Sin una (o varias) landing pages no hay paraíso posible para un knowmada digital en le mundo de los negocios online.
Es el elemento clave para convertir visitas en suscriptores o clientes y si tu negocio no tiene ninguna estarás perdiendo el tiempo. Adiós negocio rentable, adiós lifestyle soñado.
No importa si captas tráfico con tu blog, con Facebook Ads, con Google Ads o compartiendo tu contenido en redes sociales.
Lo hagas como lo hagas, necesitas una landing page.
Si has llegado aquí sin saber ni qué significa el concepto landing page, quieres aprender a crear una desde cero en WordPress y buscas empezar a captar suscriptores y ganar dinero con un blog vendiendo infoproductos o servicios, sigue leyendo y aprenderás a hacerlo todo paso a paso.
Qué es una landing page
Una landing page o página de aterrizaje es una página creada para convertir visitas en leads.
Si el concepto de lead también te es extraño, no te preocupes. Un lead no es más que una conversión de una visita en algo más (suscriptor, comprador, petición de información de un servicio, registro en un webinar, …).
Para que lo entiendas mejor, te daré algunos ejemplos de uso de landing pages:
- Captación de suscriptores: ¿quieres que los nuevos visitantes de tu blog se conviertan en suscriptores? Crea una squeeze page (landing page para captación de suscriptores) y destácala en tu página de inicio.
- Campañas de Facebook Ads o Google Ads: para maximizar el efecto de una campaña de captación o ventas en Facebook Ads o Google Ads necesitas una página única que lleve al usuario a hacer una sola cosa. Y esa página es la landing page.
- Registros para un webinar: si estás montando un webinar, necesitarás una landing page específica para conseguir nuevos asistentes.
En definitiva, una landing page es una página «separada» de tu web que intenta cumplir una sola función: hacer que el usuario pase de ser una simple visita a un suscriptor, comprador, asistente, …
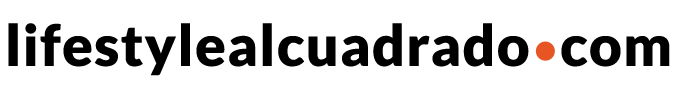
¿Cuál es el diseño ideal de una landing page?

