrito y en la que puedes introducir, por ejemplo, un pixel de Facebook Ads o marcar una conversión en Google Analytics.
Si tienes una creada es aquí donde debes incorporarla, si no dejamos la que existe por defecto. Pero ahora que has comprado Thrive Content Builder, lo ideal es que lo utilices para diseñar una página de agradecimiento especial.
Y con esto ya tienes conectado tu formulario a tu lista de suscriptores.
Para terminar tu squeeze page, solo tendrías que ir modificando el resto de elementos como vimos antes.
¿Creías que habíamos acabado?
¡No!
Todavía nos queda todavía ver una opción más que nos ofrece Thrive Content Builder.
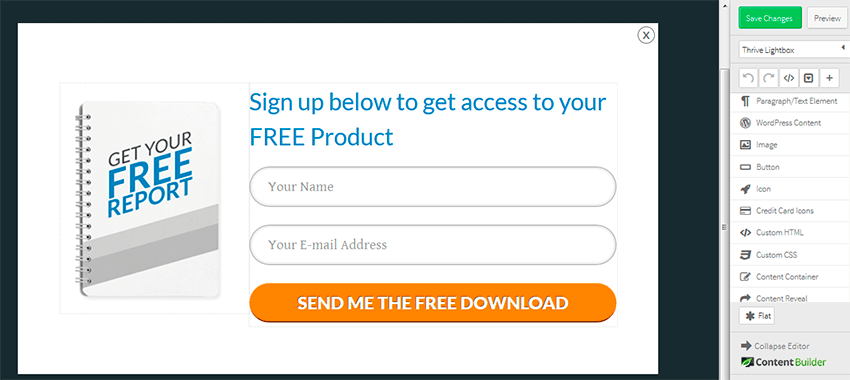
#5 Cómo disparar un pop-up al pulsar un botón con Event Manager y Thrive Lightbox
Tanto en las landing pages como en otras páginas que crees para tu web necesitarás incorporar botones. En el apartado de elementos gráficos ya viste que tienes tanto botones normales como calls to action para hacerlo.
La amplia mayoría de veces los botones enlazan a otras páginas de nuestra web, pero Thrive Content Builder también nos permite poder disparar un pop-up al presionar el botón.
Vamos a ver cómo se haría.
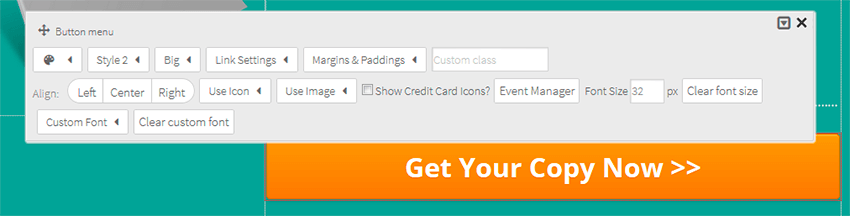
Aunque tu landing no traiga por defecto un botón, puedes incorporarlo desde el menú de elementos. Al presionarlo vas a ver que se despliegan las siguientes opciones:

Además de la personalización del botón, verás 2 apartados: «Link Settings» y «Event Manager».
En «Link Settings» puedes enlazar el botón con otra página, pero donde te tienes que dirigir ahora es a «Event Manager».
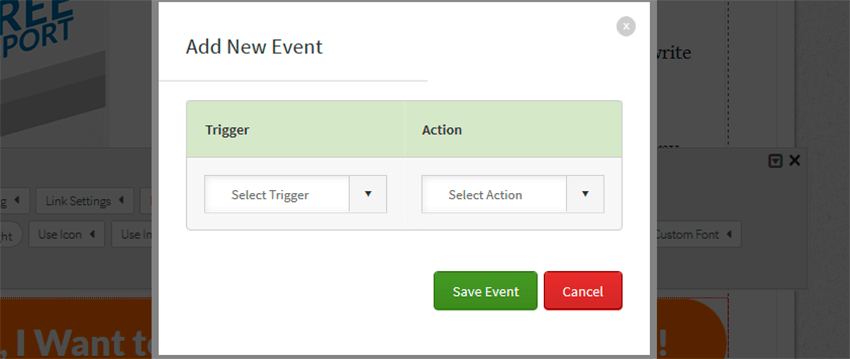
Dale a añadir y verás esta nueva ventana.

La opción «Trigger» se refiere al disparador, a la acción que queremos que realice la persona para que el pop-up aparezca. En este caso va a ser “hacer clic”.
¿Qué va a pasar cuando el usuario haga clic?
En este caso, se verá un Thrive Lightbox, un pop-up.
Al seleccionar Thrive Lightbox nos aparecen 2 nuevas opciones:
- «¿Which Thrive Lightbox should be displayed?»: el plugin te está preguntando qué pop-up quieres disparar. Verás que ya tienes uno con el mismo nombre de la página. Esto sucede porque Thrive Content Builder te ha creado uno basado en la plantilla que tú elegiste. Si no quieres este Lightbox (aunque tienes la opción de editarlo por completo), al lado tienes un enlace por para generar una desde cero.
- Lightbox animation: aquí eliges cómo quieres que se presente el pop-up. Puede venir del fondo, de arriba, puede girar… Tienes también una previsualización para que te sea más sencillo elegir.
Una vez hayas decidido ambas opciones pulsa «Save Event».
La nueva ventana te recuerdará lo que has elegido y te dará la opción de poder editar el Lightbox.

Recuerda que, además de editar los elementos estéticos, tienes que enlazar el formulario con el servidor de email.
Ya solo te queda pulsar sobre «Add event» y tendrás creado tu pop-up.
Pasa a la acción y empieza a crear landing pages en cuestión de minutos
Ya no lo puedes tener más fácil gracias a Thrive Content Builder.
Este plugin te permite crear páginas de forma rápida, intuitiva y con resultados espectaculares.
Yo he utilizado el plugin para mis campañas de Autoridad Ascendente y Visibilidad Ascendente y para todas las páginas de venta del Dojo y el funcionamiento es muy intuitivo.
Si me pongo a pensar en todo el tiempo que perdí en estos años intentando diseñar estas páginas desde cero en WordPress o con otros plugins… hasta se me ponen los pelos de punta.
Ahora en 5 minutos tú puedes tener tu landing page creada y encima con un diseño optimizado para convertir. No se puede pedir mucho más.
Y ahora no desperdicies este tutorial: prueba la licencia que prefieras de Thrive Content Builder, crea tu primera landing page y empieza a vender a partir de hoy mismo.