Una landing page es muy, muy simple. O al menos debe serlo.
Vamos a ver punto por punto cómo podrías crearla paso a paso sin equivocarte.
#1 La URL perfecta
No pongas una URL larga, sospechosa o extraña.
Simplemente crea un enlace fácil de seguir y que tenga relación con lo que el usuario se va a encontrar después.
Por ejemplo, una de mis landing pages para captar suscriptores tiene como URL https://www.lifestylealcuadrado.com/mejores-formularios-de-suscripcion/.
¿Y qué te encuentras dentro? Pues un ebook de regalo para aprender a captar suscriptores.
Simple y fácil.
#2 El título perfecto
Del título que elijas para tu landing page dependerá un 75% del éxito de la misma.
Es el punto de atracción y donde va la mirada en primer lugar, por lo que debes trabajarlo.
Eso sí, olvídate de crear titulares engañosos, ya que el efecto que conseguirás es el contrario y esa visita nunca volverá.
Simplemente crea un gancho interesante, relacionado con lo que ofreces o vendes y que llame la atención.
Puedes utilizar una pregunta, atacar un punto de dolor de tu cliente ideal o presentar un beneficio concreto y rápido.
#3 Beneficios, beneficios, beneficios
El mayor error que se comete en una landing page es mostrar característica (cómo, qué es, …) antes que beneficios (por qué, cómo me va a ayudar…).
Tanto si estás creando una landing page para captar suscriptores como para captar potenciales clientes, debes presentar los beneficios siempre al principio.
Por ejemplo, hay una gran diferencia entre decir que vas a regalar un ebook de 15 páginas sobre negocios online (característica) y decir que vas a explicar cómo montar un negocio online paso a paso desde cero (beneficio).
La forma más fácil de representarlos es con unos puntos o guiones o separando en diferentes columnas los mismos.
Si no estás muy inspirado, piensa siempre en cómo lo que ofreces o vender ahorra tiempo, aumenta la felicidad, genera ingresos o ahorra costes.
#4 La imagen representativa
Una landing sin imágenes no genera confianza.
Necesitas que tu servicio, regalo, webinar o lo que sea esté representado por una fotografía.
Incluso, si te atreves, puedes optar por crear un vídeo para aumentar la conversión de tu landing page (te aseguro que funcionan mejor todavía).
Para crear esta imagen, en caso de que estés vendiendo un ebook o regalando uno para generar suscriptores, te recomiendo que uses la combinación Canva + My eCover Maker.
Sencillo, rápido y para toda la familia.
#5 Un regalo, servicio o producto tentador
Ni el mejor diseño de landing page puede convertir si lo que ofreces tiene 0 valor.
Por mucho que escribas un ebook gratuito sobre el sexo de los ángeles, dudo que nadie se lo descargue.
Y por mucho que crees un servicio integral e impresionante para determinar cuál es la raza exacta de tu perro, tampoco creo que tenga mucho éxito.
Necesitas una oferta concreta, sencilla y que ofrezca el máximo valor implicando el mínimo tiempo posible.
Un PDF de 5 páginas puede ser mucho más valioso que un vídeo curso de 10 vídeos de 30 minutos.
No confundas valor con duración.
#6 El formulario encantador o el botón de compra
No puedes tener una landing page sin un formulario de captación o sin botón de compra.
En caso de que sea un formulario, te recomiendo que pidas los mínimos datos posibles.
Si solo necesitas un correo para contactar con esa persona, no pidas más.
A cada dato que pidas irás reduciendo el porcentaje de conversión y no queremos eso, ¿verdad?
Ten en cuenta que, una vez tengas el email, podrás ir generando más confianza y consiguiendo más datos con diferentes emails y contactos posteriores.
En una primera cita no pedirías la dirección, teléfono, edad, trabajo actual, cuenta bancaria, etc… ¿verdad?
En caso de que sea una página de venta, el botón debe ser llamativo y estar rodeado de elementos de seguridad (logotipos de tarjetas, PayPal, Stripe, devolución en 14, 30 días, …).
Puedes utilizar Thrive Leads para hacer cualquiera de estas 2 cosas.
Cómo crear una landing page para WordPress
Seguramente utilices WordPress, por lo que estarás buscando cómo crear esa landing page gratis o de pago directamente en tu CMS preferido.
Pues bien, ¡te voy a explicar cómo hacerlo aunque no sepas nada de diseño ni programación!
Las barreras tecnológicas no son un problema en este caso.
Cómo crear una landing page gratis en WordPress
Dependiendo del theme que utilices, lo más probable es que ya tengas una plantilla de landing page.Por ejemplo, puedes ver como la landing page de mi training gratuito está montada sobre una página sin sidebar ni menú de WordPress.
Mi tema (Genesis Framework) tiene esta opción y solo necesito esos botones de pago para conseguir cerrar el proceso.
Si quieres hacer algo igual, solo tienes que hacer lo siguiente:
- Crea una nueva página en WordPress: accedes a tu menú (WP-Admin), entras en «Páginas» y pulsas sobre «Añadir nueva».
- Elige una plantilla de landing page: busca en el menú derecho el cuadro de «Atributos de página» y en «Plantilla» elige la que tu tema tenga asignada como landing page. Quizás encuentres estas opciones abajo del todo pudiendo quitar el menú o el sidebar por separado.
- Crea tu landing page: escribe tu página de venta, monta los botones de venta con PayPal de forma gratuita o el formulario de suscripción con Mailchimp o similar y listo.
Existen diferentes plugins gratuitos para crear estas páginas de venta con maquetadores visuales, pero no te los recomiendo.
La mayoría son versiones gratuitas de plugins de pago con opciones muy limitadas. Es mejor trabajar con tu propio tema si no quieres invertir.
Cómo crear una landing page profesional en WordPress con Thrive Content Builder
Si lo quieres hacer sin saber ni qué es el CSS o HTML, solo tienes una opción: hacerla con Thrive Content Builder.
Hay otros maquetadores visuales en el mercado, pero yo llevo unos meses utilizando este y no lo cambio por otro.
¿Por qué? Por un solo motivo: porque es el más fácil, intuitivo y rápido de todos.
Para hacer una landing con Thrive Content Builder, lo que debes hacer es:
- Instalar el plugin: evidentemente he tenido que comprar, descargar e instalar el plugin (5 minutos).
- Crear la página en WordPress: crear una página en WordPress con su nombre, URL y demás (2 minutos).
- Editar con Thrive Content Builder: abrir la página con TCB, elegir una plantilla y cambiar todos los elementos, colores, formas y demás con clics y escribiendo directamente (15 minutos).
- Maquetar un poco la página: meter algunos colores, la portada del Lead Magnet y tocar algunos márgenes cambiando números y sin nada de código (10 minutos).
- Publicar la página: guardar y pulsar sobre «Publicar» (1 minuto).
En menos de 1 hora tengo una landing page diseñada a la perfección, optimizada para convertir, conectada con Mailchimp y publicada.
¿Se puede pedir más?
Ejemplos de landing pages que funcionan y convierten
Ahora vamos con lo que de verdad venías buscando: ejemplos y plantillas de landing pages que puedas «calcar» para crear la tuya sin comerte mucho la cabeza.
Todos los ejemplos que te presento funcionan y, a día de hoy, están captando leads a un ritmo muy alto.
Aprende de ellos.
3 tipos de Facebook Ads que todo Social Media Manager debería usar (por Maite López)

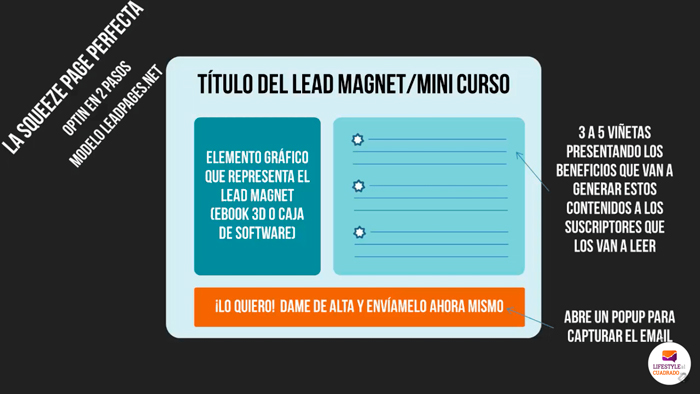
Conviértete en un experto en marketing automatizado con Mailchimp (por Elsa López)

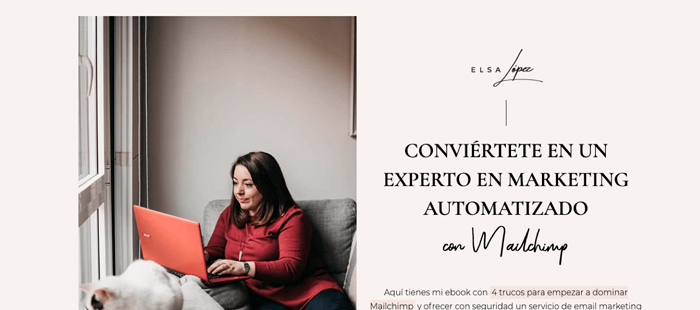
10 señales de alerta roja cuando estás en un proceso de selección para desarrolladores (por Antonio Leiva)

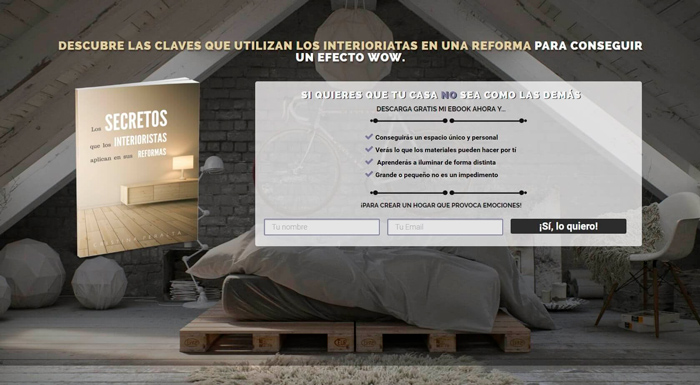
Claves que utilizan los interioristas en una reforma para conseguir el efecto Wow (por Cristina Peralta)

Otras lecturas recomendadas sobre landing page
Si quieres ampliar todavía más tu conocimiento sobre las landing pages, te dejo aquí 3 de mis mejores artículos sobre la temática:
- Cómo crear la Squeeze Page perfecta que te hará triplicar (como poco) las altas en tu newsletter desde el primer día
- Tutorial Leadpages: ¿cómo crear una página de aterrizaje y mejorar tus conversiones en menos de 5 minutos?
- ¿Cómo crear una página de aterrizaje en WordPress con una plantilla Woothemes?
Lánzate, crea tu primera landing page hoy mismo y empieza a monetizar tu marca personal y convertir visitas en clientes lo antes posible.